
اغلب اوقات در سند HTML قبل از تگ <html> اعلان < DOCTYPE html!> را مشاهده کرده اید. تگ <! DOCTYPE> برای اطلاع رسانی به مرورگر درباره نسخه HTML مورد استفاده در سند استفاده می شود. به عنوان اعلامیه نوع سند (DTD) شناخته می شود.
از نظر فنی <DOCTYPE!> یک تگ یا عنصر نیست، فقط یک راهنمایی به مرورگر درباره نوع سند است. یک عنصر تهی است که تگ بسته ندارد و نباید هیچ محتوایی درون آن قرار گیرد.
در واقع انواع زیادی از نسخه های HTML وجود دارد، مانند:
HTML 4.01 اکید (Strict)، HTML 4.01 انتقالی (Transitional)، HTML 4.01 فریم ها (Frameset)، HTML 1.0X اکید (Strict)، HTML 1.0X انتقالی (Transitional)، HTML 1.0X فریم ها (Frameset)، HTML 1.1X و … .
اعلان <DOCTYPE!> به اعلان نوع سند (DTD) در ۴٫۰۱ HTML اشاره دارد. زیرا ۴٫۰۱ HTML مبتنی بر SGML بود. اما ۵ HTML مبتنی بر زبان SGML نیست.
نکته: DTD قوانینی برای زبان های نشانه گذاری تعریف می کند تا مرورگرها به درستی مطالب را تشخیص دهند.
اعلان doctype بین نسخه های HTML متفاوت است. اعلان doctype در ۵ HTML به صورت زیر است.
ساختار
<DOCTYPE html!>
برخی از مشخصات درباره <!DOCTYPE> در جدول زیر آورده شده است.
| قابلیت نمایش ندارد. | نمایش |
| فقط تگ شروع | تگ شروع / تگ پایان |
| ساختاری | کاربرد |
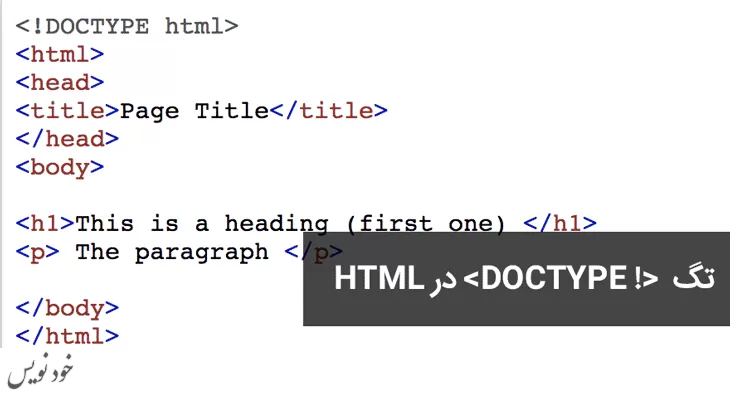
نمونه ای از سند HTML با اعلان doctype
<!DOCTYPE html>
<html>
<head>
<title>This is the title</title>
</head>
<body>
This is the content of the document.
</body>
</html>نکته: همیشه کار خوبی است که اعلان را به اسناد HTML خود اضافه کنید تا مرورگر وب بتواند تشخیص دهد با چه نوع سندی سر و کار خواهد داشت.
مرورگرهای پشتیبان
| نام عنصر |  Chrome Chrome |
 IE IE |
 Firefox Firefox |
 Opera Opera |
 Safari Safari |
| <!DOCTYPE> | بله | بله | بله | بله | بله |
نکته: اعلان DOCTYPE به حروف کوچک و بزرگ حساس نیست.