
تگ < bdi> مخففBidirectional Isolate و به معنای جداسازی دو جهته است. این تگ به مرورگر اطلاع می دهد که قسمتی از متن که در جهت مخالف از متن اطرافش قالب بندی شده را جدا کند و جهت متن را حفظ کند.
تگ جدیدی در ۵ HTML است و برای زبان هایی مانند عربی یا عبری مفید است و همچنین اگر مرورگر به طور پویا، یک بخش متنی را بدون دانستن جهت آن در صفحه قرار دهد، مورد استفاده قرار می گیرد.
نکته: جهت محتوا در داخل <bdi> روی جهت محتوای اطرافش تأثیری نمی گذارد.
ساختار
<bdi>Content</bdi>
در جدول زیر برخی از مشخصات تگ <bdi> آورده شده است:
| خطی | نمایش |
| هر دو تگ شروع و پایان را دارد. | تگ شروع / تگ پایان |
| متنی / معنایی | کاربرد |
مثال
<!DOCTYPE html>
<html>
<head>
<title>Bdi tag</title>
<style>
bdi{
font-size: ۲۵px;
color: red; }
</style>
</head>
<body>
<h2>Example of HTML bdi tag</h2>
<p>
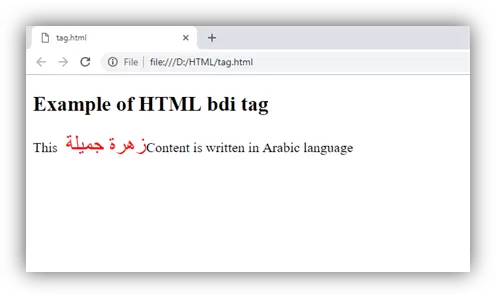
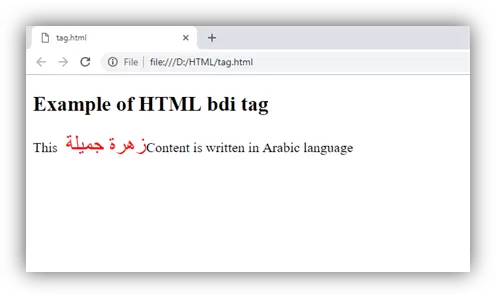
This <bdi> ???? ????? </bdi> Content is written in Arabic language
</p>
</body>
</html>خروجی

ویژگی ها
ویژگی های خاص تگ
تگ <bdi> هیچ ویژگی یا صفت خاص منحصر به خود ندارد.
ویژگی های عمومی
تگ <bdi> از همه ویژگی های عمومی پشتیبانی می کند.
ویژگی های رویداد
تگ <bdi> از همه ویژگی های رویداد پشتیبانی می کند.
تفاوت بین bdi و bdo
تگ < bdi> یک عنصر جدید در ۵ HTML است و بسیار شبیه به عنصر < bdo> می باشد اما تفاوت اصلی بین دو عنصر این است که تگ <bdi> محتوا را از محتوای اطراف خودش جدا می کند اما تگ <bdo> جهت را برعکس می کند. تگ <bdo> بعضی اوقات ممکن است باعث بروز برخی خطاها شود، بنابراین سعی کنید، در صورت لزوم از <bdi> استفاده کنید.
مرورگرهای پشتیبان
| نام عنصر |
 Chrome Chrome |
 IE IE |
 Firefox Firefox |
 Opera Opera |
 Safari Safari |
| <bdi> | بله | بله | بله | بله | بله |