با استفاده از CSS3 می توانید چندین پس زمینه را روی عناصر اعمال کنید.
استفاده از پس زمینه های CSS3
CSS3 چندین ویژگی جدید برای کار با پس زمینه عنصر ارائه می دهد؛ مانند برش پس زمینه، پس زمینه های چندگانه و گزینه تنظیم اندازه پس زمینه.
در بخش زیر تمام ویژگی های جدید پس زمینه CSS3 توضیح داده شده است.
ویژگی background-size
می توان از ویژگی background-size برای تعیین اندازه تصاویر پس زمینه استفاده کرد. قبل از CSS3، اندازه تصاویر پس زمینه با اندازه واقعی تصاویر تعیین می شد. اندازه تصویر پس زمینه را می توان با استفاده از مقادیر پیکسل یا درصد و یا همچنین کلمات کلیدی؛ auto، contain و cover تعیین کنید. مقادیر منفی مجاز نیست.
مثال
.box {
width: 250px;
height: 150px;
background: url(“images/sky.jpg”) no-repeat;
background-size: contain;
border: 6px solid #333;
}نکته: به طور معمول از ویژگی background-size برای ایجاد تصاویر پس زمینه با اندازه کامل استفاده می شود که با توجه به اندازه میدان دید یا عرض مرورگر تغییر مقیاس می دهند.
ویژگی background-clip در CSS3
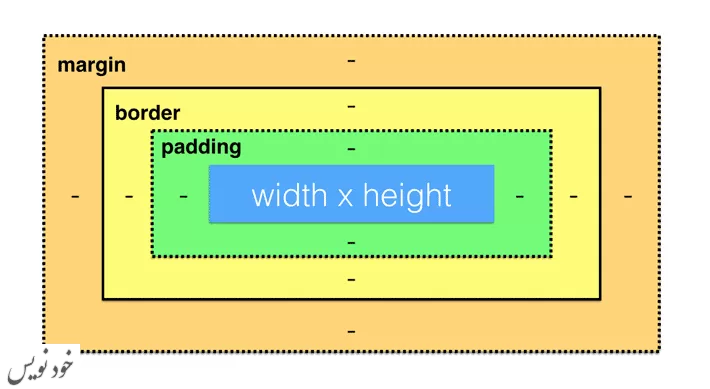
ویژگی background-clip مشخص می کند آیا پس زمینه یک عنصر تا حاشیه آن گسترش یابد یا خیر. ویژگی background-clip می تواند سه مقدار را بگیرد: border-box، padding-box، content-box.
مثال
.box {
width: 250px;
height: 150px;
padding: 10px;
border: 6px dashed #333;
background: orange;
background-clip: content-box;
}ویژگیbackground-origin در CSS3
ویژگی background-origin را می توان برای تعیین ناحیه موقعیت تصاویر پس زمینه استفاده کرد. مقادیر آن با همان مقادیر ویژگی background-clip می باشد: border-box، padding-box، content-box.
مثال
.box {
width: 250px;
height: 150px;
padding: 10px;
border: 6px dashed #333;
background: url(“images/sky.jpg”) no-repeat;
background-size: contain;
background-origin: content-box;
}نکته: اگر مقدار ویژگی background-attachment با مقدار “fixed” تعریف شود، ویژگی background-origin نادیده گرفته می شود.
پس زمینه های چندگانه در CSS3
CSS3 به شما امکان می دهد پس زمینه های مختلفی را به یک عنصر اضافه کنید. پس زمینه ها روی یکدیگر لایه بندی می شوند. تعداد لایه ها توسط تعداد مقادیر (جدا شده با کاما) در ویژگی background-image یا ویژگی کوتاه شده background تعریف می شوند.
مثال
.box {
width: 100%;
height: 500px;
background: url(“images/birds.png”) no-repeat center, url(“images/clouds.png”) no-repeat center, lightblue;
}مقدار اول در لیست پس زمینه ها (جدا شده با کاما)، یعنی تصویر پس زمینه “birds.png” بالای همه لایه ها ظاهر می شود و آخرین مقدار یعنی رنگ “lightblue” در پایین ظاهر می شود. فقط گزینه آخر پس زمینه می تواند حاوی رنگ پس زمینه باشد.