
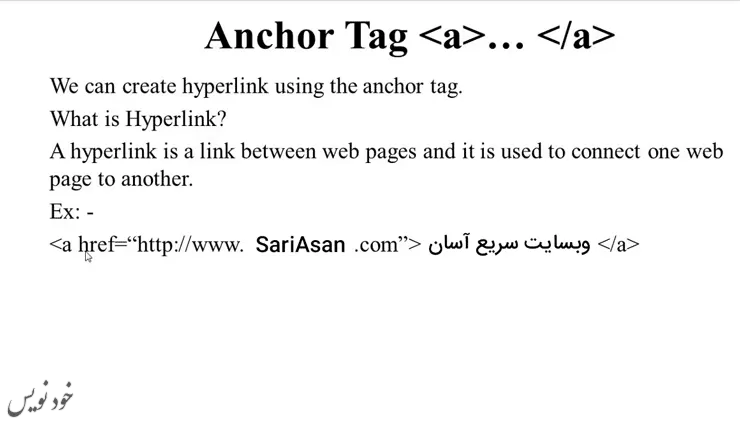
تگ لنگر یا انکور در HTML لینکی تعریف می کند که یک صفحه را به صفحه دیگر پیوند می دهد. این تگ می تواند به صفحه وب و همچنین فایل ها، مکان یا هر آدرس اینترنتی دیگر پیوند برقرار کند. صفت “href” مهمترین ویژگی تگ a می باشد که صفحه را به صفحه یا URL مقصد پیوند می دهد.
صفت href در تگ لنگر
از صفت href برای تعریف آدرس فایل موردنظر استفاده می شود. به عبارت دیگر صفحه مقصد را نشان می دهد.
ساختار تگ لنگر HTML به صورت زیر می باشد:
<a href = “………..”> متن لینک </a>
مثال از تگ لنگر
<a href=”second.html”>Click for Second Page</a>
تعیین مکان برای لینک با استفاده از صفت target
اگر بخواهیم پیوند را در صفحه دیگری باز کنیم، می توانیم از ویژگی target در تگ <a> استفاده کنیم. با کمک این صفت لینک در صفحه بعدی باز می شود.
مثال
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
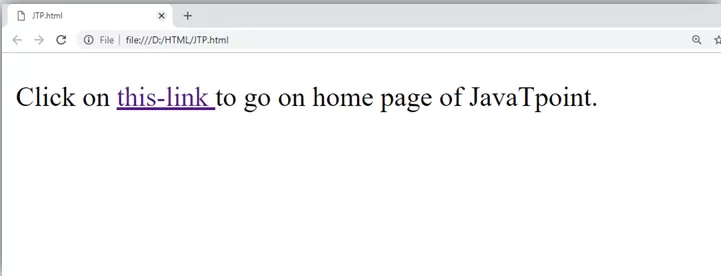
<p>Click on <a href=”https://www.javatpoint.com/” target=”_blank”> this-link </a>to go on home page of JavaTpoint.</p>
</body>
</html>خروجی

توجه داشته باشید:
صفت target فقط می تواند همراه با ویژگی href در تگ لنگر استفاده شود.
اگر از صفت target استفاده نکنیم، لینک در همان صفحه باز می شود.
ظاهر تگ anchor
یک لینک دیده نشده با رنگ آبی و خط زیر آن نمایش داده می شود.
لینک بازدید شده با رنگ بنفش و خط زیر آن نمایش داده می شود.
یک لینک فعال با رنگ قرمز و خط زیر آن نمایش داده می شود.
مرورگرهای پشتیبان
| نام عنصر |  Chrome Chrome |
 IE IE |
 Firefox Firefox |
 Opera Opera |
 Safari Safari |
| <a> | بله | بله | بله | بله | بله |