
مدیا کوئری های CSS شما را قادر می سازند تا اسناد خود را در اندازه های مختلف دستگاه های خروجی به درستی قالب بندی کنید.
مدیا کوئری ها و طراحی واکنش گرا وب
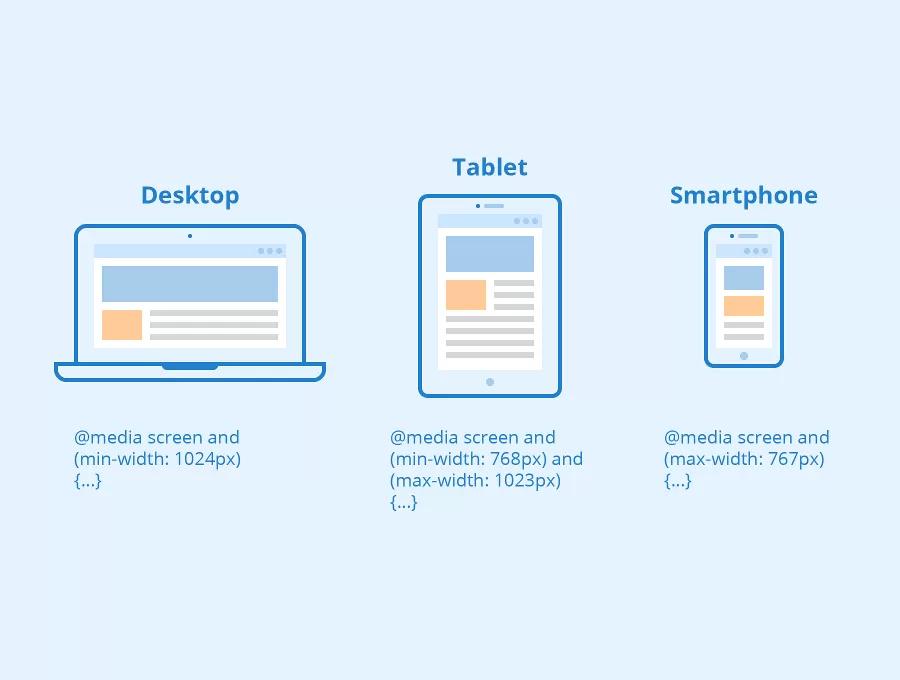
مدیا کوئری ها این امکان را فراهم می آورند تا بدون ایجاد تغییر در نشانه گذاری html، صفحات وب خود را برای طیف خاصی از دستگاه ها مانند تلفن های همراه، تبلت ها، دسکتاپ ها و غیره تنظیم کنید. یک مدیا کوئری شامل نوع رسانه و تعدادی عبارت است که نوع و شرایط ویژگی های یک رسانه خاص مانند: عرض دستگاه یا وضوح صفحه نمایش را مطابقت می دهد.
از آنجا که مدیا کوئری یک عبارت منطقی است، چه درست باشد یا غلط، می تواند تفکیک شود. اگر نوع رسانه مشخص شده در مدیا کوئری با نوع دستگاهی که سند در آن نمایش داده می شود مطابقت داشته باشد و همچنین همه عبارات موجود در مدیا کوئری برقرار باشند، نتیجه کوئری یا پرس و جو صحیح خواهد بود. هنگامی که یک مدیا کوئری صحیح باشد در نتیجه شیوه نامه یا قوانین سبک مربوط به دستگاه مورد نظر اعمال می شود. در اینجا یک مثال ساده از مدیا کوئری برای دستگاه های استاندارد آورده شده است.
