
CSS دارای چندین ویژگی است که می تواند برای تراز کردن عناصر در صفحات وب از آن ها استفاده شود.
تراز متن
متن در داخل عناصر بلوکی را می توان با تنظیم ویژگی text-align تراز کرد.
مثال
h1 {
text-align: center;
}
p {
text-align: left;
}تراز وسط با استفاده از ویژگی margin
تراز وسط یا مرکز برای یک عنصر بلوکی یکی از مهمترین کاربردهای ویژگی margin در CSS است. به عنوان مثال، با تنظیم ویژگی margin های چپ و راست روی مقدار atuo، می توان نگهدارنده <div> را در راستای افقی در وسط تراز کرد.
مثال
div {
width: 50%;
margin: 0 auto;
}قوانین سبک در مثال بالا، عنصر <div> را به صورت افقی در وسط تراز می کنند.
توجه: مقدار auto برای ویژگی margin در ۸ Internet Explorer و نسخه های قبل از آن کار نمی کند، مگر اینکه اعلان <DOCTYPE!> تعریف شود.
تراز کردن عناصر با استفاده از ویژگی position
ویژگی position در CSS را می توان به همراه ویژگی های left، right، top وbottom برای تراز عناصر با توجه به نمایش سند یا عنصر والد استفاده کرد.
مثال
.up {
position: absolute;
top: 0;
}
.down {
position: absolute;
bottom: 0;
}تراز چپ و راست با استفاده از ویژگی float
از ویژگیfloat در CSS می توان برای تراز یک عنصر به سمت چپ یا راست بلوک حاوی آن به گونه ای استفاده کرد که سایر مطالب در امتداد آن جریان داشته باشند.
بنابراین، اگر یک عنصر به سمت چپ شناور شود، محتوا در امتداد سمت راست آن جریان می یابند. برعکس آن، اگر عنصر به سمت راست شناور شود، محتوا در امتداد سمت چپ آن جریان می یابند.
مثال
div {
width: 200px;
float: left;
}حذف شناورها
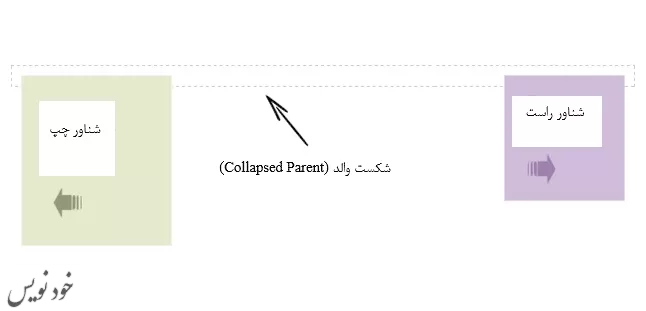
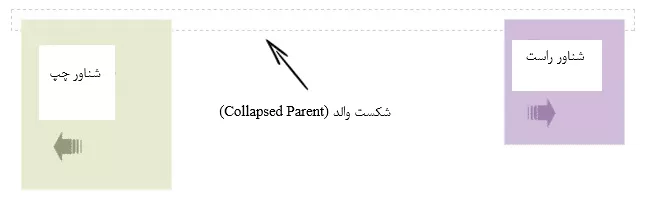
یکی از گیج کننده ترین موارد درباره کار با طرح های مبتنی بر float، شکست والد (Collapsed Parent) است. به این معنا که، عنصر والد برای جای دادن عناصر شناور درون خود، به طور خودکار کشیده نمی شود. با این وجود، اگر والد هیچ پس زمینه و یا مرز قابل مشاهده ای نداشته باشد، این رویداد همیشه واضح و مشخص نیست. اما مهم است که از این موضوع آگاهی داشته باشید و باید آن را بررسی کنید تا از طرح بندی عجیب و مشکل ناسازگاری مرورگر جلوگیری شود. تصویر زیر را مشاهده کنید:

مشاهده می کنید که عنصر <div> به طور خودکار برای جابجایی تصاویر شناور کشیده نمی شود. می توان قبل از تگ بسته عنصر نگهدارنده با حذف ویژگی شناور پس از عناصر شناور در نگهدارنده، این مشکل را حل کرد.
حل مشکل Collapsed Parent
روش های مختلفی برای رفع مشکل Collapsed Parent وجود دارد. در بخش زیر این راه حل ها به همراه مثال توضیح داده شده اند.
راه حل ۱: شنا ور کردن نگهدارنده
ساده ترین روش برای رفع این مشکل شناور کردن عنصر والد است.
مثال
.container {
float: left;
background: #f2f2f2;
}هشدار: این راه حل فقط در موارد محدودی کار خواهد کرد، زیرا شناور کردن والد ممکن است نتایج غیر منتظره ای به همراه داشته باشند.
راه حل ۲: استفاده از عنصر Div خالی
این یک روش قدیمی است اما یک راه حل آسان است و در همه مرورگرها کار می کند.
مثال
.clearfix {
clear: both;
}
/* html code snippet */
<div class=”clearfix”> </div>همچنین می توان این کار را با استفاده از یک تگ <br> انجام داد. اما این روش توصیه نمی شود زیرا کد نامفهومی را به نشانه گذاری شما اضافه می کند.
راه حل ۳: استفاده از شبه عنصر after:
شبه عنصر after: همراه با ویژگی content در بسیاری از موارد استفاده قرار می گیرد تا مسائل مربوط به حذف شناور را حل کند.
مثال
.clearfix:after {
content: “.”;
display: block;
height: 0;
clear: both;
visibility: hidden;
}کلاس clearfix. روی هر نگهدارنده ای که فرزندان شناور دارد، اعمال می شود.
هشدار: اینترنت اکسپلورر ۷ IE از شبه عنصر:after پشتیبانی نمی کند. با این حال ۸ IE پشتیبانی می کند، اما به اعلان <DOCTYPE!> نیاز دارد.