هنگام راه اندازی یک فروشگاه آنلاین طراحی وب سایتی که قابلیت تجارت الکترونیک یا Ecommerce هم داشته باشد، بسیار مهم است. علتش هم این است که مشتریان بالقوه را جذب می کند، تجربه کاربری لذت بخشی را به ار
خواندن 9 دقیقه 3 سال پیش
بخش زیر مرور کوتاهی از ویژگی های CSS3 است. ویژگی های CSS3 براساس حروف الفبا در این بخش یک لیست کامل از ویژگی های استاندارد متعلق به آخرین مشخصات CSS3 آمده است. همه ویژگی ها به چندین دسته گروه بندی می
خواندن 9 دقیقه 3 سال پیش
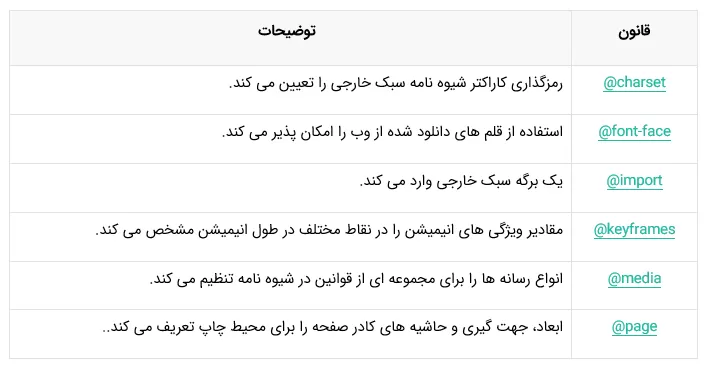
در این بخش قوانین at را درCSS را شرح خواهیم داد. تعریف قوانین at با کلمه کلیدی ات سایگن (یک کاراکتر @) شروع می شود و بلافاصله پس از آن یک شناسه قرار می گیرد و شامل هر چیزی است تا سیمی کالون بعدی (؛)
خواندن 1 دقیقه 3 سال پیش
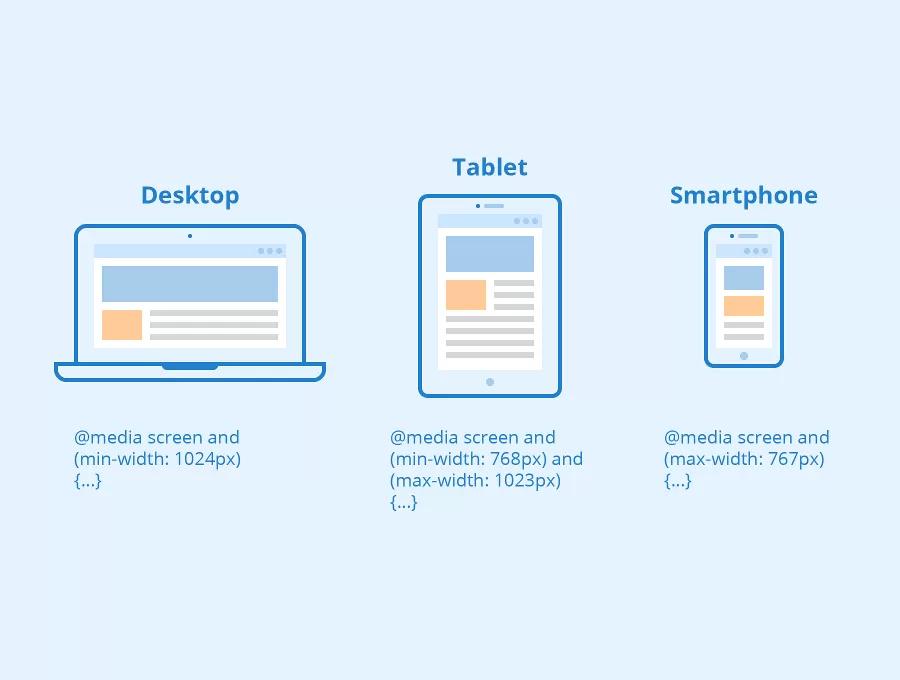
مدیا کوئری های CSS شما را قادر می سازند تا اسناد خود را در اندازه های مختلف دستگاه های خروجی به درستی قالب بندی کنید. مدیا کوئری ها و طراحی واکنش گرا وب مدیا کوئری ها این امکان را فراهم می آورند تا ب
خواندن 3 دقیقه 3 سال پیش
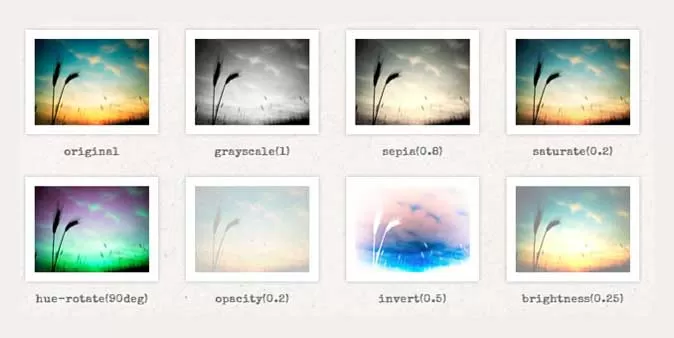
افکت های فیلتر در CSS3 روشی آسان برای اعمال جلوه بصری بر روی تصاویر فراهم می کنند. شناخت توابع فیلتر در ۳ CSS در این بخش درباره افکت های فیلتر معرفی شده در CSS3 بحث خواهیم کرد که می توانید از آنها بر
خواندن 6 دقیقه 3 سال پیش
جعبه انعطاف پذیر در CSS3 یا flexbox (فلکس باکس) یک مدل جدید برای ساخت انعطاف پذیرتر از طراحی رابط کاربری است. شناخت مدل طراحی Flex جعبه انعطاف پذیر، که معمولاً با عنوان flexbox، به آن اشاره می شود، ی
خواندن 9 دقیقه 3 سال پیش
با CSS3 می توانید محتوای متنی یک عنصر را در چند ستون تقسیم کنید. ایجاد طرح های چند ستونه CSS3 اجزای طرح بندی چند ستونه را برای ایجاد چند لایه ستون با روشی آسان و کارآمد معرفی کرده است. اکنون می توانی
خواندن 2 دقیقه 3 سال پیش
ویژگی انیمیشن های CSS3 به شما امکان ایجاد انیمیشن های keyframe (فریم کلیدی) را می دهد. ساخت انیمیشن ها در CSS3 در فصل قبل با شیوه ساخت انیمیشن های ساده مانند حرکت یک ویژگی از یک مقدار به مقدار دیگر ت
خواندن 4 دقیقه 3 سال پیش
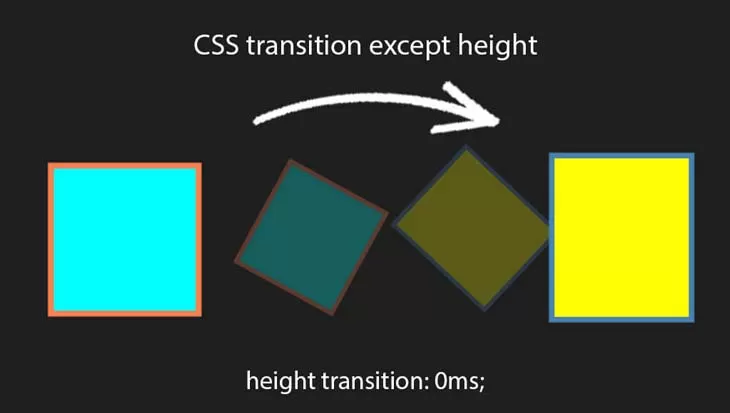
ویژگی transition در CSS3 اجازه می دهد تا تغییرات در مقادیر ویژگی CSS به آرامی و به تدریج در مدت زمان مشخصی رخ دهد. مفهوم انتقال در CSS3 معمولاً وقتی مقدار یک ویژگی CSS تغییر می کند، نتیجه نمایش آن به
خواندن 3 دقیقه 3 سال پیش
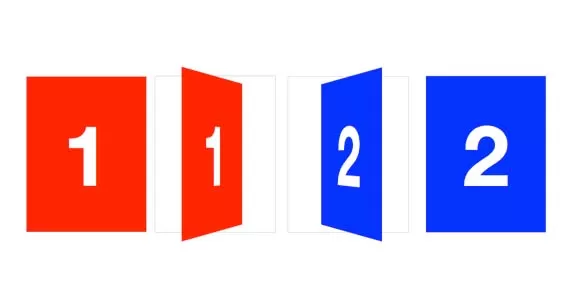
تبدیل سه بعدی عناصر با ویژگی تبدیل سه بعدی در CSS3 می توانید کاری های تبدیل پایه، مانند: انتقال، چرخش، تغییر اندازه و انحراف عناصر را در یک فضای سه بعدی انجام دهید. یک عنصر تبدیل شده بر عناصر اطراف ت
خواندن 4 دقیقه 3 سال پیش
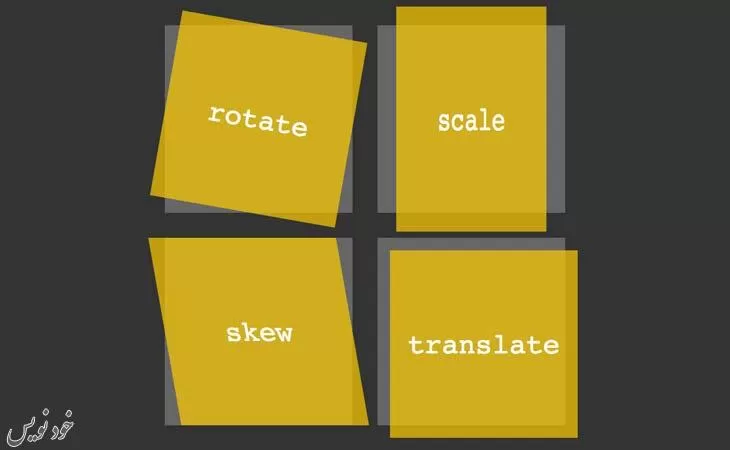
ویژگی تبدیل دو بعدی در CSS3 اجازه می دهد تا عناصر در فضای دوبعدی تبدیل شوند. تبدیل دو بعدی عناصر با استفاده از ویژگی تبدیل دو بعدی در CSS3 می توانید در فضای دو بعدی عملیات تبدیل پایه ای، مانند: انتقا
خواندن 5 دقیقه 4 سال پیش
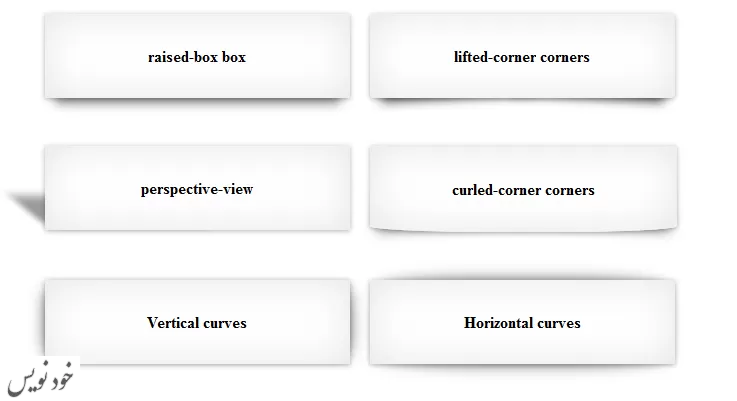
با استفاده از CSS3، می توانید را روی یک عنصر سایه اعمال کنید. استفاده از سایه های CSS3 CSS3 به شما امکان می دهد تا بدون استفاده از هیچ تصویری، افکت های سایه را به عناصر اضافه کنید، مانند عکس های خود
خواندن 2 دقیقه 4 سال پیش
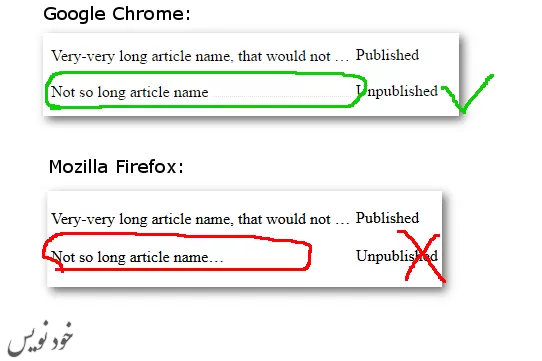
