
تگ <em> برای تأکید روی متن خاص در یک جمله یا عبارت استفاده می شود. این تگ به متن درون خود مفهوم معنایی می بخشد و به صورت مورب در مرورگر نمایش داده می شود.
ساختار
<em>Write Important content here…..</em>جدول زیر برخی از ویژگی های مربوط به تگ <em> را نشان می دهد:
| خطی | نمایش |
| هر دو تگ شروع و تگ پایان دارد. | تگ شروع / تگ پایان |
| متنی | کاربرد |
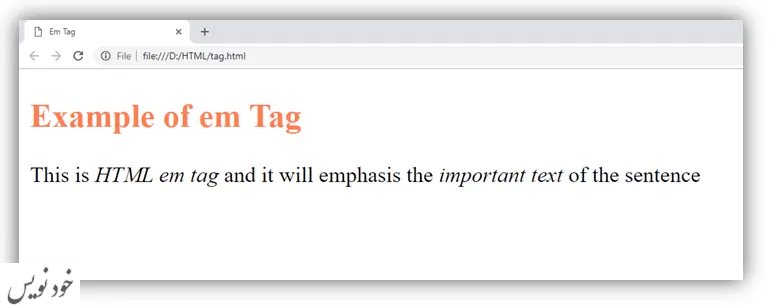
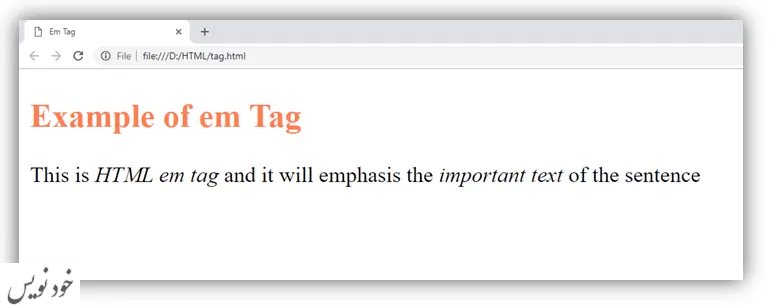
مثال
<!DOCTYPE html>
<html>
<head>
<title>Em Tag</title>
<style>
h2{
color:#ff7f50;
}
</style>
</head>
<body>
<h2>Example of em Tag</h2>
<p>This is <em>HTML em tag</em> and it will emphasis the <em>important text</em> of the sentence</p>
</body>
</html>خروجی

ویژگی ها
ویژگی های خاص تگ
تگ <em> هیچ ویژگی خاص منحصر به خودی ندارد.
ویژگی عمومی
تگ <em> از ویژگی های عمومی پشتیبانی می کند.
ویژگی رویداد
تگ <em> از ویژگی های رویداد پشتیبانی می کند.
مرورگرهای پشتیبان
| نام عنصر |
 Chrome Chrome |
 IE IE |
 Firefox Firefox |
 Opera Opera |
 Safari Safari |
| <em> | بله | بله | بله | بله | بله |