مدل جعبه ای در CSS شیوه نمایش تصویری عناصر در صفحات وب را شرح می دهد.
مدل جعبه ای چیست؟
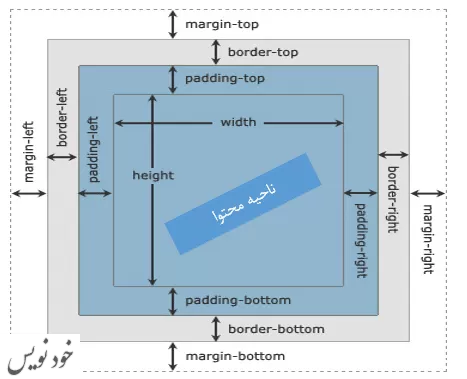
هر عنصر قابل نمایش، از یک یا چند جعبه مستطیلی شکل، تشکیل شده است. اساسا، مدل جعبه ای CSS نحوه قرارگیری این جعبه های مستطیلی را در یک صفحه وب شرح می دهد. این جعبه ها می توانند ویژگی های مختلفی داشته و به شیوه های مختلف با یکدیگر در تعامل باشند، اما هر جعبه دارای یک ناحیه محتوا (content) است و همچنین به صورت اختیاری، می توند دارای فاصله اطراف (mragin)، فاصله تا محتوا (padding) و حاشیه (border) باشد.
شکل زیر شیوه تعیین ویژگی های فاصله اطراف، فاصله تا محتوا و حاشیه را نشان می دهد که یک عنصر چقدر فضا می تواند در صفحه وب در اختیار بگیرد.

عرض و ارتفاع عناصر
معمولاً وقتی عرض و ارتفاع یک عنصر را با استفاده از ویژگی هایwidth وheight تنظیم می کنید، در واقع فقط عرض و ارتفاع ناحیه محتوای عنصر را تنظیم کرده اید. عرض و ارتفاع واقعی جعبه عنصر به چندین عامل بستگی دارد.
فضای واقعی که جعبه عنصر در اختیار دارد، به صورت زیر محاسبه می شود:
- Padding: فاصله حاشیه تا محتوا
- margin: فاصله اطراف حاشیه
| ویژگی های CSS | اندازه جعبه |
| عرض + Padding چپ + Padding راست + حاشیه چپ + حاشیه راست + margin چپ + margin راست |
عرض کل |
| ارتفاع + padding بالا + padding پایین + حاشیه بالا + حاشیه پایین + margin بالا + margin پایین |
ارتفاع کل |
توجه: در مدل جعبه ای در CSS؛ ناحیه محتوای جعبه عنصر ناحیه ای است که متن، تصاویر، لیست ها، جدول ها، فرم ها، ویدئوها و … نمایش داده می شود.