ویژگی های جدید متن در CSS3 کنترل بیشتری بر ارائه متن فراهم می کنند. کنترل سرریز متن در CSS3 CSS3 چندین ویژگی خاص جدید را برای تغییر محتوای متن معرفی کرده است، اما برخی از این ویژگی ها از مدت ها فبل و
خواندن 2 دقیقه 4 سال پیش
ویژگی gradient درCSS3 به شما امکان می دهد بدون استفاده از هر تصویری، از یک رنگ به رنگ دیگر شیب ایجاد کنید. استفاده از شیب های رنگ در CSS3 ویژگی gradient (گرادیانت یا شیب) در CSS3 یک راه حل انعطاف پذی
خواندن 6 دقیقه 4 سال پیش
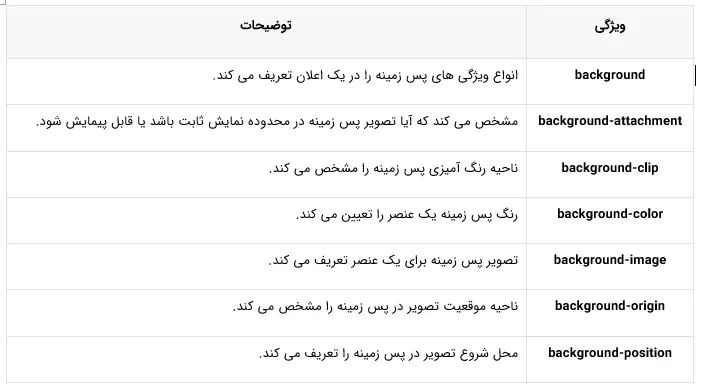
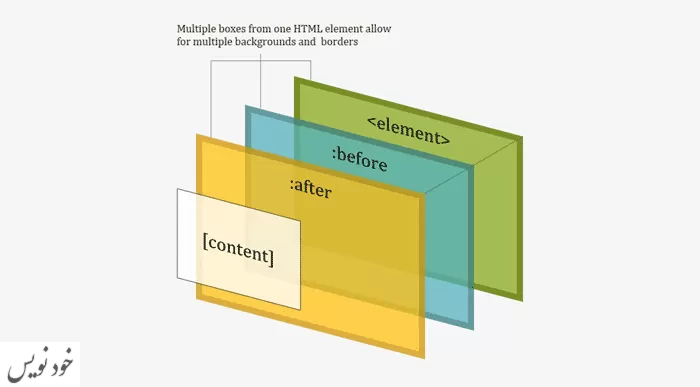
با استفاده از CSS3 می توانید چندین پس زمینه را روی عناصر اعمال کنید. استفاده از پس زمینه های CSS3 CSS3 چندین ویژگی جدید برای کار با پس زمینه عنصر ارائه می دهد؛ مانند برش پس زمینه، پس زمینه های چندگان
خواندن 2 دقیقه 4 سال پیش
CSS3 چندین روش جدید برای تعریف مقادیر رنگ ارائه می دهد. تعریف رنگ ها در CSS3 در بخش های قبلی یاد گرفتید که چگونه با استفاده از کلمات کلیدی رنگ و مقادیر RGB، رنگ ها را تعریف کنید. علاوه بر آنها CSS3 چ
خواندن 2 دقیقه 4 سال پیش
با استفاده از CSS3 می توانید تصاویر را روی حاشیه های یا همان مرزهای یک عنصر اعمال کنید. نکته: در این متن حاشیه معادل بوردر یا مرز ترجمه گردیده است. استفاده از حاشیه ها در CSS3 CSS3 دو ویژگی جدید برای
خواندن 1 دقیقه 4 سال پیش
یک انتخابگر ویژگی، عناصری از HTML را انتخاب می کند که دارای یک ویژگی خاص یا یک ویژگی با مقدار خاص هستند. معرفی انتخابگرهای ویژگی انتخابگرهای ویژگی در CSS یک روش آسان و قدرتمند برای اعمال استایل ها بر
خواندن 4 دقیقه 4 سال پیش
ویژگی opacity در CSS میزان وضوح و شفافیت یک عنصر را مشخص می کند. ناسازگاری مرورگر با Opacity هم اکنون Opacity بخشی از مشخصات CSS3 است اما از مدت ها قبل وجودداشته است. با این حال، مرورگرهای قدیمی روش
خواندن 4 دقیقه 4 سال پیش
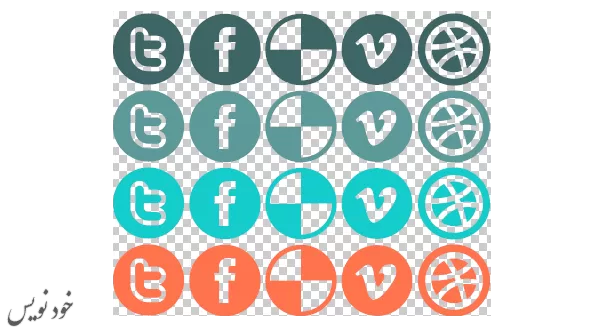
تکنیک sprites (اسپریت ها) در CSS، با ترکیب تصاویر در یک فایل واحد روشی برای کاهش تعداد درخواست های HTTP برای منابع تصویر است. Sprite چیست؟ Sprites تصاویر دو بعدی هستند که از ترکیب چندین تصویر کوچک در
خواندن 7 دقیقه 4 سال پیش
انواع رسانه ها در CSS این امکان را فراهم می کنند تا بتوانید اسناد خود را به درستی روی انواع رسانه های مختلف مانند: صفحه نمایش، چاپ، مرورگر شنیداری و …. قالب بندی کنید. آشنایی با انواع رسانه ها یکی از
خواندن 4 دقیقه 4 سال پیش
شبه عناصر در CSS روشی برای سبک دهی عناصر سند است که به طور صریح با یک موقعیت در درخت سند تعریف نشده اند. شبه عنصر چیست؟ شبه عناصر امکان می دهد تا عناصر یا بخش هایی از عناصر را بدون اضافه کردن شناسه ی
خواندن 2 دقیقه 4 سال پیش
یک انتخابگر شبه کلاس در CSS عناصر را بر اساس یک شرط اضافی مطابقت می دهد و لزوما با درخت سند تعریف نمی شود. شبه کلاس چیست؟ شبه کلاس ها در CSS به شما امکان می دهند تا حالت های پویای عنصر مانند شناور، ح
خواندن 3 دقیقه 4 سال پیش
CSS دارای چندین ویژگی است که می تواند برای تراز کردن عناصر در صفحات وب از آن ها استفاده شود. تراز متن متن در داخل عناصر بلوکی را می توان با تنظیم ویژگی text-align تراز کرد. مثال h1 { text-align: cent
خواندن 3 دقیقه 4 سال پیش
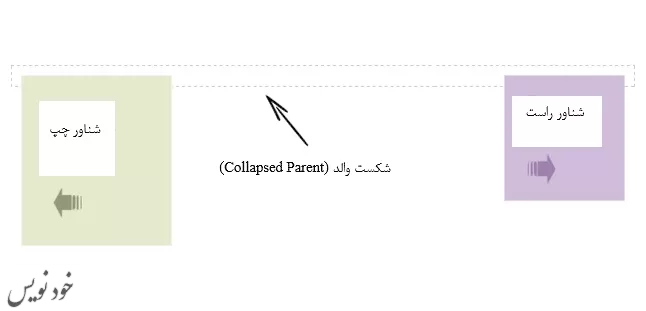
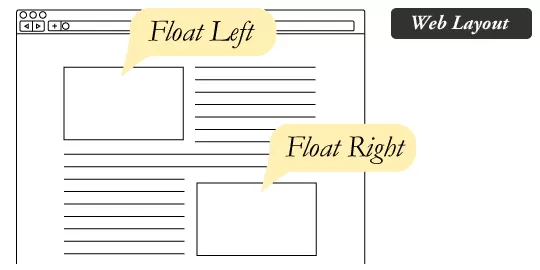
ویژگی float در css تعیین می کند که یک جعبه باید شناور باشد یا نه. عناصر شناور با CSS می توانید عناصر را در سمت چپ یا راست شناور کنید، اما فقط روی عناصری اعمال می شود که برای جعبه های آن ها، مقدار ویژ
