
جعبه انعطاف پذیر در CSS3 یا flexbox (فلکس باکس) یک مدل جدید برای ساخت انعطاف پذیرتر از طراحی رابط کاربری است.
شناخت مدل طراحی Flex
جعبه انعطاف پذیر، که معمولاً با عنوان flexbox، به آن اشاره می شود، یک مدل طراحی جدید معرفی شده در CSS3 برای ساخت طراحی رابط کاربری انعطاف پذیر همراه با چند ردیف و ستون بدون استفاده از مقادیر درصد یا طول ثابت است. مدل چیدمان flex در CSS3 یک روش ساده و قدرتمند برای توزیع فضا و تراز کردن محتوا به صورت خودکار با استفاده از شیوه نامه بدون درج نشانه گذاری واقعی در html می باشد.
مثال زیر شیوه ساخت یک طرح سه ستونه را با استفاده از مدل چیدمان فلکس نشان می دهد که در آن هر ستون دارای عرض و ارتفاع یکسان هستند.
مثال
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”utf-8″>
<title>CSS3 Three Equal Flex Column</title>
<style>
.flex-container {
width: 80%;
min-height: 300px;
display: -webkit-flex; /* سافاری */
display: flex; /* ساختار استاندارد */
border: 1px solid #808080;
}
.flex-container div {
background: #dbdfe5;
-webkit-flex: 1; /* سافاری */
-ms-flex: 1; /* 10 اینترنت اکسپلور*/
flex: 1; /* ساختار استاندارد */
}
</style>
</head>
<body>
<div class=”flex-container”>
<div class=”item1″>Item 1</div>
<div class=”item2″>Item 2</div>
<div class=”item3″>Item 3</div>
</div>
</body>
</html>اگر کد مثال بالا را به دقت مشاهده کرده باشید، متوجه خواهید شد که هیچ مقداری برای عرض عنصر <div> داخلی از کلاس .flex-container مشخص نکرده ایم، اما در خروجی مشاهده می کنید که هر ستون دقیقاً دارای عرض یکسان با اندازه یک سوم از عرض عنصر والد .flex-container هستند.
طرح بندی Flex چگونه کار می کند
Flexbox از نگهدارنده ها و موارد فلکس یا انعطاف پذیر تشکیل شده است. یک نگهدارنده انعطاف پذیر را می توان با تنظیم ویژگیdisplay عنصر روی مقدار flex (ایجاد یک نگهدارنده انعطاف پذیر بلوکی) یا inline-flex (ایجاد یک نگهدارنده انعطاف پذیر خطی مشابه با عنصر خطی-بلوکی) ایجاد کرد. تمام عناصر فرزند برای نگهدارنده فلکس، به صورت خودکار به موارد فلکس تبدیل می شوند و توسط مدل طرح فلکس ارائه می شوند. ویژگی های float، clear و vertical-align هیچ تاثیری روی موارد فلکس ندارد.
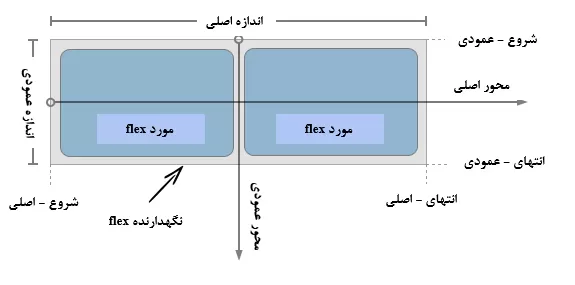
آیتم های فلکس در داخل یک نگهدارنده فلکس در امتداد یک خط فلکس قرار می گیرند که توسط ویژگی flex-direction کنترل می شود. به طور پیش فرض، فقط یک خط فلکس در هر نگهدارنده فلکس وجود دارد که جهت گیری یکسانی با محور خطی حالت یا جهت متن نوشته فعلی دارد. تصویر زیر به شما در درک اصطلاحات طرح بندی فلکس کمک می کند.

کنترل جریان داخل نگهدارنده فلکس
در مدل جعبه ای استاندارد CSS، عناصر به طور معمول به ترتیب نمایش داده می شوند. طرح بندی انعطاف پذیر اجازه می دهد تا جهت جریان در داخل یک نگهدارنده فلکس را کنترل کنید، به گونه ای که عناصر را می توان در هر جهت جریان به سمت چپ راست، پایین یا حتی به سمت بالا قرار داد.