مثال
/* تلفن های هوشمند (نمای عمودی و افقی) ———- */
@media screen and (min-width: 320px) and (max-width: 480px){
/*ها سبک */
}
/* تلفن های هوشمند (نمای عمودی) ———- */
@media screen and (max-width: 320px){
/* styles */
}
/* تلفن های هوشمند (نمای افقی) ———- */
@media screen and (min-width: 321px){
/* ها سبک */
}
/* تبلت ها، آیپدها (نمای عمودی و افقی) ———- */
@media screen and (min-width: 768px) and (max-width: 1024px){
/* ها سبک */
}
/* تبلت ها، آیپدها (نمای عمودی)———- */
@media screen and (min-width: 768px){
/* ها سبک */
}
/* تبلت ها، آیپدها (نمای افقی)———- */
@media screen and (min-width: 1024px){
/* ها سبک */
}
/* دسکتاپ ها و لپ تاپ ها ———- */
@media screen and (min-width: 1224px){
/* ها سبک */
}
/* صفحه نمایش های بزرگ ———- */
@media screen and (min-width: 1824px){
/* ها سبک */
}نکته: مدیا کوئری ها یک روش عالی برای ایجاد طرح بندی های واکنشگرا هستند. با استفاده از مدیا کوئری ها می توانید وب سایت خود را سفارشی کنید و آن را به صورت متفاوت برای کاربرانی که با دستگاه های مختلف (مانند: تلفن های هوشمند یا تبلت ها) در حال مرور وب سایت شما هستند، بدون تغییر در محتوای واقعی صفحه نمایش دهید.
تغییر اندازه عرض ستون بر اساس اندازه صفحه نمایش
می توانید از مدیا کوئری در CSS برای تغییر اندازه عرض صفحه وب و عناصر مرتبط استفاده کنید تا بهترین تجربه مشاهده را برای کاربر در دستگاه های مختلف ارائه دهید.
قوانین سبک زیر به طور خودکار، عرض عنصر نگهدارنده را بر اساس اندازه صفحه یا محدوده نمایش تغییر می دهد. به عنوان مثال، اگر عرض محدوده نمایش کمتر از ۷۶۸ پیکسل باشد آنگاه ٪۱۰۰ عرض محدوده نمایش را در بر می گیرد و اگر عرض محدوده نمایش از ۷۶۸ پیکسل بیشتر اما از ۱۰۲۴ پیکسل کمتر باشد آنگاه عرض صفحه وب ۷۵۰ پیکسل خواهد بود.
مثال
.container {
margin: 0 auto;
background: #f2f2f2;
box-sizing: border-box;
}
/* تلفن های همراه (نمای عمودی و افقی) ———- */
@media screen and (max-width: 767px){
.container {
width: 100%;
padding: 0 10px;
}
}
/* تبلت ها و آیپدها (نمای عمودی و افقی)———- */
@media screen and (min-width: 768px) and (max-width: 1023px){
.container {
width: 750px;
padding: 0 10px;
}
}
/* دسکتاپ ها و لپ تاپ با وضوح پایین ———- */
@media screen and (min-width: 1024px) {
.container {
width: 980px;
padding: 0 15px;
}
}
/* دسکتاپ ها و لپ تاپ با وضوح بالا ———- */
@media screen and (min-width: 1280px) {
.container {
width: 1200px;
padding: 0 20px;
}
}توجه: می توانید از ویژگی box-sizing در ۳CSS روی عناصر استفاده کنید تا با کار بسیار کمتر، طرح های ملموس تر و انعطاف پذیرتری ایجاد کنید.
تغییر طرح بندی ها بر اساس اندازه صفحه نمایش
می توانید از مدیا کوئری در CSS در طراحی وب سایت چند ستونه برای واکنشگرایی و سازگاری بیشتر در دستگاه ها با سفارشی سازی کمتری استفاده کنید.
در صورتی که اندازه محدوده نمایش بزرگتر یا مساوی با ۷۶۸ پیکسل باشد آنگاه قانون سبک زیر یک طرح دو ستونه ایجاد می کند و اما اگر کمتر از این مقدار باشدآنگاه به عنوان طرح تک ستونه ارائه می شود.
مثال
.column {
width: 48%;
padding: 0 15px;
box-sizing: border-box;
background: #93dcff;
float: left;
}
.container .column:first-child{
margin-right: 4%;
}
@media screen and (max-width: 767px){
.column {
width: 100%;
padding: 5px 20px;
float: none;
}
.container .column:first-child{
margin-right: 0;
margin-bottom: 20px;
}
}