خواندن 2 دقیقه 4 سال پیش
از ویژگی z-index در CSS می توان همراه با ویژگی position استفاده کرد تا نمایشی از لایه ها مانند فتوشاپ ایجاد شود. عناصر روی هم قرارگرفته در لایه ها با استفاده از ویژگی z-index معمولاً صفحات HTML دو بع
خواندن 1 دقیقه 4 سال پیش
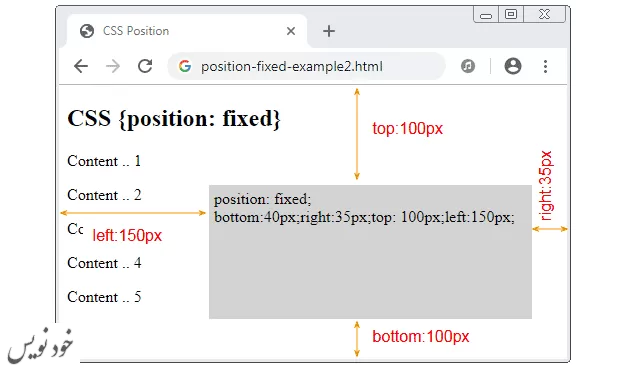
ویژگی position یا همان موقعیت در سی اس اس، نحوه قرارگیری عنصر را در صفحه مشخص می کند. روش های تعیین موقعیت در CSS تعیین موقعیت مناسب عناصر در صفحات وب یک ضرورت برای طراحی چیدمان خوب است. روش های مختل
خواندن 2 دقیقه 4 سال پیش
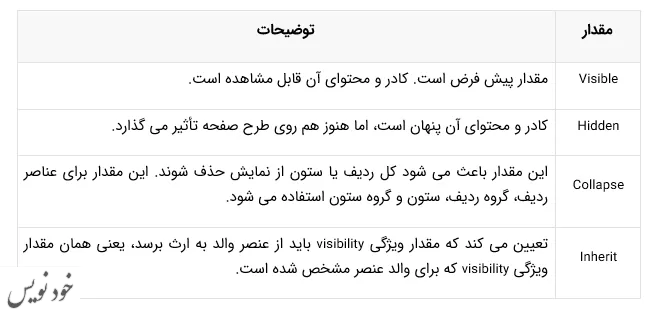
ویژگی visibility مشخص می کند که یک عنصر قابل مشاهده باشد یا پنهان. کنترل قابلیت مشاهده عناصر می توانید از ویژگی visibility برای کنترل اینکه یک عنصر قابلیت مشاهده داشته یا خیر، استفاده کنید. این ویژگی
خواندن 1 دقیقه 4 سال پیش
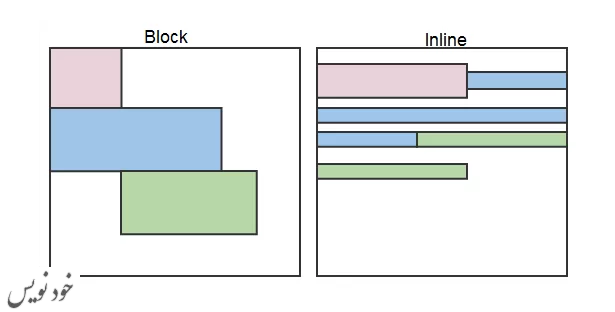
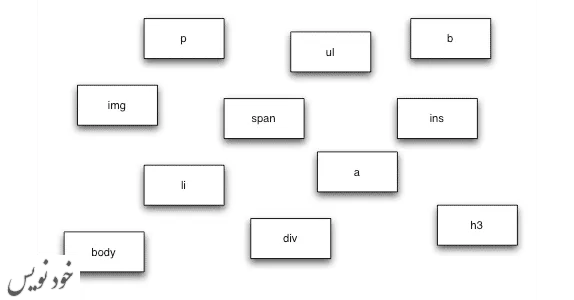
ویژگیdisplay ، نوع جعبه تولید شده توسط یک عنصر را کنترل می کند. ویژگیdisplay در CSS ویژگی های CSS برای همه عناصر یک مقدار نمایش پیش فرض تعریف می کند، به عنوان مثال عنصر <div> به صورت بلوکی ارائ
خواندن 2 دقیقه 4 سال پیش
به طور معمول مدل قالب بندی تصویری یا قالب بندی بصری یا ویژوال فورمتینگ، شیوه پردازش عناصر موجود در درخت سند را برای رسانه های بصری مانند صفحه نمایش رایانه توضیح می دهد. مدل قالب بندی تصویری در CSS مد
خواندن 2 دقیقه 4 سال پیش
واحد ها برای مشخص کردن مقدار طول غیر صفر در ویژگی های CSS استفاده می شوند. درک واحدهای CSS واحدهایی که برای طول اندازه گیری می شوند؛ می توانند مطلق باشند، مانند پیکسل، پوینت و … و یا می توانند نسبی ب
خواندن 3 دقیقه 4 سال پیش
ویژگی های بعد در CSS برای کنترل ارتفاع و عرض یک عنصر استفاده می شود. ویژگی های ابعاد CSS CSS چندین ویژگی مانند width (عرض)، height (ارتفاع)، max-width (حداکثر عرض) و max-height (حداکثر ارتفاع) و … را
خواندن 4 دقیقه 4 سال پیش
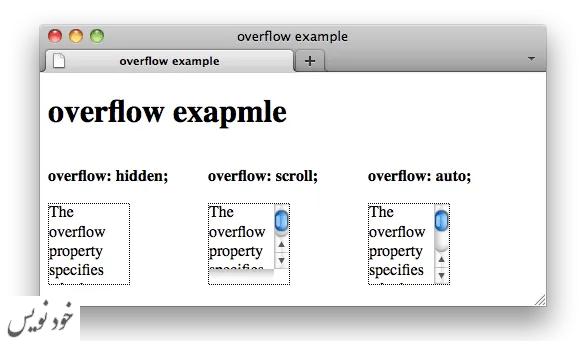
ویژگی Overflow برای زمانی که محتوای عنصر از جعبه عنصر سرریز شود (اندازه نباشد)، واکنش نشان می دهد. کنترل محتوای سر ریز شده ممکن است شرایطی پیش آید که محتوای یک عنصر از ابعاد جعبه بزرگتر شود. به عنوان
خواندن 1 دقیقه 4 سال پیش
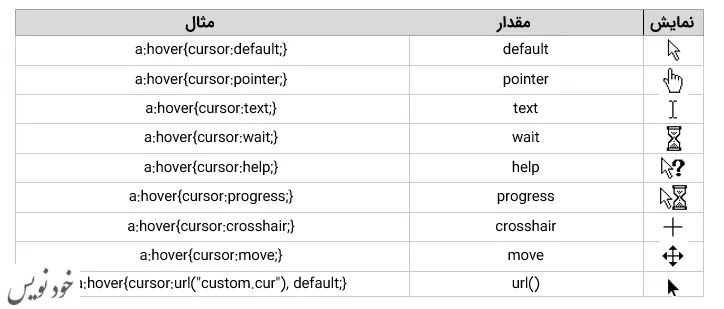
ویژگیcursor در CSS برای تعریف نوع مکان نما (اشاره گر ماوس) هنگام حرکت ماوس روی یک منطقه خاص یا یک لینک در صفحه وب، استفاده می شود. تغییر ظاهر مکان نما به طور معمول مرورگرها در قسمت های خالی صفحه وب م
خواندن 2 دقیقه 4 سال پیش
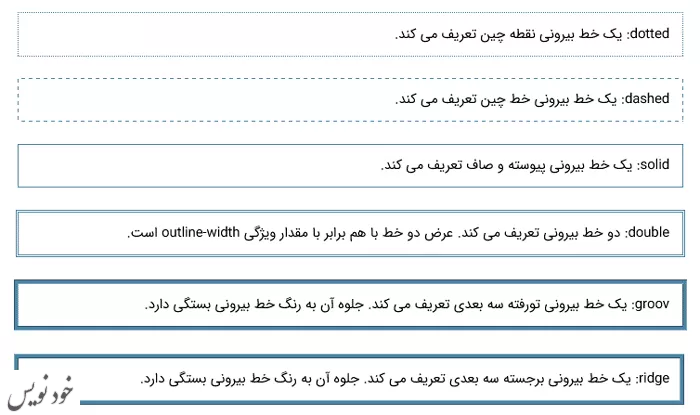
خط بیرونی، خطی است که دقیقاً خارج از لبه حاشیه عناصری مانند دکمه ها، فیلدهای فعال فرم و .. ترسیم می شود تا مورد توجه قرار گیرند. مقایسه Outline با Border به طور کلی، Outline یا خط بیرونی، برای برجسته
خواندن 3 دقیقه 4 سال پیش
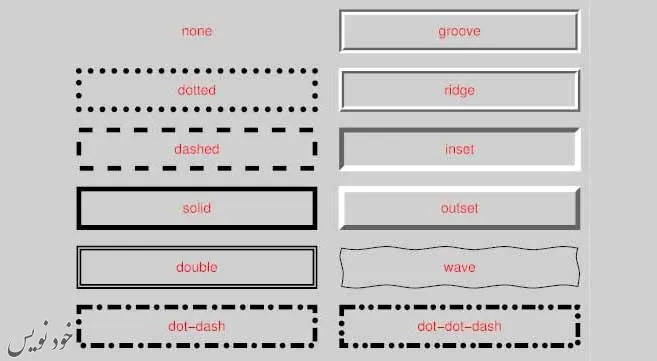
حاشیه در اطراف padding و محتوای یک عنصر قرار می گیرد. ویژگی های حاشیه CSS ویژگی های حاشیه در CSS به شما امکان می دهد تا ناحیه مرزی برای جعبه تعریف کنید. برای حاشیه هم می توان سبک تعریف کرد، مانند: خط
خواندن 2 دقیقه 4 سال پیش
ناحیه Padding، فضای بین محتوای عنصر و حاشیه آن می باشد. ویژگی های Padding در CSS ویژگی های padding درCSS به شما امکان می دهد تا ناحیه اضافی برای عنصر تنظیم و حاشیه عنصر را از محتوای آن جدا کنید. رنگ
خواندن 1 دقیقه 4 سال پیش
