
با استفاده از CSS3 می توانید تصاویر را روی حاشیه های یا همان مرزهای یک عنصر اعمال کنید.
نکته: در این متن حاشیه معادل بوردر یا مرز ترجمه گردیده است.
استفاده از حاشیه ها در CSS3
CSS3 دو ویژگی جدید برای طراحی زیباتر حاشیه های یک عنصر فراهم می کند – ویژگیborder-image برای اضافه کردن تصاویر به حاشیه ها و ویژگیborder-radius برای ساخت گوشه های گرد بدون استفاده از هر گونه تصویر دیگری به کار می روند.
در بخش زیر این ویژگی های جدید حاشیه در CSS3 برای شما شرح داده می شود.
ایجاد گوشه های گرد CSS3
از ویژگیborder-radius می توان برای ایجاد گوشه های گرد استفاده کرد. این ویژگی به طور معمول شکل گوشه لبه حاشیه بیرونی را مشخص می کند. قبل از CSS3، تصاویر برش خورده برای ایجاد گوشه های گرد استفاده می شد که بسیار آزار دهنده بود.
مثال
.box {
width: 300px;
height: 150px;
background: #ffb6c1;
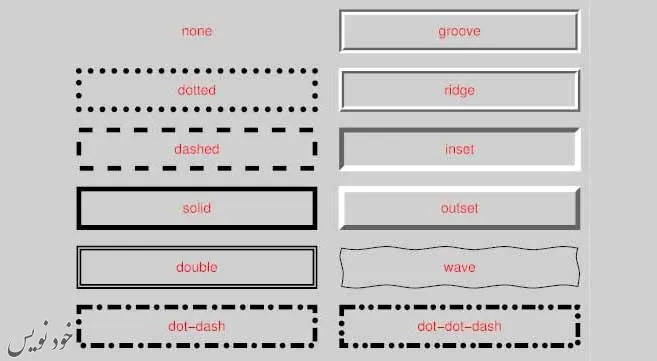
border: 2px solid #f08080;
border-radius: 20px;
}افزودن تصاویر به حاشیه در CSS3
ویژگی border-image به شما امکان می دهد تا یک تصویر برای حاشیه عنصر تعیین کنید.
طراحی حاشیه از طرفین و گوشه های تصویر مشخص شده در URL منبع border-image ایجاد شده است. تصویر حاشیه ممکن است به روش های مختلف برای تناسب با اندازه ناحیه تصویر حاشیه، برش، تکرار، تغییر اندازه و یا کشیده شده باشد.
مثال
.box {
width: 300px;
height: 150px;
border: 15px solid transparent;
-webkit-border-image: url(“border.png”) 30 30 round; /* 3.1-5 سافاری*/
-o-border-image: url(“border.png”) 30 30 round; /* 11-12.1 اپرا */
border-image: url(“border.png”) 30 30 round;
}نکته: گزینه round یک نوع تکرار است که کاشی های تصویر را به گونه ای توزیع می کند که انتهای آن به خوبی وصل شوند.