تگ های HTML مانند کلمات کلیدی هستند که نوع قالب بندی و نحوه نمایش محتوا را در مرورگر وب نشان می دهند. با کمک تگ ها، یک مرورگر وب می تواند تفاوت بین محتوای HTML و یک محتوای ساده را تشخیص دهد. تگ های HTML شامل سه بخش اصلی هستند: تگ شروع (یا تگ ابتدا)، محتوا و تگ پایان (یا تگ انتها) اما تعدادی از تگ های HTML تگ بسته ندارند.
مرورگر وب محتوای یک سند HTML را از بالا به پایین و سپس در هر خط از چپ به راست می خواند. از تگ های HTML برای ایجاد اسناد HTML و خصوصیات آنها را تصویرپردازی می کنند. هر تگ HTML ویژگی های متفاوتی دارد.
یک فایل HTML حتما باید چند تگ ضروری داشته باشد تا مرورگر وب بتواند بین یک متن ساده و متن HTML تفاوت را تشخیص دهد. علاوه بر این تگ ها می توانید تگ هایی بسیاری را براساس نیازمندی های کد خود استفاده کنید.
- همه تگ های HTML باید درون دو علامت < و > قرار گیرند.
- هر تگ در HTML کار متفاوتی انجام می دهد.
- اگر از تگ شروع <tag> استفاده کردید، پس باید از تگ بسته <tag/> آن نیز استفاده کنید. (به جز در برخی از تگ ها)
ساختار تگ
<tag/> محتوا <tag>
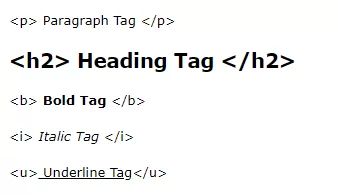
مثال هایی برای تگ HTML
توجه: تگ های HTML همیشه با حروف کوچک نوشته می شوند
. تگ های اصلی HTML در ادامه آورده شده اند:
تگ های باز در HTML
برخی تگ های HTML بسته نمی شوند یا در واقع تگ بسته ندارند، مانند تگ های br وhr.
تگ<br : <br به معنای شکستن خط است. این تگ محتوا را از مکان فعلی در خط جاری می شکند و ادامه آن را به خط بعدی می برد.
تگ <hr :<hr مخفف عبارت خط کشی افقی است. از این تگ برای قرار دادن یک خط افقی در صفحه وب استفاده می شود.
تگ های متا
تگ های DOCTYPE, title, link, meta, style، تگ های متا می باشند. این تگ ها حاوی اطلاات اضافی درباره سند HTML هستند.
تگ های متنی
تگ های متنی برای قالب بندی محتوای متنی استفاده می شوند. مانند:
<p>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <strong>, <em>, <abbr>, <acronym>, <address>, <bdo>, <blockquote>, <cite>, <q>, <code>, <ins>, <del>, <dfn>, <kbd>, <pre>, <samp>, <var>, <br>.
تگ های لینک (پیوند)
تگ های<a> و <base> مرتبط با لینک های صفحه هستند.
تگ های عکس و شی
برای قرار دادن تصویر و عناصر چندرسانه ای و خارجی از تگ های زیر استفاده می کنیم:
<img>, <area>, <map>, <param>, <object>
تگ های لیست
برای ایجاد انواع لیست ها و عناصر آنها از تگ های زیر استفاده می کنیم:
<ul>, <ol>, <li>, <dl>, <dt>, <dd>.
تگ های جدول
از تگ های زیر برای ایجاد جدول و عناصر مربوط به آن استفاده می شود:
<table>, <tr>, <td>, <th>, <tbody>, <thead>, <tfoot>, <col>, <colgroup>, <caption>.
تگ های فرم
برای ایجاد فرم و گزینه های مرتبط با آن از تگ های زیر استفاده می شود:
<form>, <input>, <textarea>, <select>, <option>, <optgroup>, <button>, <label>, <fieldset>, <legend>.
تگ های اسکریپت
Script, noscript تگ های مرتبط با کدهای اسکریپت می باشند.
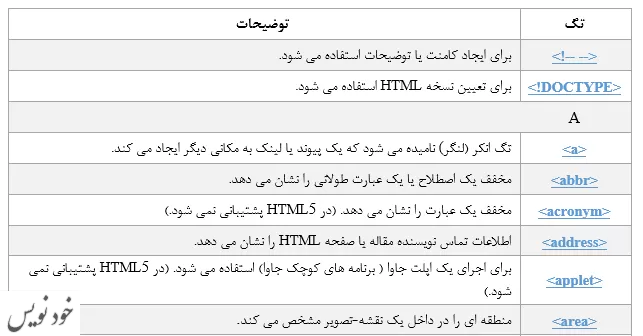
لیست تگ های HTML
در ادامه لیست کاملی از تگ های HTML با توضیحات به ترتیب حروف الفبای لاتین آورده شده است.