margin ناحیه ای است در اطراف حاشیه عنصر که آن را از جعبه های عناصر دیگر جدا می کند. ویژگی های margin در CSS ویژگی های margin در CSS به شما امکان می دهد تا فاصله اطراف سمت های مختلف یک جعبه عنصر را تن
خواندن 1 دقیقه 4 سال پیش
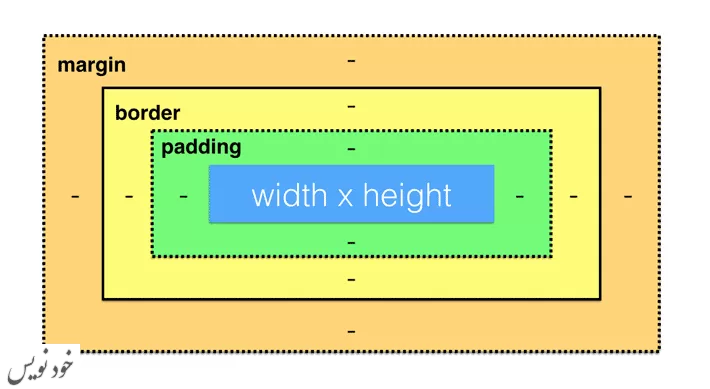
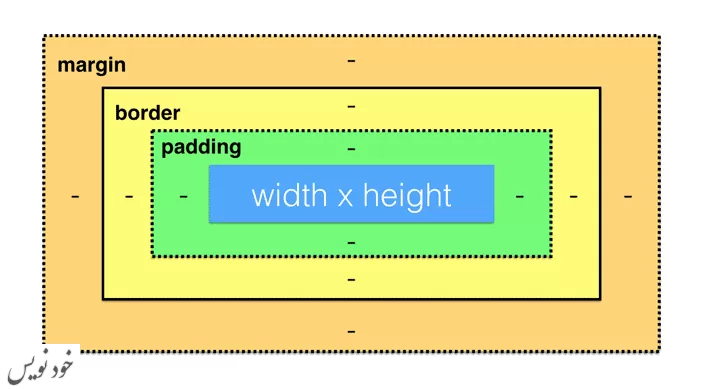
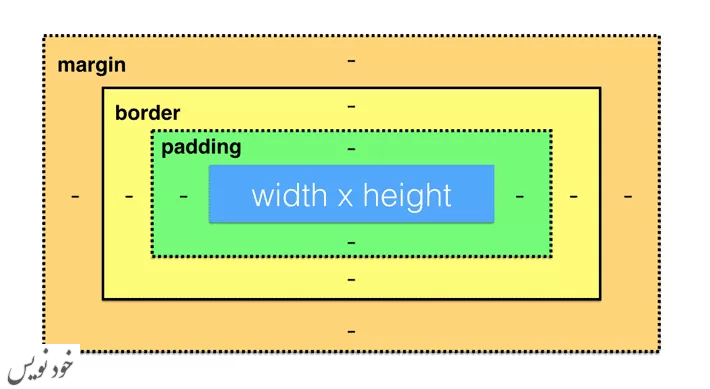
مدل جعبه ای در CSS شیوه نمایش تصویری عناصر در صفحات وب را شرح می دهد. مدل جعبه ای چیست؟ هر عنصر قابل نمایش، از یک یا چند جعبه مستطیلی شکل، تشکیل شده است. اساسا، مدل جعبه ای CSS نحوه قرارگیری این جعبه
خواندن 1 دقیقه 4 سال پیش
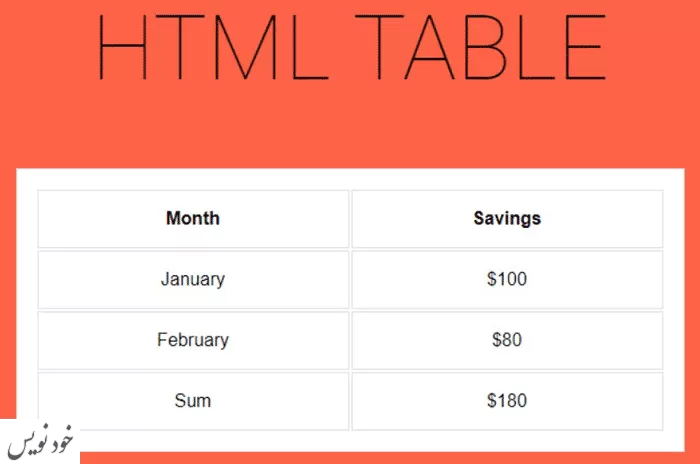
جدول ها معمولاً برای ارائه داده های جدولی استفاده می شوند. سبک دهی به جدول ها با CSS هنگامی که یک جدول را در HTML بدون هیچگونه سبک یا خصوصیتی می سازید، مرورگرها آنها را بدون هیچگونه حاشیه ای نشان می
خواندن 4 دقیقه 4 سال پیش
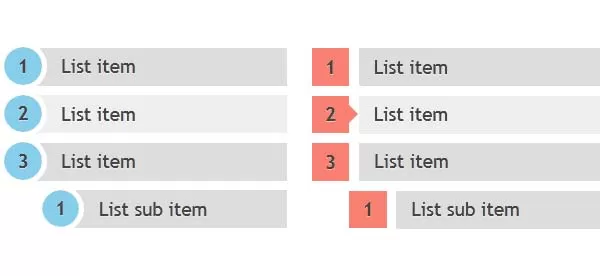
ویژگی های لیست برای کنترل نمایش نشانه گرهای آیتم ها یا موارد لیست استفاده می شود. انواع لیست HTML سه نوع لیست مختلف در HTML وجود دارد: لیست های غیر ترتیبی – لیستی از مواردا که در آن هر مورد لیست با ب
خواندن 3 دقیقه 4 سال پیش
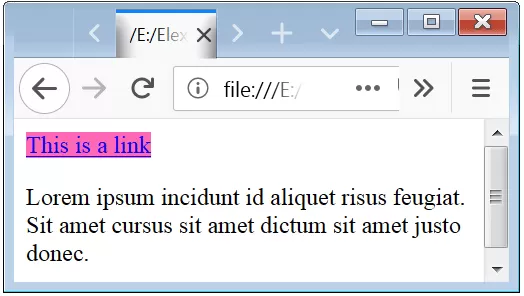
یک پیوند یا لینک، یک ارتباط از یک منبع وب به منبع دیگری را برقرار می کند. سبک دهی لینک ها با CSS یک لینک چهار حالت مختلف دارد – بازدید نشده (یا link)، بازدید شده (یا visited)، فعال (یاactive ) و شناو
خواندن 2 دقیقه 4 سال پیش
ویژگی های متن در CSS به شما امکان می دهد چندین سبک مانند رنگ، تراز، فاصله، آرایش، تبدیل نوع حروف و … را به راحتی برای متن تعریف کنید. قالب بندی متن با CSS CSS برای تعریف سبک های متن چندین ویژگی دارد.
خواندن 3 دقیقه 4 سال پیش
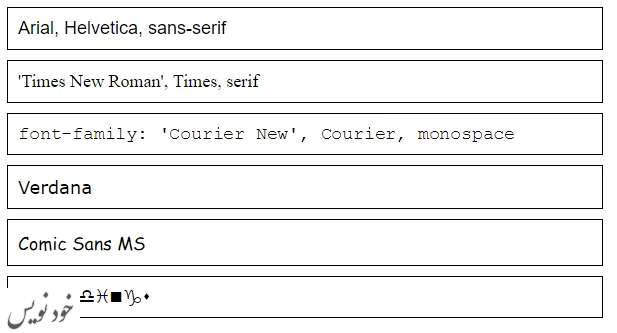
ویژگی های فونت یا قلم در CSS به شما امکان می دهد تا سبک های مختلفی برای قلم متن مانند خانواده قلم، اندازه و توپری قلم، شکل قلم و … را تنظیم کنید. ویژگی های قلم CSS چندین ویژگی برای برای سبک دهی قلم م
خواندن 5 دقیقه 4 سال پیش
از ویژگی های background در CSS برای تعریف سبک های پس زمینه در عناصر استفاده می شود. ویژگی های background CSS چندین ویژگی برای سبک دهی پس زمینه یک عنصر فراهم می کند، مانند: background-color، backgroun
خواندن 3 دقیقه 4 سال پیش
ویژگی color در CSS رنگ پیش زمینه را برای یک عنصر مشخص می کند. تنظیم ویژگی color ویژگی color به طور معمول رنگ محتوای متن یک عنصر را مشخص می کند. به عنوان مثال، ویژگی color که در قسمت انتخابگر body مشخ
خواندن 1 دقیقه 4 سال پیش
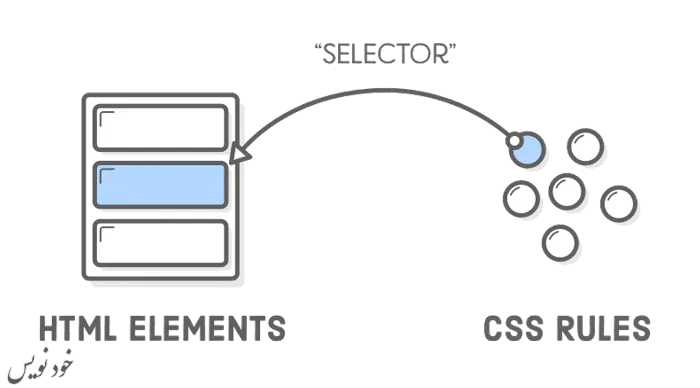
انتخابگر CSS الگویی برای تطبیق عناصر موجود در سند HTML است. قوانین سبک متناظر به عناصری اعمال می شوند که با الگوی انتخابگر مطابقت دارند. انتخابگر چیست؟ انتخابگرها یکی از مهمترین جنبه های CSS هستند زی
خواندن 5 دقیقه 4 سال پیش
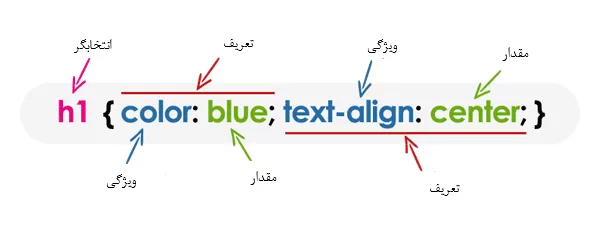
در این آموزش یاد می گیرید که چگونه قوانین CSS را در شیوه نامه خود تعریف کنید. درک ساختار CSS یک شیوه نامه CSS شامل مجموعه ای از قوانینی است که توسط مرورگر وب تفسیر می شود و سپس در عناصر مربوطه مانند
خواندن 2 دقیقه 4 سال پیش
یک فایل CSS به سادگی یک فایل متنی ساده است که با پسوند css. ذخیره شده است. شروع کار با CSS در این آموزش یاد می گیرید که اضافه کردن اطلاعات سبک و قالب بندی به صفحات وب با استفاده از CSS چقدر آسان است.
