
HTML مخفف عبارت Hyper Text Markup Language است که برای ایجاد صفحات و برنامه های وب استفاده می شود. منظور از Hypertext Markup Language و صفحه وب چیست؟
HyperText HyperText: در حقیقت به معنای “متن در متن” است. متنی که یک لینک در خود دارد، یک ابرمتن است. زمانی که روی لینکی کلیک می کنید که شما را به یک صفحه وب جدید منتقل می کند، در واقع روی یک ابرمتن کلیک کرده اید. HyperText روشی برای ارتباط دو یا چند صفحه وب (اسناد HTML) به یکدیگر است.
Markup language: زبان نشانه گذاری یک زبان کامپیوتری است که برای اعمال قواعد طرح بندی و قالببندی به یک سند متنی استفاده می شود. زبان نشانه گذاری متن را پویاتر و تعاملی تر می کند. این زبان می تواند متن را به تصاویر، جداول، لینکها و … تبدیل کند.
صفحه وب: صفحه وب سندی است که معمولاً بهHTML نوشته شده است و توسط مرورگر وب ترجمه می شود. یک صفحه وب می تواند با وارد کردن یک URL شناسایی شود. صفحه وب می تواند از نوع ایستا یا پویا باشد. با HTML تنها می توانیم صفحات وب ایستا ایجاد کنیم.
بنابراین HTML یک زبان نشانه گذاری است که به همراه سبک بندی برای ایجاد صفحات جذاب وب استفاده می شود تا در مرورگر وب در قالبی زیبا به نظر برسند. یک سند HTML از تگ های HTML بسیاری ساخته شده است و هر تگ HTML محتوای متفاوتی دارد.
تگ های HTML به چه شکل می باشند؟

همانطور که در مثال تگ HTML در تصویر بالا مشاهده می شود ، اجزای زیادی وجود ندارد. بطور کلی در این جا دو نوع تگ داریم : ۱- تگ های باز/شروع کننده (Opening Tag) و ۲- تگ های بسته/انتهای تگ (Closing Tag).
تگ های باز HTML شامل تگ نام (name) و تگ ویژگی (attribute) می باشد که همگی آنها مثل تگ هدینگ شامل یک هشتک باز (>) ، اسم تگ و یک هشتک بسته (<) هستند.
تگ های بسته شامل forward slash و تگ name بسته هستند. همانطور که در شکل مشاهده می کنید ، تگ های بسته شامل یک هشتک یا زاویه باز (>) ، یک علامت اسلش (forward slash) ، اسم تگ و یک هشتک یا زاویه بسته (<) هستند. برای تگ هایی مانند <img> که تگ های بسته هستند ، بهتر است آن را با یک forward slash به پایان برسانید.
پس همانطور که گفته شد هر تگ بین یک هشتک یا زاویه باز (>) و یک هشتک یا زاویه بسته (<) قرار دارد و همه چیز بین تگ باز و بسته نمایش داده می شود. در مثال بالا ، تگ <a> لینکی به نام “SariAsan” ایجاد می کند که به فایل hope.html اشاره می کند.
یک مثال ساده از HTML :
<!DOCTYPE>
<html>
<head>
<title>Web page title</title>
</head>
<body>
<h1>Write Your First Heading</h1>
<p>Write Your First Paragraph.</p>
</body>
</html>توضیحات مثال
< DOCTYPE!>: این قسمت نوع سند را مشخص می کند یا به مرورگر درباره نسخه HTML اطلاع می دهد.
<html>: این تگ به مرورگر اطلاع می دهد که این یک سند HTML است. متن بین تگ html سند وب را توصیف می دهد. این تگ یک نگهدارنده برای سایر عناصر HTML به جز <DOCTYPE! > است.
<head>: این تگ باید اولین عنصر درون تگ <html> باشد که شامل داده های اضافی (اطلاعات مربوط به سند) است. تگ <head> باید قبل از باز شدن تگ <body> بسته شود.