جریان اجزای فلکس در یک نگهدارنده فلکس با استفاده از ویژگی flex-direction مشخص می شود. مقدار پیش فرض این ویژگیrow (سطر) است که همان حالت نوشته یا جهت متن فعلی سند است، به عنوان مثال. چپ به راست در زبان انگلیسی.
مثال
.flex-container {
width: 80%;
min-height: 300px;
/* سافارس */
display: -webkit-flex;
-webkit-flex-direction: row-reverse;
/* ساختار استاندارد */
display: flex;
flex-direction: row-reverse;
border: 1px solid #666;
}به طور مشابه، می توانید به جای سطر با استفاده از مقدارcolumn (ستون) برای ویژگی flex-direction، موارد فلکس را درون یک نگهدارنده فلکس در ستون ها نمایش دهید، مانند مثال زیر:
مثال
.flex-container {
width: 80%;
min-height: 300px;
/* سافاری */
display: -webkit-flex;
-webkit-flex-direction: column;
/* ساختار استاندارد */
display: flex;
flex-direction: column;
}کنترل ابعاد موارد Flex
مهمترین جنبه طرح بندی flex، توانایی موارد فلکس برای تغییر عرض یا ارتفاع آنها برای پر کردن فضای موجود است. و با ویژگی flex به دست می آید. این ویژگی، ویژگی کوتاه شده برای ویژگی های flex-grow، flex-shrink و flex-basis است.
یک نگهدارنده flex، فضای آزاد را بین عناصر خودش، متناسب با فاکتور رشد فلکس آنها توزیع می کند یا برای جلوگیری از سرریز، آنها را متناسب با فاکتور فشردگی فلکس کوچک می کند.
مثال
.flex-container {
width: 80%;
min-height: 300px;
display: -webkit-flex; /* سافاری */
display: flex; /* ساختار استاندارد */
}
.flex-container div {
padding: 10px;
background: #dbdfe5;
}
.item1, .item3 {
-webkit-flex: 1; /* سافاری */
flex: 1; /* ساختار استاندارد */
}
.item2 {
-webkit-flex: 2; /* سافاری */
flex: 2; /* ساختار استاندارد */
}در مثال بالا، مورد فلکس اول و سوم، ۴/۱ (یعنی (۱+ ۱+ ۲)/ ۱) فضای آزاد را اشغال می کنند، در حالی که مورد فلکس دوم ۲/۱ (یعنی (۱+ ۱+۲) / ۲) از فضای خالی اشغال می کند. به همین ترتیب، می توانید با استفاده از این تکنیک ساده، طرح بندی های قابل انعطاف دیگری را ایجاد کنید.
توجه: به شدت توصیه می شود که به جای ویژگی های فلکس تکی از ویژگی کوتاه شده flex استفاده کنید، چراکه این ویژگی قسمت های مشخص نشده را به طور صحیح دوباره تنظیم می کند.
تراز کردن اجزای Flex در نگهدارنده Flex
چهار ویژگی justify-content، align-content، align-items و align-self وجود دارند که برای کنترل تراز اجزای فلکس در نگهدارنده فلکس طراحی شده اند. سه مورد اول مربوط به نگهدارنده های فلکس هستند، در حالی که مورد آخر مربوط به موارد فلکس است.
تراز کردن اجزای Flex در امتداد محور اصلی
موارد فلکس را می توان در امتداد محور اصلی (به عنوان مثال در جهت افقی) نگهدارنده فلکس با استفاده از ویژگی justify-content تراز کرد. معمولاً زمانی استفاده می شود که، اجزای فلکس از همه فضای در دسترس روی محور اصلی استفاده نمی کنند.
ویژگی justify-content مقادیر زیر را می پذیرد:
- flex-start – مقدار پیش فرض است. موارد فلکس در شروع محور اصلی قرار می گیرند.
- flex-end – موارد فلکس در انتهای محور اصلی قرار می گیرند.
- center – موارد فلکس در مرکز محور اصلی با مقدار مساوی از فضای آزاد از انتهای دو طرف قرار می گیرند. اگر فضای آزاد باقیمانده منفی باشد، یعنی اگر موارد سرریز شوند، بنابراین اجزای فلکس به طور مساوی در هر دو جهت سرریز می شوند.
- space-between – موارد فلکس به طور مساوی در امتداد محور اصلی توزیع می شوند، به صورتی که اولین مورد در لبه شروع اصلی و آخرین مورد در انتهای اصلی قرار می گیرد. اگر اجزاء سرریز شوند یا فقط یک مورد وجود داشته باشد، این مقدار مشابه با مقدار flex-start خواهد شد.