خواندن 5 دقیقه 4 سال پیش
CSS فناوری نمایش مهمی است که برای طراحی وب سایت استفاده می شود. معرفی CSS CSS مخفف Cascading Style Sheets به معنای برگه های سبک آبشاری است. CSS یک زبان شیوه نامه استاندارد است که برای توصیف نمایش (یع
خواندن 5 دقیقه 4 سال پیش
در این پست می خواهیم برای تازه کارها ۱۰ نکته و ترفند مهم درمورد کار با HTML بیان کنیم. اگر شما نیز به تازگی ساخت صفحات وب را آغاز کرده اید؛ این تکنیک ها به کارتان خواهد آمد. ۱- همیشه تگ های HTML تان
خواندن 8 دقیقه 4 سال پیش
این صفحه می تواند برای تان خیلی مفید باشد؛ چرا که شامل متداول ترین تگ های HTML و مناسب ترین نحو و گرامر آنها می باشد. (فرمان های HTML را معمولاً Tags می نامند) فهرست ۱- تگ های پایه ۲- ویژگی های بدنه
خواندن 6 دقیقه 4 سال پیش
۵ HTML از تگ <video> نیز پشتیبانی می کند. از تگ ویدئو برای پخش فایل های ویدئویی مانند کلیپ فیلم، کلیپ آهنگ در صفحه وب استفاده می شود. در حال حاضر، سه قالب ویدیویی برای تگ ویدئو در HTML پشتیبانی
خواندن 2 دقیقه 4 سال پیش
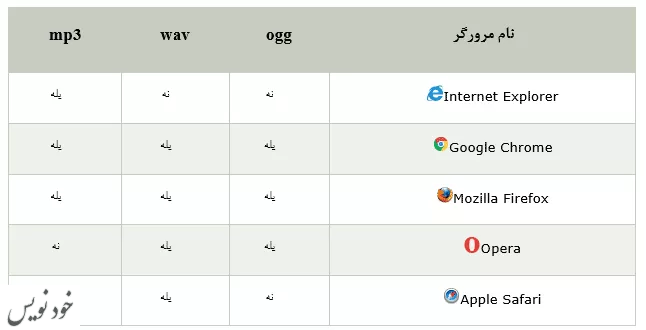
تگ audio برای تعیین صداهایی مانند موسیقی و کلیپ های صوتی دیگر استفاده می شود. در حال حاضر سه قالب فایل برای تگ صوتی در ۵ HTML پشتیبانی می شود. mp3 wav ogg ۵ HTML از کنترل های <video> و <au
خواندن 1 دقیقه 4 سال پیش
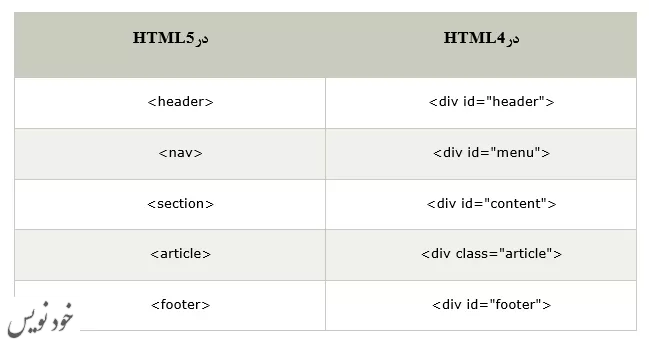
مهاجرت ۵ HTML، نحوه مهاجرت از ۴ HTML به ۵ HTML را مشخص می کند. در ادامه خواهیم دید چگونه می توان صفحه ۴ HTML را بدون ایجاد مشکلی در محتوا یا ساختار به صفحه ۵ HTML تبدیل کرد. جدول HTML5در HTML4در
خواندن 2 دقیقه 4 سال پیش
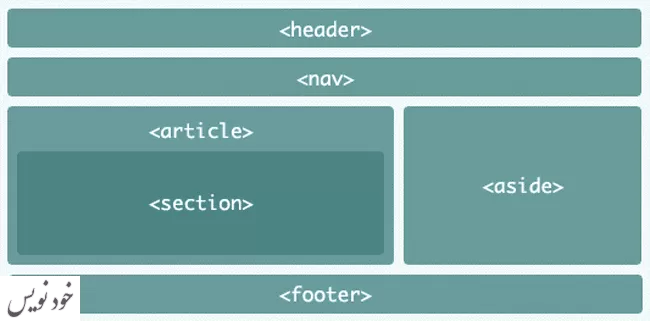
در هر زبانی، هنگام ارتباط درک معنای کلمات ضروری است. اگر این یک ارتباط کامپیوتری باشد، آنگاه اهمیت بیشتری پیدا می کند. در نتیجه ۵ HTML عناصر پر معنایی را ارائه می دهد که درک کد را آسان می کند. معناشن
خواندن 5 دقیقه 4 سال پیش
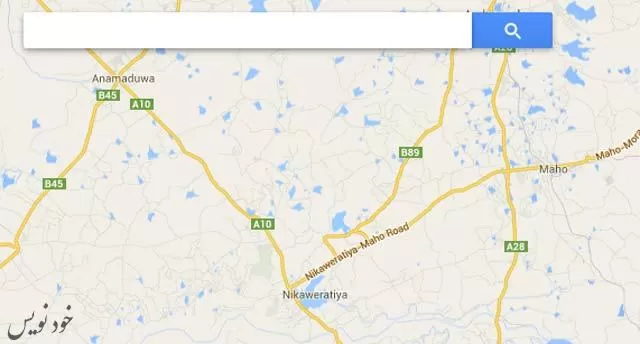
گوگل مپ در HTML برای نمایش نقشه ها در صفحه وب استفاده می شود. می توانید به سادگی نقشه را در صفحه HTML خود اضافه کنید. ساختار <!DOCTYPE html> <html> <body> <h1>First Google Map
خواندن 2 دقیقه 4 سال پیش
در ۵ HTML، عناصر جدید زیادی اضافه شده است که قابلیت های بیشتری برای ایجاد یک وب سایت جذاب و پویا فراهم می کنند. با کمک این عناصر می توانید کدتان را آسان و سریع کنید. تگ های جدید ۵ HTML در جدول زیر لی
خواندن 3 دقیقه 4 سال پیش
در زمان استفاده از HTML باید برخی قرارداد ها را دنبال کنید: از CSS سازگار استفاده کنید کاربر باید هنگام نوشتن HTML از سبک های سازگار استفاده کند. این باعث می شود که کد برای افراد ساده تر و قابل درک ت
خواندن 1 دقیقه 4 سال پیش
آموزش ۵ HTML جزئیات مربوط به تگ های HTML شامل تگ های صوتی، تصویری، هدر، پاورقی، داده ها، مقاله و … را ارائه می دهد این آموزش HTML برای افراد مبتدی و حرفه ای طراحی شده است. ۵ HTML نسخه بعدی HTML است.