<title>: همانطور که از نام آن پیدا است، برای اضافه کردن عنوان به صفحه HTML استفاده می شود که در بالای پنجره مرورگر نمایش داده می شود. باید داخل تگ <head> قرار گیرد و بلافاصله بسته شود. (این تگ اختیاری است.)
<body>: متن بین تگ <body> محتوای صفحه را توصیف می کند که برای کاربر قابل مشاهده است. این تگ شامل محتوای اصلی سند HTML است.
<h1>: متن بین تگ <1h> سرتیتر سطح اول از صفحه وب را نشان می دهد.
<p>: متن بین تگ <p> یک پاراگراف از صفحه وب را توصیف می کند.
HTML5 چیست؟
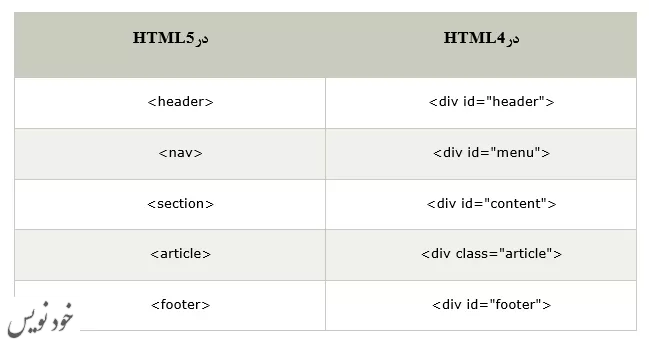
HTML5 نسخه ی روزرسانی شده HTML از HTML4 است (XHTML از یک ورژن شماره گذاری متفاوت پیروی می کند). HTML5 نیز از همان قوانین اساسی HTML4 پیروی می کند ، اما برخی تگ ها و ویژگی های جدیدی اضافه می کند که معنایی بهتر و عناصر پویا را با استفاده از JavaScript فعال می کند. عناصر جدید عبارتند از: <article> ، <aside> ، <audio> ، <bdi>، <canvas>، <datalist>، <details>، <embed>، <figure>، <figcaption>، <Footer>، <header > ، <keygen> ، <mark>، <meter>، <nav>، <output>، <progress>، <rp>، <rt>، <ruby>، <time>، <track>، <video> و <wbr>. همچنین انواع ورودی جدیدی برای فرم ها وجود دارد که شامل تلفن ، جستجو ، آدرس اینترنتی یا url ، ایمیل ، تاریخ ، ماه ، هفته ، زمان ، زمان محلی ، تعداد ، محدوده و رنگ می باشد.
با افزایش حرکت برای جدا نگه داشتن ساختار و سبک ، برخی از استایل های طراحی شده ، به همراه مواردی که دارای مشکلات دسترسی بودند یا استفاده بسیار کمی داشتند ، حذف شده اند. عناصر زیر دیگر نباید در اچ تی ام ال استفاده شوند:
<acronym>, <applet>, <basefont>, <big>, <center>, <dir>, <font>, <frame>, <frameset>, <noframes>, <strike>, and <tt>
اهداف اصلی Html5 پشتیبانی از جدیدترین فناوریهای چند رسانهای است بطوری که خواندن آن را تسهیل نماید و به طور مداوم نیز توسط رایانهها، مرورگرهای وب، تجزیه کنندهها و … قابل فهم باشد.
HTML5 چگونه بنظر می رسد؟
همانطور که در زیر مشاهده می کنید ، HTML5 هم بسیار شبیه به مثال HTML4 قبلی است ، اما جمع و جورتر است و تگ doctype هم اصلاح شده است.
<!doctype html>
<html>
<head>
<meta charset=”utf-8″>
<title>Example page</title>
</head>
<body>
<h1>This is a heading</h1>
<p>This is an example of a basic HTML page.</p>
</body>
</html>تاریخچه مختصر از HTML
در اواخر دهه ۱۹۸۰ یک فیزیکدان به نام تیم برنرز لی که پیمانکار CERN (سازمان تحقیقات هستهای اروپا ) بود، سیستمی را برای محققان CERN پیشنهاد داد. در سال ۱۹۸۹، او یادداشتی برای ارائه اینترنت مبتنی بر سیستم ابرمتن نوشت.
