
تگ <ruby> حاشیه نویسی روبی را در صفحه وب نشان می دهد. اگر بخواهیم تلفظ کاراکترهای کشورهای آسیای شرقی مانند چینی و ژاپنی را نشان دهیم از حاشیه نویسی روبی استفاده می کنیم.
یک یا چند عنصر <rt> در تگ <ruby> قرار می گیرند تا تلفظ حاشیه نویسی روبی را نشان دهند و بالای کاراکترهای حاشیه نویسی نمایش داده می شود. تگ <ruby> همچنین می تواند حاوی عنصر <rp> (اختیاری) باشد که به عنوان پرانتزهای پشتیبانی برای مرورگر استفاده می شود، اگرکه مرورگر حاشیه نویسی روبی را پشتیبانی نکند.
به غیر از زبان آسیای شرقی، همچنین می توان از تگ <ruby> برای نشان دادن حاشیه نویسی های کوچک مرتبط با محتوای اصلی استفاده کرد.
تگ <ruby> یک تگ جدید در HTML5 است.
ساختار
<ruby>……</ruby>در جدول زیر برخی از مشخصات تگ <ruby> آورده شده است:
| خطی | نمایش |
| هر دو تگ شروع و پایان را دارد. | تگ شروع / تگ پایان |
| قالب بندی | کاربرد |
مثال
<!DOCTYPE html>
<html>
<head>
<title>HTML ruby tag</title>
<style>
body{
text-align: center;
}
rt{ font-size: ۱۰px;
color: green;
}
</style>
</head>
<body>
<h1>Example of ruby tag</h1>
<p>East Asian Langugae Annotation</p>
<ruby>
大哥<rt>Big Brother</rt>
</ruby>
<p>Noraml Annotaion Representation of Expiry date</p>
<ruby>
۲۰۲۲<rp>(</rp><rt>Year</rt><rp>)</rp>
۱۲<rp>(</rp><rt> Month</rt><rp>)</rp>
۰۶<rp>(</rp><rt>Date</rt><rp>)</rp>
</ruby>
</body>
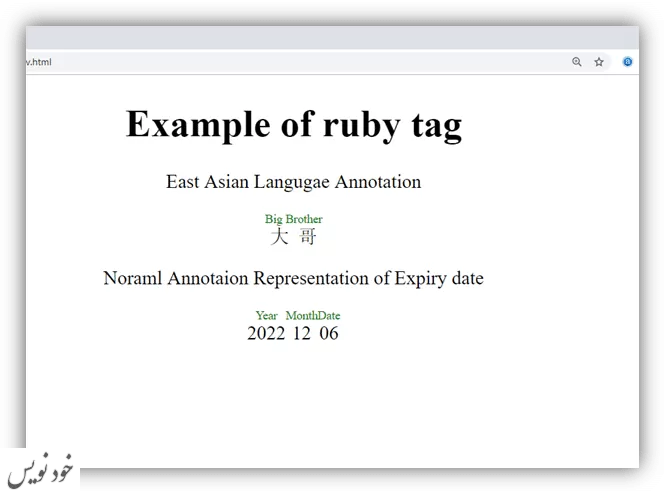
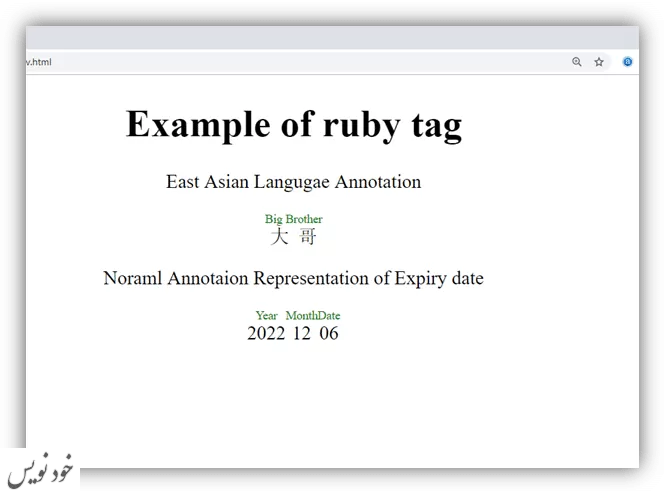
</html>خروجی

ویژگی ها
ویژگی های خاص تگ
تگ <ruby> هیچ ویژگی منحصر به خودی ندارد.
ویژگی های عمومی
تگ <ruby> از ویژگی های عمومی پشتیبانی می کند.
ویژگی های رویداد
تگ <ruby> از ویژگی های رویداد پشتیبانی می کند.
مرورگرهای پشتیبان
| نام عنصر |
 Chrome Chrome |
 IE IE |
 Firefox Firefox |
 Opera Opera |
 Safari Safari |
| <ruby> | بله | بله | بله | بله | بله |