خواندن 1 دقیقه 4 سال پیش
تگ <div> برای گروه بندی تعداد زیادی از عناصر HTML استفاده می شود. می دانیم که هر تگ دارای یک هدف خاص است، به عنوان مثال از تگ p برای مشخص کردن پاراگراف استفاده می شود، از تگ های <h1> تا &
خواندن 1 دقیقه 4 سال پیش
عنصرcanvas (یا بوم) یک ناحیه نقشه بیتی برای کار با آن فراهم می کند. این تگ برای ترسیم گرافیکی در صفحه وب استفاده می شود. تگ < canvas > در HTML 5 برای ترسیم گرافیکی با استفاده از زبان اسکریپتی م
خواندن 3 دقیقه 4 سال پیش
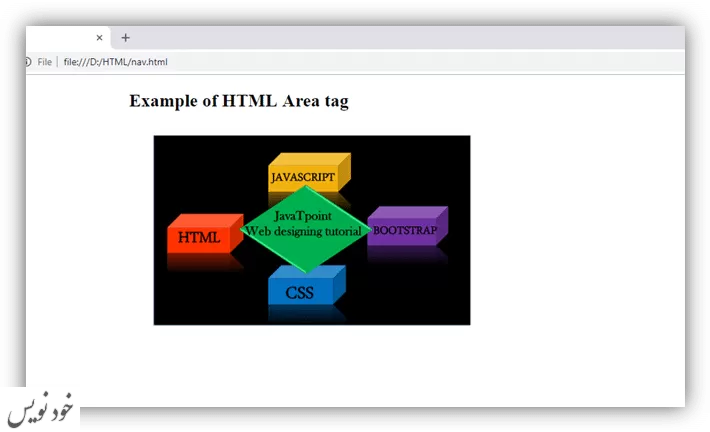
تگ <area> نواحی قابل کلیک یا فعال دارای لینک را در داخل نقشه=تصویر (image-map) تعریف می کند. اگر بر روی این نواحی کلیک کنید، برخی رویدادها مانند باز کردن تصویر جدید، URL جدید و … اجرا می شود. ا
خواندن 2 دقیقه 4 سال پیش
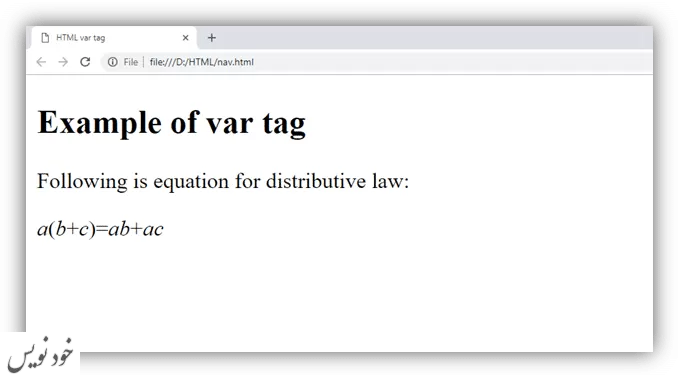
تگ <var> یک تگ عبارتی است که برای تعریف متغیر در معادله ریاضی یا در متن برنامه نویسی استفاده می شود. محتوای موجود در تگ <var> در بیشتر مرورگرها با قلم مورب نمایش داده می شود، اما با استفا
خواندن 1 دقیقه 4 سال پیش
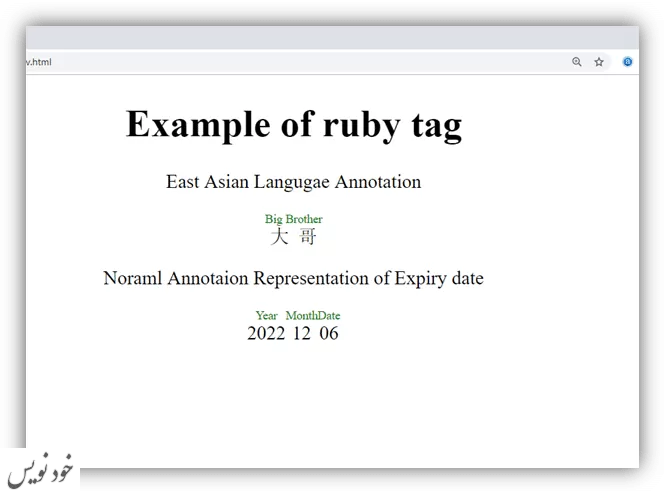
تگ <ruby> حاشیه نویسی روبی را در صفحه وب نشان می دهد. اگر بخواهیم تلفظ کاراکترهای کشورهای آسیای شرقی مانند چینی و ژاپنی را نشان دهیم از حاشیه نویسی روبی استفاده می کنیم. یک یا چند عنصر <rt&g
خواندن 1 دقیقه 4 سال پیش
از کوتیشن ها برای قرار دادن نقل قول در وب سایت استفاده می شود. برای انجام این کار، باید از تگ q و تگ blockquote استفاده کنید. تگ q تگ q برای قرار دادن نقل قول های کوتاه استفاده می شود. برای این کار م
خواندن 1 دقیقه 4 سال پیش
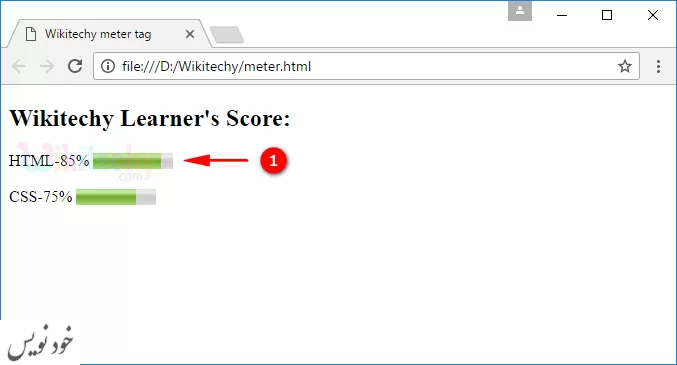
تگ <meter> برای اندازه گیری داده ها در یک محدوده معین استفاده می شود. این تگ یک اندازه گیری عددی با محدوده را مشخص می کند. به عنوان یک مقیاس نیز شناخته می شود. برای نمایش میزان استفاده از دیسک،
خواندن 1 دقیقه 4 سال پیش
تگ <i> بخشی از متن را با حالت متفاوتی از متن اطرافش نشان می دهد. معمولاً محتوای درون تگ <i> به صورت کج و مورب در مرورگر ارائه می شود. برای نمایش برخی از اصطلاحات فنی، عبارات، تفکرات شخصیت
خواندن 1 دقیقه 4 سال پیش
تگ <em> برای تأکید روی متن خاص در یک جمله یا عبارت استفاده می شود. این تگ به متن درون خود مفهوم معنایی می بخشد و به صورت مورب در مرورگر نمایش داده می شود. ساختار <em>Write Important conte
خواندن 1 دقیقه 4 سال پیش
تگ <dfn> به عنوان تگ تعریف در HTML نیز خوانده می شود. این تگ یک اصطلاح را نشان می دهد که درون محتوای یک عبارت یا جمله تعریفی در سند تعریف شده است. اصطلاح نمونه تعریفی معمولاً اولین اصطلاح در یک
خواندن 1 دقیقه 4 سال پیش
تگ <del> برای نشان دادن قسمتی از متن منقضی یا حذف شده از سند استفاده می شود و محتوای حذف شده را نشانه گذاری می کند. اغلب، مرورگر آن را با یک خط کشیده شده روی متن حذف شده نشان می دهد، گرچه این س
خواندن 1 دقیقه 4 سال پیش
تگ <code> برای نشان دادن کدهای کامپیوتری استفاده می شود. این تگ یک تگ عبارتی است که یک قطعه کد کامپیوتری را تعریف می کند. به طور پیش فرض، با قلم منو اسپیس (monospace) پیش فرض مرورگر (که به عنوا
خواندن 1 دقیقه 4 سال پیش
تگ <cite> مستندسازی می کند. یک مرجع یا عنوان برای یک اثر خلاق، محتوای نقل قول شده، کتاب ها، وب سایت ها، یک مقاله تحقیقاتی، یک وبلاگ، نقاشی و .. مشخص می کند. هدف اصلی از اضافه کردن عنصر <cite
خواندن 1 دقیقه 4 سال پیش
تگ<blockquote> برای تعریف یک بلوک متنی که از منبع دیگری نقل شده استفاده می شود. معمولاً مرورگر محتوای درون تگ <blockquote> را به صورت تورفته نمایش می دهد. اگر می خواهید یک نقل قول طولانی
خواندن 2 دقیقه 4 سال پیش