تیم برنرز لی به عنوان پدر HTML شناخته شده است. اولین توصیف در دسترس از HTML سندی بود به نام “HTML Tags” که توسط تیم در اواخر سال ۱۹۹۱پیشنهاد شد. آخرین نسخه HTML ، HTML5 است که در ادامه در این آموزش یاد خواهیم گرفت.
نسخه های HTML
از زمان اختراع HTML نسخه های HTML زیادی در بازار وجود دارد. معرفی کوتاهی از نسخه های HTML در زیر آمده است:
۱٫۰ HTML: اولین نسخه HTML نسخه ۱٫۰ که استخوان بندی زبان HTML بود، در سال ۱۹۹۱منتشر شد.
۲٫۰ HTML: نسخه بعدی در سال ۱۹۹۵ منتشر شد و به عنوان نسخه زبان استاندارد برای طراحی وب سایت استفاده شد. ۲٫۰HTML قادر به پشتیبانی ویژگی های اضافی مانند آپلود فایل مبتنی بر فرم، عناصر فرم مانند جعبه متن، دکمه و … بود.
۳٫۲ HTML: نسخه ۳٫۲HTML توسط W3C در اوایل ۱۹۹۷ منتشر شد. این نسخه قادر به ایجاد جداول و پشتیبانی از گزینه های اضافی برای عنصر فرم بود. همچنین از یک صفحه وب با معادلات پیچیده ریاضی پشتیبانی می کند. این نسخه یک استاندارد رسمی برای هر مرورگر تا ژانویه ۱۹۹۷ شد. امروزه تقریبا توسط بسیاری از مرورگرها پشتیبانی می شود.
۴٫۰۱ HTML: نسخه ۴٫۰۱HTML در دسامبر ۱۹۹۹ منتشر شد و نسخه بسیار پایدار زبان HTML است. این نسخه استاندارد رسمی فعلی است و پشتیبانی بیشتری از فایل های CSS و قابلیت اسکریپت برای عناصر مختلف چندرسانه ای ارائه می دهد.
HTML5: جدیدترین نسخه زبان نشانه گذاری ابرمتن است. اولین پیش نویس از این نسخه در ژانویه ۲۰۰۸ منتشر شد. دو سازمان بزرگ، W3C (کنسرسیوم شبکه جهانی وب) و WHATWG (کارگروه فناوری برنامه های ابر متن وب) در توسعه نسخهHTML5 نقش داشته اند و این نسخه همچنان هم در حال توسعه است.
ویژگی های HTML
۱) زبان بسیار ساده و آسانی است و به راحتی قابل درک و اصلاح است.
۲) ساخت یک ارائه تاثیرگذار با HTML بسیار آسان است زیرا تگ های قالب بندی زیادی دارد..
۳) زبان نشانه گذاری است بنابراین روشی انعطاف پذیر برای طراحی صفحات وب به همراه متن ارائه می دهد.
۴) به برنامه نویسان کمک می کند تا به صفحات وب لینک اضافه کنند (توسط تگ انکر) در نتیجه علاقه وبگردی کاربر را افزایش می دهد.
۵) مستقل از پلتفرم است زیرا می تواند در هر پلتفرمی مانند ویندوز، لینکوس و مکینتاش و … نمایش داده شود.
۶) به برنامه نویس کمک می کند تا با اضافه کردن گرافیک ، فیلم و صدا به صفحات وب، آنها را جذابتر و پویاتر کند.
۷) HTML به بزرگی و کوچکی حروف حساس نیست، یعنی محدودیتی برای نوشتن نام تگ ها به صورت حروف کوچک یا بزرگ وجود ندارد.