- space-around – موارد فلکس به طور مساوی با فضاهای نصف در هر دو طرف توزیع می شوند. اگر اجزا سرریز شوند یا فقط یک مورد وجود داشته باشد، این مقدار مشابه با مقدار center خواهد شد.
مثال زیر اثر مقادیر مختلف را برای ویژگی justify-content رروی یک نگهدارنده فلکس چند ستونه با عرض ثابت نشان می دهد.
مثال
.flex-container {
width: 500px;
min-height: 300px;
border: 1px solid #666;
/* سافاری */
display: -webkit-flex;
-webkit-justify-content: space-around;
/* ساختار استاندارد */
display: flex;
justify-content: space-around;
}
.item1 {
width: 75px;
background: #e84d51;
}
.item2 {
width: 125px;
background: #7ed636;
}
.item3 {
width: 175px;
background: #2f97ff;
}تراز موارد Flex در امتداد محور عمودی
موارد فلکس را می توان در امتداد محور متقاطع (یعنی در جهت عمودی) نگهدارنده فلکس با استفاده ویژگی هایalign-items یا align-self تراز کرد. با این حال، در صورتی کهalign-items به نگهدارنده flex اعمال شود، ویژگی flex -self روی موارد فلکس اعمال می شود وalign-items را نادیده می گیرد. هر دو ویژگی مقادیر زیر را می پذیرند:
flex-start – موارد فلکس در شروع محور عمودی قرار می گیرند.
flex-end – موارد فلکس در انتهای محور عمودی قرار می گیرند.
center – موارد فلکس در مرکز محور عمود با فضای خالی مساوی از انتهای هر دو طرف قرار می گیرند. اگر فضای آزاد باقیمانده منفی باشد، یعنی اگر موارد سرریز شوند، موارد فلکس در هر دو جهت به به طور مساوی سرریز می شوند.
baseline – خط مبنای متن (یا محور خطی) برای هر مورد فلکس، با خط مبنای مورد فلکس با بزرگترین مقدار font-size، تراز می شود.
stretch – موارد فلکس برای پر کردن سطر یا ستون فعلی کشیده می شوند مگر اینکه حداقل یا حداکثر عرض یا ارتفاع تعیین شده، مانع شود. مقدار پیش فرض برای ویژگیalign-items است.
مثال زیر اثر مقادیر مختلف را برای ویژگی align-items روی یک نگهدارنده فلکس چند ستونه با ارتفاع ثابت نشان می دهد.
مثال
.flex-container {
width: 500px;
min-height: 300px;
border: 1px solid #666;
/* سافاری */
display: -webkit-flex;
-webkit-align-items: center;
/* ساختار استاندارد*/
display: flex;
align-items: center;
}
.item1 {
width: 75px;
height: 100px;
background: #e84d51;
}
.item2 {
width: 125px;
height: 200px;
background: #7ed636;
}
.item3 {
width: 175px;
height: 150px;
background: #2f97ff;
}همچنین می توانید فضای آزاد را روی محور عمودی نگهدارنده فلکس به صورت چند ردیفه یا چند ستونه توزیع کنید. از ویژگی align-content برای تراز خطوط نگهدارنده فلکس استفاده می شود، به عنوان مثال، هنگامی که فضای اضافی در محور عمودی وجود دارد، سطرها در داخل نگهدارنده فلکس چند ردیفه، مشابه با به شیوهjustify-content هر مورد تکی در محور اصلی تراز می شود.
ویژگی align-content همان مقادیر ویژگی justify-content را می پذیرد اما آنها را بر روی محور عموی به جای محور اصلی اعمال می کند. همچنین یک مقدار دیگر را نیز می پذیرد:
- stretch فضای آزاد را به طور مساوی بین تمام سطرها یا ستون ها تقسیم کرده و اندازه عمودی آنها را افزایش می دهد. اگر فضای آزاد باقی مانده منفی باشد، این مقدار با flex-start برابر است.
مثال زیر اثر مقادیر مختلف را برای ویژگی align-content را روی یک نگهدارنده فلکس چند ردیفه با ارتفاع ثابت نشان می دهد.