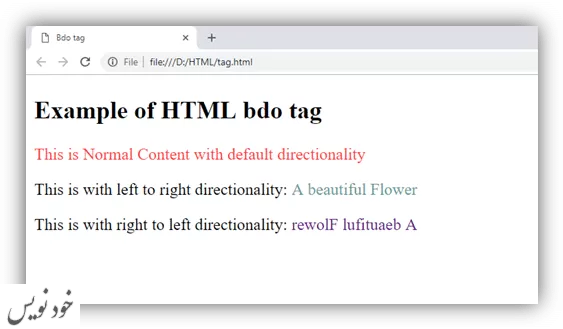
تگ < bdo> مخفف “bidirectional override” و به معنی “نادیده گرفتن دو جهته” است که جهت فعلی یا پیش فرض متن را نادیده می گیرد. این تگ جهت محتوای درون خودش را برای نمایش در مرورگر از چپ به راست یا ر
خواندن 1 دقیقه 4 سال پیش
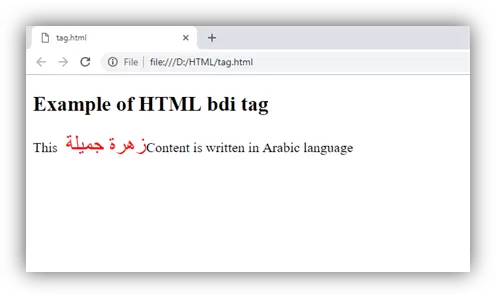
تگ < bdi> مخففBidirectional Isolate و به معنای جداسازی دو جهته است. این تگ به مرورگر اطلاع می دهد که قسمتی از متن که در جهت مخالف از متن اطرافش قالب بندی شده را جدا کند و جهت متن را حفظ کند. تگ
خواندن 2 دقیقه 4 سال پیش
تگ <b> متن نوشته شده را با قالب توپر نمایش می دهد. این تگ کاملاً یک عنصر ظاهری است. اگر می خواهید متن خود را با حروف توپر نشان دهید ولی از نظر معنایی اهمیتی نداشته باشد، آن را درون تگ<b>…
خواندن 1 دقیقه 4 سال پیش
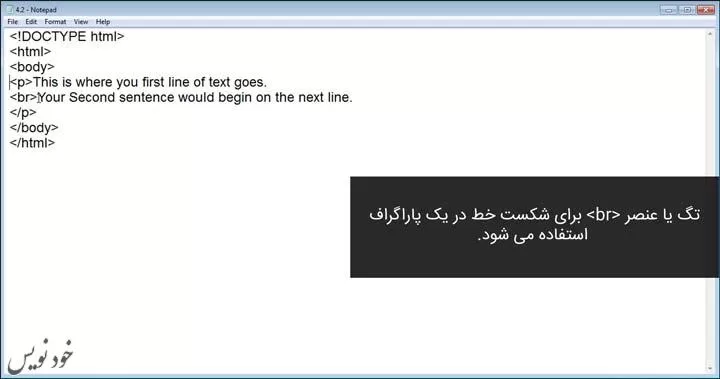
تگ یا عنصر <br> برای شکست خط در یک پاراگراف استفاده می شود. به طور کلی در شعر یا آدرس جایی که شکست خط لازم باشد، استفاده می شود. یک تگ خالی است، به این معنی که نیاز به داشتن تگ پایانی ندارد. نک
خواندن 1 دقیقه 4 سال پیش
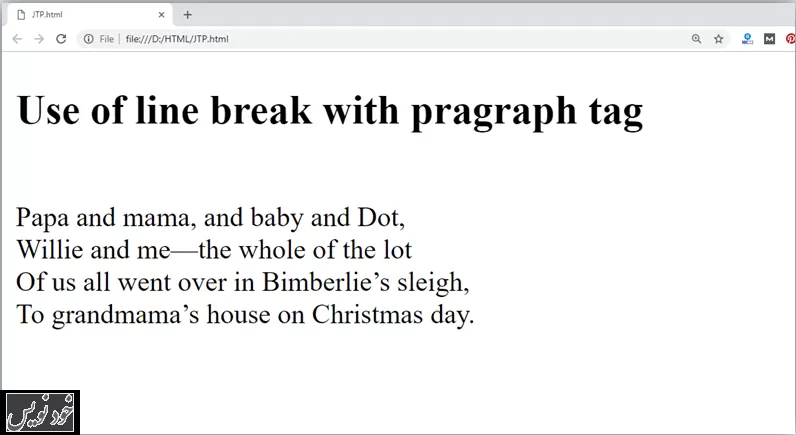
تگ p یک پاراگراف جدید در صفحه وب تعریف می کند. نکته قابل توجه درباره پاراگراف این است که مرورگر یک خط خالی قبل و بعد از پاراگراف اضافه می کند. تگ <p> شروع پاراگراف جدید را نشان می دهد. توجه: اگ
خواندن 2 دقیقه 4 سال پیش
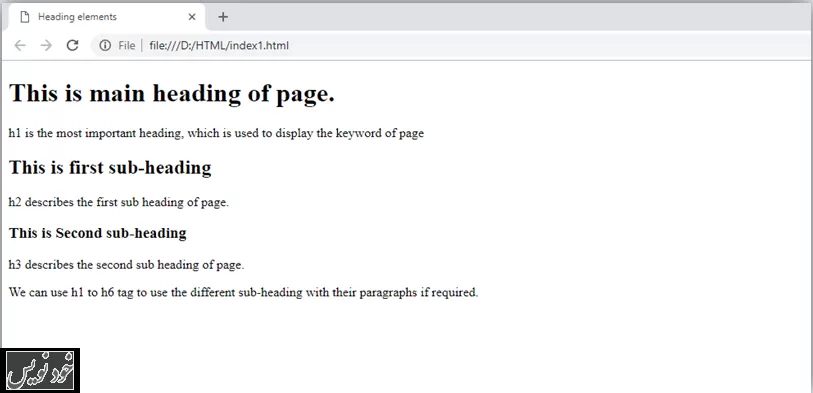
سرتیتر یا عنوان در HTML با تگ h تعریف می شود. با این تگ می توان عنوان و زیر عنوان ها (عناوین فرعی) را در صفحه وب نمایش داد. در مرورگر، متن قرار گرفته در تگ های عنوان به صورت توپر نمایش داده می شود و
خواندن 2 دقیقه 4 سال پیش
تگ <body> تعیین کننده محتوای اصلی سند است که در مرورگر نمایش داده می شود. این تگ می تواند حاوی محتوای متن، پاراگراف ها، عناوین، تصاویر، جدول ها، لینک ها، ویدئوها و … باشد. تگ <body> باید
خواندن 1 دقیقه 4 سال پیش
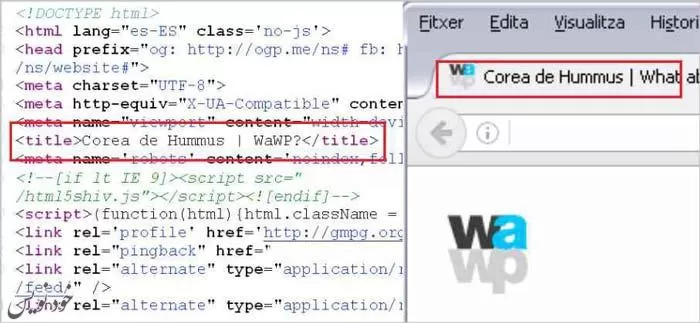
تگ <title> در HTML یک عنوان برای صفحه وب شما تعیین می کند. این عنوان برای بهینه سازی موتور جستجو یا سئو (SEO) ضروری است. تگ عنوان باید درون تگ <head> استفاده شود. عنوان صفحه در نوار عنوا
خواندن 1 دقیقه 4 سال پیش
تگ <html> نشان دهنده ریشه یک سند HTML است، به همین دلیل به عنوان عنصر ریشه نیز نامیده می شود. این تگ یک نگهدارنده برای همه عناصر (به جز <!Doctype>) است؛ مانند<body> ، <head> و
خواندن 1 دقیقه 4 سال پیش
تگ <applet> در HTML برای جاسازی اپلت جاوا در یک سند HTML مورد استفاده قرار می گیرد. این عنصر در ۴٫۰ HTML حذف شده است و به جای آن می توانیم از تگ <object> و عنصر جدید اضافه شده <embed&
خواندن 1 دقیقه 4 سال پیش
تگ <address> برای تعیین اطلاعات نویسندگی مقاله یا صفحه وب استفاده می شود. این تگ می تواند شامل هر نوع اطلاعات مورد نیاز مانند؛ URL، آدرس فیزیکی، شماره تلفن، ایمیل، پیوندهای دیگر و … باشد. تگ &l
خواندن 1 دقیقه 4 سال پیش
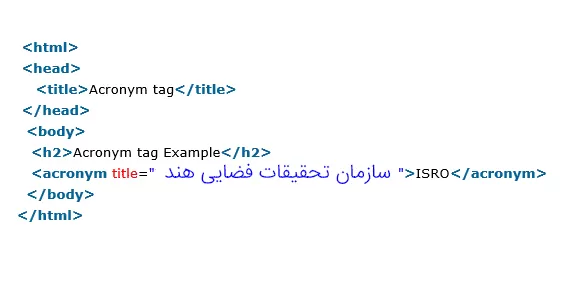
تگ <acronym> برای تعریف عبارت اختصاری همراه با صفت title برای ارائه توضیحات کامل عبارت استفاده می شود. هنگامی که ماوس را روی محتوا قرار می دهید، توضیحات کلمه در یک پنجره شناور نشان داده می شود.
خواندن 1 دقیقه 4 سال پیش
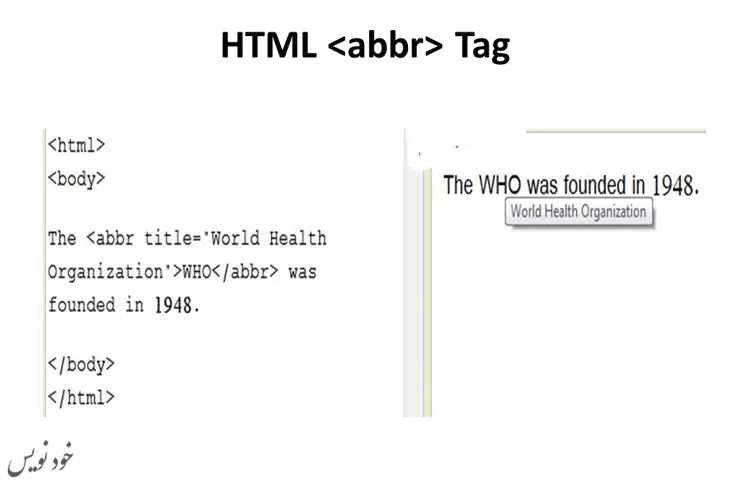
تگ <abbr> برای نشان دادن نام اختصاری یا مخفف یک کلمه یا عبارت طولانی، مانند www ، HTML ، HTTP و … استفاده می شود. در بعضی مرورگرها محتوای نوشته شده بین تگ های <abbr> با خط نقطه چین در زیر
خواندن 1 دقیقه 4 سال پیش
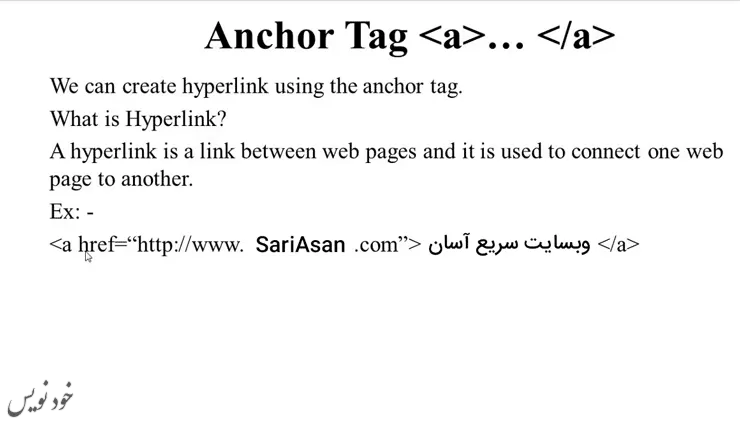