توجه: آیکن  عناصر جدیدی اضافه شده در HTML5 را نشان می دهد.
عناصر جدیدی اضافه شده در HTML5 را نشان می دهد.
| تگ | توضیحات |
| <!– –> | برای ایجاد کامنت یا توضیحات استفاده می شود. |
| <!DOCTYPE> | برای تعیین نسخه HTMLاستفاده می شود. |
A |
|
| <a> | تگ انکر (لنگر( نامیده می شود که یک پیوند یا لینک به مکانی دیگر ایجاد می کند. |
| <abbr> | مخفف یک اصطلاح یا یک عبارت طولانی را نشان می دهد. |
| <acronym> | مخفف یک عبارت را نشان می دهد. (در ۵HTML پشتیبانی نمی شود.) |
| <address> | اطلاعات تماس نویسنده مقاله یا صفحه HTML را نشان می دهد. |
| <applet> | برای اجرای یک اپلت جاوا ( برنامه های کوچک جاوا) استفاده می شود. (در ۵HTML پشتیبانی نمی شود.) |
| <area> | منطقه ای را در داخل یک نقشه-تصویر مشخص می کند . |
<article> 
|
محتوایی مستقل و جامع در صفحه تعریف می کند.. |
<aside> 
|
محتوایی جدا از محتوای اصلی تعریف می کند که اغلب در نوار کناری (سایدبار) نمایش داده می شود. |
<audio> 
|
برای جایگذاری داده صدا در سند HTML استفاده می شود. |
B |
|
| <b> | برای توپر کردن متن استفاده می شود. |
| <base> | برای همه آدرس های نسبی درون سند، یک URL یا آدرس پایه تعریف می کند. |
| <basefont> | برای تنظیم نوع قلم، اندازه قلم و رنگ پیش فرض آن برای همه عناصر سند استفاده می شود. (در ۵HTML پشتیبانی نمی شود.) |
<bdi> 
|
برای جداسازی بخشی از متن استفاده می شود که ممکن است در جهت مخالف متن اطرافش قالب بندی شده باشد. |
| <bdo> | از این تگ به منظور نادیده گرفتن جهت متن فعلی استفاده می شود. در واقع متن را به صورت برعکس نشان می دهد. |
| <big> | اندازه قلم را یک واحد بزرگتر از محتوای نرمال نشان می دهد. (در ۵HTML پشتیبانی نمی شود.) |
| <blockquote> | محتوایی را تعریف می کند که به نقل از منبع دیگری آورده شده است. |
| <body> | قسمت بدنه یک سند HTML را تعریف می کند. |
| <br> | خط فعلی را می شکند و مکان نما را به ابتدای خط بعدی می رود. |
| <button> | یک دکمه قابل کلیک در صفحه ایجاد می کند. |
C |
|
<canvas> 
|
فضایی برای رسم های گرافیکی در سند وب ایجاد می کند. |
| <caption> | یک عنوان برای جدول تعریف می کند |
| <center> | برای تراز کردن محتوا در مرکز یا وسط استفاده می شود. (در ۵HTML پشتیبانی نمی شود.) |
| <cite> | عنوان یک اثر، کتاب، وب سایت و … را نشان می دهد. |
| <code> | برای نمایش کدهای برنامه نویسی در یک سند HTML استفاده می شود. |
| <col> | یک ستون در جدول تعریف می کند تا بیانگر ویژگی های مشترک ستون های جدول باشد و همراه با عنصر <colgroup> استفاده می شود. |
| <colgroup> | گروهی از ستون ها را در یک جدول تعریف می کند. |
D |
|
<data> 
|
محتوا را با زبان قابل تشخیص برای ماشین ارتباط می دهد. |
<datalist> 
|
یک لیست پیش فرض برای عنصر ورودی در فرم تعریف می کند. |
| <dd> | یک تعریف یا توصیف برای یک اصطلاح در لیست توضیحات ایجاد می کند. |
| <del> | متن حذف شده از سند را نشان می دهد. |
<details> 
|
جزئیات اضافی را نشان می دهد که کاربر می تواند آن را مشاهده یا مخفی کند. |
| <dfn> | اصطلاح تعریف شده در یک جمله یا عبارت را نشان می دهد. |
<dialog> 
|
یک کادر محاوره ای یا دیگر اجزای تعاملی را تعریف می کند. |
| <dir> | یک لیست راهنما از فایل ها ایجاد می کند. (در HTML5 پشتیبانی نمی شود.) |
| <div> | یک بخش جدید در سند HTML تعریف می کند. |
| <dl> | یک لیست توضیحی ایجاد می کند. |
| <dt> | یک اصطلاح را در لیست توضیحی تعریف می کند. |
E |
|
| <em> | روی محتوای درون خود تأکید می کند. |
