
توضیحات یا کامنت قسمتی از کد یا متن هستند که برای توضیح درباره کد نوشته استفاده می شوند و برای کاربر قابل مشاهده نیستند. کامنت هایی که برای سند HTML استفاده می شوند، به عنوان توضیحات شناخته می شوند. هر چیزی که بین تگ های توضیحات نوشته شده، توسط مرورگر نادیده گرفته می شود، بنابراین توضیحات در صفحه وب قابل مشاهده نیستند.
- توضیحات کد، درک کد را آسان می کند و خوانایی کد را افزایش می دهد.
- توضیحات همچنین قسمتی از کد هستند که کد را توضیح و شرح می دهند.
شیوه قرار دادن توضیحات در HTML
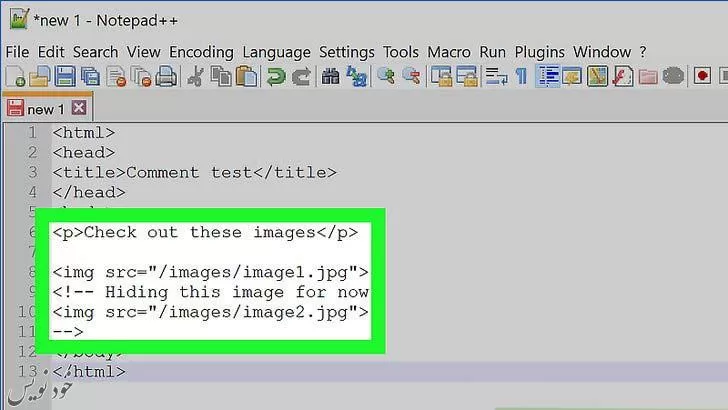
با استفاده از تگ <!– … –> می توان توضیحات مورد نظرتان را به سند HTML اضافه کنید. بنابراین هر چیزی بین این تگ بنویسید، به عنوان توضیحات در نظر گرفته می شود و مرورگر آن ها را نمی خواند.
ساختار
<! — Write commented text here –>
نکته: کد توضیحات در صفحه وب قابل مشاهده نخواهد بود، در نتیجه می توانید برای مستند سازی و برای اشکال زدایی از تگ کامنت استفاده کنید:
مانند
<!– <p>There is some text</p>
<p>There is second text</p> –>
مثال
<!DOCTYPE html>
<html>
<!– This is Header section –>
<head>
<!– Internal CSS –>
<style>
body{
text-align: center;
background-color: #f0f8ff;
font-size: ۳۰px;
color: red;
}
</style>
</head>
<!– This is body section, write code here which you want to display on web-page –>
<body>
<!– heading tag –>
<h2>First WebPage</h2>
<!– Paragraph tag –>
<p>Write your Content here!!!</p>
</body>
</html>توضیحات چند خطی
همچنین می توان در کد از چندین خط برای توضیحات استفاده کنیم. توضیحات چند خطی را می توان برای توضیحات مربوط به کد یا اشکال زدایی و … استفاده کرد.
ساختار
<!—
Your code is commented.
Write description of code.
It will not display at webpage.
–>مثال
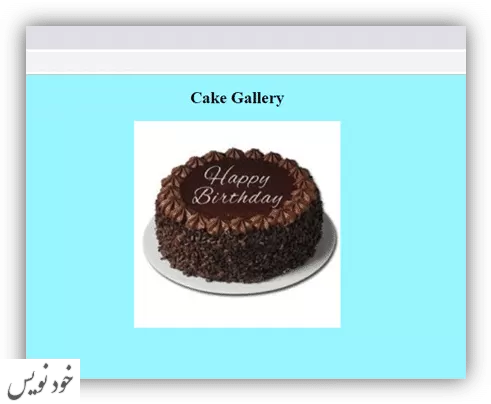
<h2>Cake Gallery</h2>
<!– This is image for a yummy cake
you can see it on your web-page
of your favorite browser –>
<img src=”https://static.javatpoint.com/htmlpages/images/cake.png” alt=”cake image” height=”300px”
width=”300px”>خروجی

| نام عنصر |
 Chrome Chrome |
 IE IE |
 Firefox Firefox |
 Opera Opera |
 Safari Safari |
| <!– –> | بله | بله | بله | بله | بله |