
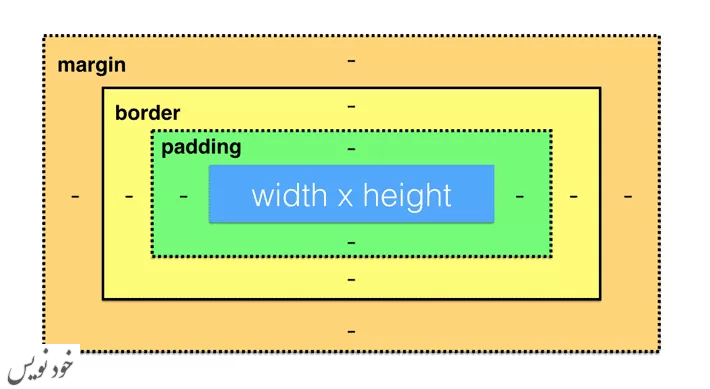
margin ناحیه ای است در اطراف حاشیه عنصر که آن را از جعبه های عناصر دیگر جدا می کند.
ویژگی های margin در CSS
ویژگی های margin در CSS به شما امکان می دهد تا فاصله اطراف سمت های مختلف یک جعبه عنصر را تنظیم کنید. marginها رنگ پس زمینه ندارند، کاملاً شفاف هستند.
تنظیم margin برای جهت های مختلف به طور جداگانه
به راحتی می توانید marginهای متفاوت برای سمت های مختلف یک عنصر مانند سمت بالا، راست، پایین یا سمت چپ با استفاده از ویژگی margin جداگانه در CSS تعیین کنید.
مثال
h1 {
margin-bottom: 20px;
}
p {
margin-left: 10px;
margin-right: 30px;
}ویژگی کوتاه شده margin
ویژگی margin یک ویژگی کوتاه شده برای جلوگیری از تعیین فاصله هر سمت به طور جداگانه است:
margin-top، margin-right، margin-bottomو margin-left.
مثال
h1 {
margin: 0 10px;
}
p {
margin: 25px 50px 75px 100px;
}این تعریف کوتاه می تواند یک، دو، سه یا چهار مقدار جدا از فضای خالی را به خود اختصاص دهد.
- اگر یک مقدار تنظیم شود، این مقدار برای هر چهار طرف اعمال می شود.
- اگر دو مقدار مشخص شود، مقدار اول در طرف های بالا و پایین و مقدار دوم در سمت راست و چپ اعمال می شود.
- اگر سه مقدار مشخص شود، مقدار اول در سمت بالا، مقدار دوم در سمت چپ و راست و آخرین مقدار در سمت پایین اعمال می شود.
- اگر چهار مقدار مشخص شده باشد، آنها به ترتیب در سمت بالا، راست، پایین و سمت چپ اعمال می شوند.