<embed> 
|
به عنوان یک نگهدارنده یا قالب برای فایل، برنامه، رسانه خارجی استفاده می شود. |
F |
|
| <fieldset> | عناصر و برچسب های مرتبط با هم را در یک فرم وب گروه بندی می کند. |
<figcaption> 
|
برای اضافه کردن عنوان یا توضیح برای عنصر <figure> استفاده می شود. |
<figure> 
|
یک محتوای مستقل تعریف می کند و به عنوان واحدی یکتا شناخته می شود. |
| <font> | نوع قلم، اندازه قلم، رنگ و قلم سفارشی برای محتوا تعریف می کند. (در ۵HTML پشتیبانی نمی شود.) |
<footer> 
|
یک پانویس برای یک بخش از صفحه وب ایجاد می کند. |
| <form> | برای تعریف فرم استفاده می شود. |
| <frame> | قالب یا قسمت خاصی از صفحه وب را برای جای سازی فایل دیگر HTML ایجاد می کند. (در ۵HTML پشتیبانی نمی شود.) |
| <frameset> | تعدادی فریم را گروه بندی می کند. (در ۵HTML پشتیبانی نمی شود.) |
H |
|
| <h1> to <h6> | عناوین یا سرتیترها را از سطح ۱ تا سطح ۶ تعریف می کند. |
| <head> | بخش سر (حاوی اطلاعات اضافی و خاص) یک سند HTML را تعریف می کند. |
<header> 
|
یک سرآیند برای صفحه وب یا بخشی از آن تعریف می کند. |
| <hr> | برای تفکیک موضوعی بین عناصر سطح پاراگراف استفاده می شود و یک خط افقی ترسیم می کند. |
| <html> | ریشه یک سند HTML را نمایش می دهد. |
I |
|
| <i> | برای نشان دادن متن با حالتی متفاوت و مورب استفاده می شود. |
| <iframe> | این یک فریم درون خطی را تعریف می کند که می تواند محتوای دیگری را در خود جاسازی کند. |
| <img> | برای قرار دادن یک تصویر در صفحه استفاده می شود. |
| <input> | در فرم یک قسمت ورودی برای گرفتن اطلاعات تعریف می کند. |
| <ins> | متن اضافه شده به محتوا را نمایش می دهد. |
| <isindex> | یک متن جستجو برای درخواست سند فعلی قرار می دهد. (در ۵HTML پشتیبانی نمی شود.) |
K |
|
| <kbd> | متن را به صورت ورودی صفحه کلید را نمایش می دهد. |
L |
|
| <label> | یک برچسب متنی برای قسمت ورودی فرم تعریف می کند. |
| <legend> | یک عنوان برای محتوای عنصر <fieldset> تعریف می کند. |
| <li> | گزینه جدید در لیست را ایجاد می کند. |
| <link> | بین سند فعلی و یک منبع خارجی ارتباط برقرار می کند. |
M |
|
<main> 
|
محتوای اصلی سند HTML را مشخص می کند. |
| <map> | یک نقشه تصویری با مناطق فعال (قابل کلیک) تعریف می کند. |
<mark> 
|
متن را به صورت علامت گذاری شده و متمایز نمایش می دهد. |
| <marquee> | برای متحرک سازی یک متن یا تصویر به صورت افقی یا عمودی استفاده می شود. (در ۵HTML پشتیبانی نمی شود.) |
| <menu> | برای ایجاد یک لیست یا منو از دستورات استفاده می شود. |
| <meta> | برای تعریف اطلاعات مرتبط و اضافی یک سند HTML استفاده می شود. |
<meter> 
|
یک اندازه گیری عددی با محدوده معلوم یا یک مقدار کسری را تعریف می کند. |
N |
|
|
<nav>
|
بخشی از صفحه را تعریف می کند که لینک های ناوبری (راهنما) را نمایش می دهد. |
| <noframes> | اگر مرورگر عناصر <frame> را پشتیبانی نکند، یک محتوای جایگزین نمایش می دهد. (در ۵HTML پشتیبانی نمی شود.) |
| <noscript> | اگر نوع اسکریپت در مرورگر پشتیبانی نشود، یک محتوای جایگزین نمایش می دهد. |
O |
|
| <object> | یک شیء را در سند HTML قرار می دهد. |
| <ol> | یک لیست مرتب از داده ها تعریف می کند. |
| <optgroup> | تعدادی گزینه در لیست کشویی را گروه بندی می کند. |
| <option> | گزینه ها یا موارد در لیست کشویی را تعریف می کند. |
<output> 
|
نتیجه محاسبات را نشان دهد. |
P |
|
| <p> | یک پاراگراف جدید تعریف می کند. |
