
URL مخفف Uniform Resource Locator می باشد که در واقع یک آدرس اینترنتی روی وب است. یک URL می تواند شامل کلمات باشد؛ مانند “javatpoint.com” یا حاوی آدرس IP باشد؛ مانند ۱۹۵٫۲۰۱٫۶۸٫۸۱٫ بیشتر کاربران از URL در قالب کلمات استفاده می کنند، زیرا به خاطر سپردن و یادآوری آن آسان تر از اعداد است.
ساختار یک URL
scheme://prefix.domain:port/path/filename
scheme ، نوع سرویس اینترنتی را تعریف می کند (رایج ترین آن ها http یا https است).
Prefix، پیشوند دامنه را تعریف می کند (www برای http پیش فرض است).
domain، برای تعریف نام دامنه اینترنتی (مانند javaTpoint.com) استفاده می شود.
port، شماره پورت در هاست را تعریف می کند (برایhttp پیش فرض ۸۰ است).
path، یک مسیر در سرور را تعریف می کند (در صورت حذف برابر است با فهرست دایرکتوری اصلی سایت).
filename، نام یک سند یا منبع را نشان می دهد.
تعدادی از انواع طرح های رایج در URL عبارتند از:
- http (پروتکل انتقال ابرمتن): صفحات وب معمولی. رمزگذاری نشده است
- https (پروتکل انتقال ایمن ابرمتن): صفحات وب ایمن. رمزگذاری شده است
- ftp (پروتکل انتقال فایل): دانلود یا آپلود فایل ها.
- file: یک فایل در کامپیوتر.
رمزگذاری URL
رمزگذاری URL کاراکترهای غیر ASCII را به فرم قابل استفاده روی اینترنت تبدیل می کند، چون URL فقط توسط مجموعه کاراکتر ASCII روی اینترنت ارسال می شود. اگر یک URL حاوی کاراکترهایی غیر از مجموعه ASCII باشد، آن ها باید تبدیل شوند.
در رمزگذاری URL، کاراکتر”%” جایگزین کاراکترهای غیر ASCII می شود و به دنبال آن اعداد هگزا دسیمال قرار می گیرند.
URL نمی توانند دارای فاصله باشد. معمولاً در رمزگذاری URL، فاصله با علامت (+) و یا ۲۰٪ جایگزین می شود.
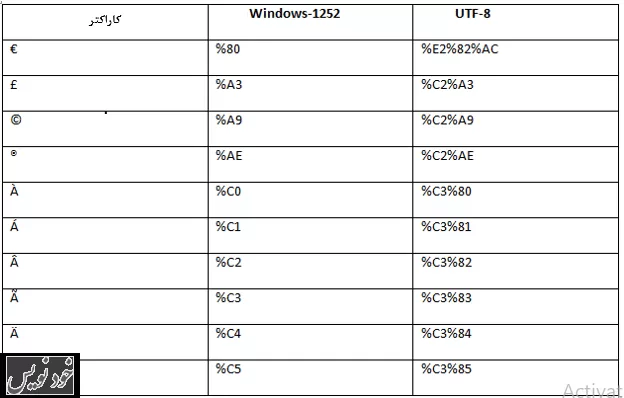
جدول زیر تعدادی از مجموعه کاراکترهای رمزگذاری شده توسط مرورگر را پس از ارسال متن نشان می شود.