مثال
.flex-container {
width: 500px;
min-height: 300px;
margin: 0 auto;
font-size: 32px;
border: 1px solid #666;
/* سافاری */
display: -webkit-flex;
-webkit-flex-flow: row wrap;
-webkit-align-content: space-around;
/* ساختار استاندارد */
display: flex;
flex-flow: row wrap;
align-content: space-around;
}
.flex-container div {
width: 150px;
height: 100px;
background: #dbdfe5;
}تنظیم مجدد موارد flex تکی
علاوه بر تغییر جریان در داخل یک نگهدارنده فلکس، می توانید ترتیب نمایش آیتم های فلکس را نیز با استفاده از ویژگی order تغییر دهید. این ویژگی یک عدد صحیح مثبت یا منفی را به عنوان مقدار می پذیرد. به طور پیش فرض، همه موارد فلکس به همان ترتیب نمایش داده می شوند که در نشانه گذاری HTML نوشته می شوند زیرا مقدار پیش فرض ویژگی order برابر با ۰ است.
مثال زیر نشان می دهد که چگونه ترتیب هر مورد فلکس را کنترل کنید.
مثال
.flex-container {
width: 500px;
min-height: 300px;
border: 1px solid #666;
display: -webkit-flex; /* 6.1+ سافاری*/
display: flex;
}
.flex-container div {
padding: 10px;
width: 130px;
}
.item1 {
background: #e84d51;
-webkit-order: 2; /* 6.1+ سافاری */
order: 2;
}
.item2 {
background: #7ed636;
-webkit-order: 1; /* 6.1+ سافاری */
order: 1;
}
.item3 {
background: #2f97ff;
-webkit-order: -1; /* 6.1+ سافاری */
order: -1;
}توجه: مورد فلکس با کمترین مقدار order اول از همه قرار می گیرد. در حالی که عنصر با بالاترین مقدار order در انتها قرار می گیرد. موارد با همان مقدار order نمایش داده می شوند که در ترتیب سند منبع ظاهر می شوند.
تراز مرکز افقی و عمودی با Flexbox
به طور معمول تراز عمودی یک بلوک محتوا با استفاده از JavaScript یا برخی ترفندهای بد CSS به دست می آید. اما با flexbox می توانید به راحتی و بدون هیچ گونه تنظیماتی این کار را انجام دهید.
مثال زیر نشان می دهد که چگونه به راحتی با استفاده از ویژگی جعبه انعطاف پذیر می توان یک بلوک محتوا را به صورت عمودی و افقی در وسط در CSS3 تراز کنید.
مثال
.flex-container {
width: 500px;
min-height: 300px;
border: 1px solid #666;
display: -webkit-flex; /* 6.1+ سافاری*/
display: flex; /* ساختار استاندارد */
}
.item {
width: 300px;
padding: 25px;
margin: auto;
background: #f0e68c;
}فعال سازی شکست موارد Flex
به طور پیش فرض، نگهدارنده فلکس فقط یک ردیف یا ستون از آیتم های فلکس را نشان می دهد. با این وجود می توانید از ویژگی flex-wrap در نگهدارنده فلکس استفاده کنید تا اگر فضای کافی برای موارد در یک خط فلکس وجود ندارد، کنترل شود که آیا موارد فلکس در چند خط شکسته شوند یا خیر.
ویژگی flex-wrap، مقادیر زیر را می پذیرد:
- nowrap – مقدار پیش فرض است. موارد فلکس در یک خط واحد قرار می گیرند. اگر فضای کافی در خط فلکس وجود نداشته باشد، ممکن است باعث سرریز شود.
- wrap – نگهدارنده فلکس ، موارد فلکس خود را در چندین خط می شکند. مشابه با شیوه شکست یک متن بزرگ در خط جدید برای اینکه در خط فعلی اندازه شود.
- wrap-reverse – در صورت لزوم، موارد فلکس شکسته می شوند، اما به ترتیب معکوس، یعنی جهت شروع و انتهای عمودی جابه جا می شوند.
مثال زیر چگونگی نمایش موارد شکست را در یک یا چند خط درون یک نگهدارنده فلکس با استفاده از ویژگیflex-wrap نشان می دهد.
مثال
.flex-container {
width: 500px;
min-height: 300px;
border: 1px solid #666;
/* سافاری */
display: -webkit-flex;
-webkit-flex-wrap: wrap;
/* ساختار استاندارد */
display: flex;
flex-wrap: wrap;
}
.flex-container div{
width: 130px;
padding: 10px;
background: #dbdfe5;
}توجه: همچنین می توانید از ویژگی کوتاه شده flex-flow برای تنظیم هر دو flex-direction و flex-wrap در یک اعلان استفاده کنید. این ویژگی مقادیر مشابه ویژگی های تکی را می پذیرد و ترتیب مقادیر مهم نیست.