| <param> | برای تعریف پارامتر برای عنصر <object> استفاده می شود. |
<picture> 
|
بیش از یک عنصر تصویر یا منبع برای یک تصویر تعریف می کند. |
| <pre> | متن را به صورت فرمت نوشته شده در کد HTML در صفحه وب نمایش می دهد. |
<progress> 
|
میزان پیشرفت یک کار یا پروسه را نشان می دهد. |
Q |
|
| <q> | نقل قول کوتاه خطی را تعریف می کند. |
R |
|
<rp> 
|
اگر مرورگر از حاشیه نویسی روبی (ruby) پشتیبانی نمی کند، یک محتوای جایگزین تعریف می کند. |
| <rt> | در حاشیه نویسی روبی توضیحات و تلفظ ها را تعریف می کند. |
| <ruby> | حاشیه نویسی روبی (ruby) را برای نمایش تلفظ کاراکترهای زبان های آسیای شرقی ایجاد می کند. |
S |
|
| <s> | نشان می دهد که متن خیلی صحیح یا مرتبط نیست. |
| <samp> | برای نشان دادن نمونه خروجی از یک برنامه کامپیوتری استفاده می شود. |
| <script> | برای اعلان برنامه نویسی جاوا اسکریپت در سند HTML استفاده می شود. |
|
<section>
|
یک بخش برای سند تعریف می کند.. |
| <select> | لیستی از گزینه ها را ارائه می دهد |
| <small> | اندازه قلم متن را یک واحد پایه کوچکتر می کند. |
<source> |
چندین منبع رسانه ای برای رسانه های مختلف مانند<picture> ، < <video و <audio> تعریف می کند. |
| <span> | برای سبک دهی (استایل دهی) و گروه بندی خطی استفاده می شود. |
| <strike> | متن را به صورت خط خورده نمایش می دهد. (در ۵HTML پشتیبانی نمی شود.) |
| <strong> | متن درون این تگ مهم درنظر گرفته می شود. |
| <style> | حاوی اطلاعات سبک دهی یا استایل در یک سند HTML است. |
| <sub> | متن را به صورت زیرنویس و پایین تر از خط معمولی نمایش می دهد. |
<summary> 
|
یک محتوای خلاصه ایجاد می کند که می تواند با تگ <details> استفاده شود. |
| <sup> | متن را به صورت بالانویس(اندیس بالا) نمایش می دهد. |
| <svg> | به عنوان قالب SVG (گرافیک برداری مقیاس پذیر) استفاده می شود. |
T |
|
| <table> | محتوا را در یک جدول ارائه می دهد یا یک جدول در سند HTML ایجاد می کند. |
| <tbody> | محتوای بدنه یک جدول را نشان می دهد. همراه با عناصر <thead> و <tfoot> استفاده می شود. |
| <td> | برای تعریف سلول ها و خانه های جدول شامل داده های جدول استفاده می شود. |
| <template> | حاوی محتوای سمت کاربر است که در زمان بارگذاری صفحه نمایش داده نمی شود و ممکن است بعدا با استفاده از JavaScript ارائه شود. |
| <textarea> | برای تعریف فیلد ورودی چند خطی مانند اظهار نظر، بازخورد، خلاصه و غیره استفاده می شود. |
| <tfoot> | محتوای پاورقی یک جدول را تعریف می کند. |
| <th> | یک سلول یا خانه برای سرآیند در جدول تعریف می کند. |
| <thead> | سرآیند جدول را تعریف می کند. آن به همراه تگ های <tbody> و <tfoot> استفاده می شود. |
<time> 
|
برای تعریف تاریخ یا زمان در یک سند HTML استفاده می شود. |
| <title> | یک عنوان یا نام برای سند HTML تعریف می کند. |
| <tr> | یک ردیف جدید در جدول ایجاد می کند. |
| <track> | برای تعریف آهنگ های متن برای عناصر <audio> و <video> استفاده می شود. |
| <tt> | متن را از نوع تله تایپ تعریف می کند. (در ۵HTML پشتیبانی نمی شود.) |
U |
|
| <u> | یک خط زیر متن محصور شده در آن قرار می دهد. |
| <ul> | یک لیست غیرترتیبی یا نامرتب تعریف می کند. |
V |
|
| <var> | یک نام متغیر تعریف می کند که در محتوای ریاضی یا برنامه نویسی استفاده شده است. |
<video> 
|
برای قراردادن محتوای ویدیویی در سند HTML استفاده می شود. |
W |
|
<wbr> 
|
موقعیتی را در متن یا عبارت مشخص می کند که امکان شکستن خط وجود دارد. |