
تگ <del> برای نشان دادن قسمتی از متن منقضی یا حذف شده از سند استفاده می شود و محتوای حذف شده را نشانه گذاری می کند. اغلب، مرورگر آن را با یک خط کشیده شده روی متن حذف شده نشان می دهد، گرچه این سبک با استفاده از ویژگی های CSS قابل تغییر است.
نکته: برای شناسایی متن حذف شده و متن قرار داده شده از تگ <ins> با تگ <del> استفاده کنید، که به ترتیب متن درج شده و حذف شده را در یک سند نمایش می دهند.
ساختار
<del> Content……..</del>در جدول زیر برخی از مشخصات تگ <del> آورده شده است:
| خطی | نمایش |
| هر دو تگ شروع و پایان را دارد. | تگ شروع / تگ پایان |
| متنی | کاربرد |
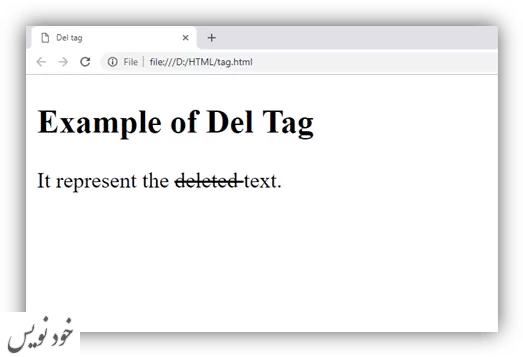
مثال ۱
<!DOCTYPE html>
<html>
<head>
<title>Del tag</title>
</head>
<body>
<h2>Example of Del Tag</h2>
<p>It represent the <del> deleted </del> text. </p>
</body>
</html>خروجی

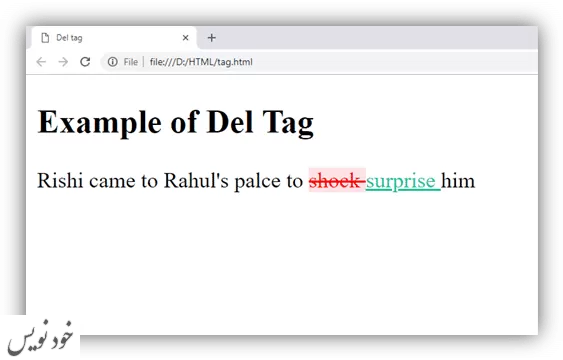
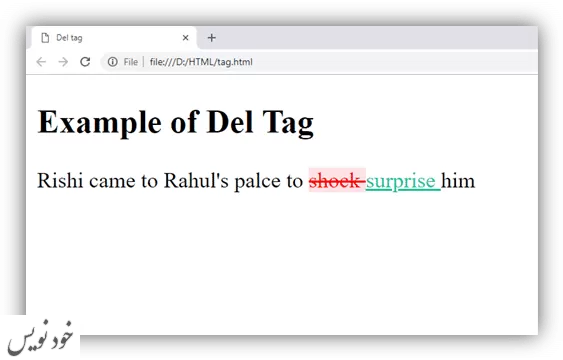
مثال ۲
استفاده از CSS و تگ <ins>
<!DOCTYPE html>
<html>
<head>
<title>Del tag</title>
<style>
del{
color: red;
background-color: #fde1e5;}
ins{
color:#16c39a;}
</style>
</head>
<body>
<h2>Example of Del Tag</h2>
<p>Rishi came to Rahul’s palce to <del>shock </del> <ins> surprise </ins> him</p>
</body>
</html>خروجی

ویژگی ها
ویژگی های خاص تگ <del>
| توضیحات | مقدار | نام ویژگی |
| URL منبعی را مشخص می کند که تغییر یا دلیل حذف متن را توضیح می دهد. | URL | cite 
|
| تاریخ و زمان حذف متن را مشخص می کند. | YYYY-MM-DDThh:mm:ssTZD | datetime |
ویژگی های عمومی
تگ <del> از ویژگی های عمومی پشتیبانی می کند.
ویژگی های رویداد
تگ <del> از ویژگی های رویداد پشتیبانی می کند.
مرورگرهای پشتیبان
| نام عنصر |
 Chrome Chrome |
 IE IE |
 Firefox Firefox |
 Opera Opera |
 Safari Safari |
| <del> | بله | بله | بله | بله | بله |