تگ لنگر یا انکور در HTML لینکی تعریف می کند که یک صفحه را به صفحه دیگر پیوند می دهد. این تگ می تواند به صفحه وب و همچنین فایل ها، مکان یا هر آدرس اینترنتی دیگر پیوند برقرار کند. صفت “href” مهمترین وی
خواندن 1 دقیقه 4 سال پیش
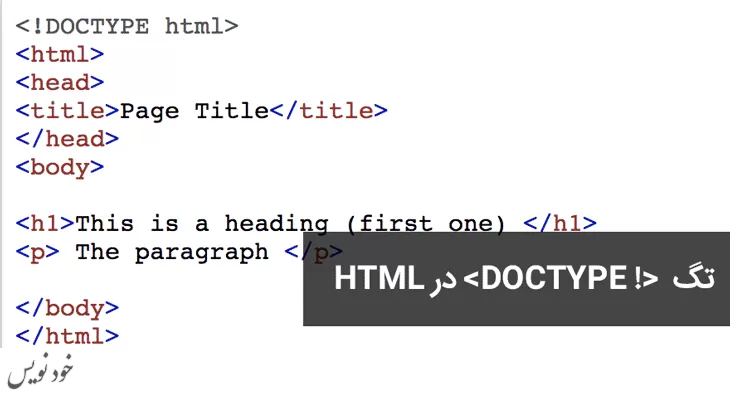
اغلب اوقات در سند HTML قبل از تگ <html> اعلان < DOCTYPE html!> را مشاهده کرده اید. تگ <! DOCTYPE> برای اطلاع رسانی به مرورگر درباره نسخه HTML مورد استفاده در سند استفاده می شود. به
خواندن 1 دقیقه 4 سال پیش
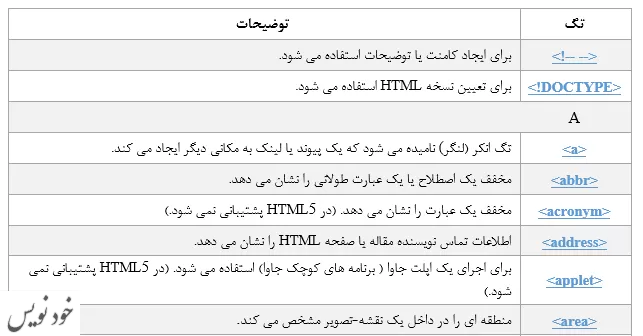
لیستی از جدیدترین تگ های موجود در HTML5 وجود دارد. این تگ ها (عناصر) در HTML5 ساختار سند را بهبود می دهند. جدول زیر تمام تگ های HTML5 را به ترتیب حروف الفبا همراه با توضیحاتشان نشان می دهد. لیست تگ ه
خواندن 2 دقیقه 4 سال پیش
تگ های HTML مانند کلمات کلیدی هستند که نوع قالب بندی و نحوه نمایش محتوا را در مرورگر وب نشان می دهند. با کمک تگ ها، یک مرورگر وب می تواند تفاوت بین محتوای HTML و یک محتوای ساده را تشخیص دهد. تگ های H
خواندن 10 دقیقه 4 سال پیش
رویدادهای ویندوز به اشیای ویندوز ارتباط دارند و فقط با تگ <body> به کار می روند. توضیحات ویژگی بعد از چاپ سند اسکریپت اجرا می شود. Onafterprint قبل از چاپ سند اسکریپت اجرا می شود. Onbefor
خواندن 4 دقیقه 4 سال پیش
به صفات مشترک در همه عناصر html، ویژگی های عمومی گفته می شود. ویژگی های عمومی توسط هر دو عناصر استاندارد و غیر استاندارد پشتیبانی می شوند. صفات عمومی را می توان با همه عناصر استفاده کرد، اگرچه ممکن ا
خواندن 2 دقیقه 4 سال پیش
URL مخفف Uniform Resource Locator می باشد که در واقع یک آدرس اینترنتی روی وب است. یک URL می تواند شامل کلمات باشد؛ مانند “javatpoint.com” یا حاوی آدرس IP باشد؛ مانند ۱۹۵٫۲۰۱٫۶۸٫۸۱٫ بیشتر کاربران از U
خواندن 1 دقیقه 4 سال پیش
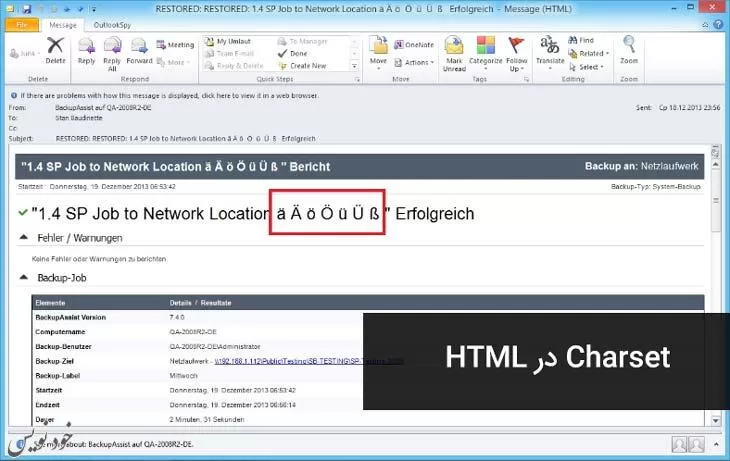
Charset با نام های Character Sets (مجموعه های کاراکتری) یا Encoding (رمزگذاری) نیز شناخته می شود. برای نمایش صحیح و درست صفحه وب استفاده می شود چراکه برای نمایش صحیح هر چیزی، مرورگر وب باید بداند از
خواندن 2 دقیقه 4 سال پیش
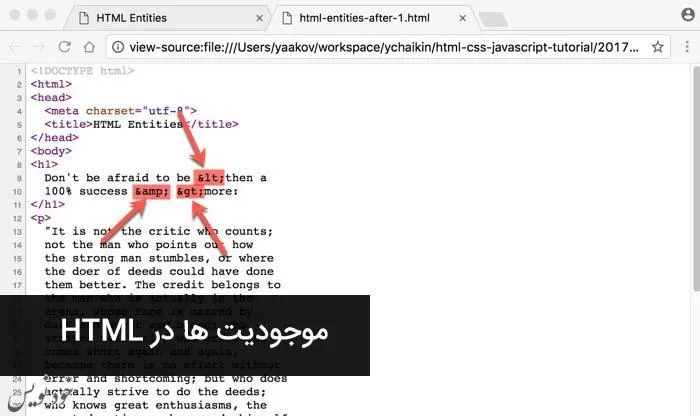
بسیاری از نمادهای ریاضی، تخصصی و ارزی وجود دارند که روی صفحه کلید معمولی وجود ندارند. برای اضافه کردن چنین نمادهایی به صفحه وب باید از اسامی موجودیت های html استفاده کنیم. اگر هیچ نام موجودیتی وجود ند
خواندن 1 دقیقه 4 سال پیش
موجودیت های کاراکتری به عنوان جایگزین برای کاراکترهای از پیش رزرو شده در html استفاده می شوند. برای اضافه کردن کاراکترهایی که روی صفحه کلید وجود ندارند، نیز به کار می روند. برخی از کاراکترها در html
خواندن 2 دقیقه 4 سال پیش
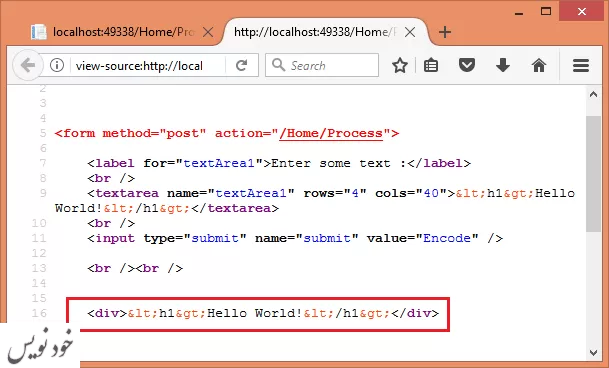
هنگام برنامه نویسی گاهی اوقات ناگزیر هستیم تا نتایج خروجی، پیغام خطا یا قسمت کدنویسی برنامه را برای کاربر در صفحه وب نمایش دهیم. از این رو html برای حل این مشکل از تگ های مختلفی برای ورودی های کاربر،
خواندن 2 دقیقه 4 سال پیش
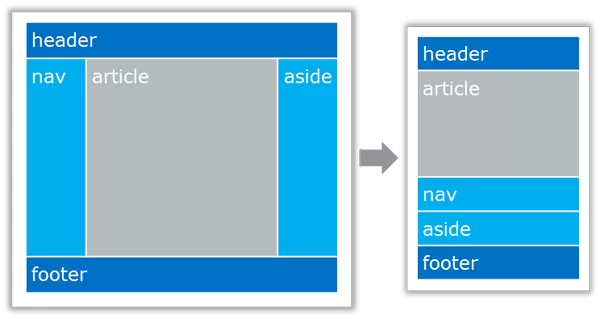
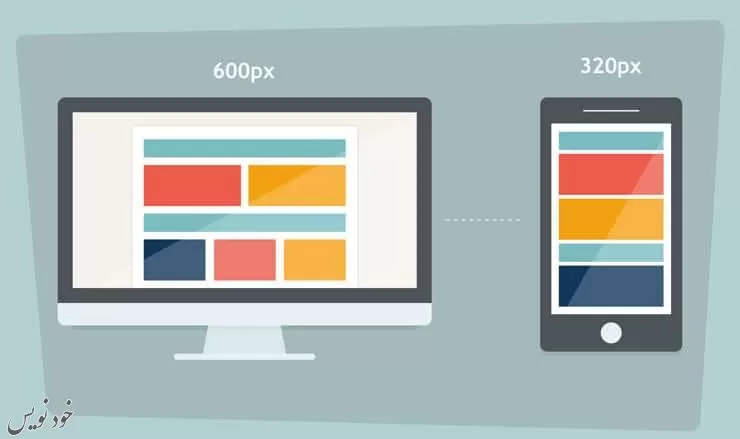
طراحی وب سایت به صورت واکنش گرا باعث می شود تا صفحه وب به صورت مناسب، صحیح و سازگار با همه دستگاه ها (دسکتاپ، تبلت، تلفن هوشمند و …) نمایش داده شود. طراحی وب واکنش گرا از HTML و CSS برای تغییر اندازه
خواندن 2 دقیقه 4 سال پیش
ایجاد طرح بندی ها از مهمترین موارد در هنگام طراحی وب سایت است، چونکه تضمین می کند که وب سایت شما به صورت مرتب و منظم نمایش داده شود و همچنین درک محتوای سایت ساده به نظر برسد. تکنیک ها و چارچوب های در
خواندن 12 دقیقه 4 سال پیش
برای دسترسی به تمامی امکانات به اکانت خود وارد شوید
حساب کاربری ندارید ؟ ثبت نام کنید