
ایجاد طرح بندی ها از مهمترین موارد در هنگام طراحی وب سایت است، چونکه تضمین می کند که وب سایت شما به صورت مرتب و منظم نمایش داده شود و همچنین درک محتوای سایت ساده به نظر برسد. تکنیک ها و چارچوب های در دسترس متفاوتی برای ایجاد طرح بندی صفحه وجود دارد، در این آموزش تکنیک های ساده را یاد خواهیم گرفت.
برای ایجاد طرح های چند ستونه می توانید از روش های زیر استفاده کنید:
- جداول (سعی کنید از آنها استفاده نکنید)
- ویژگی های شناوری در CSS
- چارچوب CSS
- فلکس باکس (Flexbox)در CSS
- طرح بندی با استفاده از div
جداول HTML (توصیه نمی شود)
طرح بندی مبتنی بر جدول یکی از ساده ترین راه ها برای ایجاد یک طرح است، جدول تنها از قالب مبتنی بر ستون و ردیف ها استفاده می کند اما برای طرح بندی صفحه توصیه نمی شود..
عنصر داده ها را به صورت جدولی نمایش می دهد. برای طرح بندی صفحه مناسب نیست. اگرچه در ابتدا ساخت چیدمان صفحه آسان است اما اگر بخواهید وب سایت خود را تغییر داده یا از ابتدا طراحی کنید، آن وقت کار پیچیده خواهد شد.
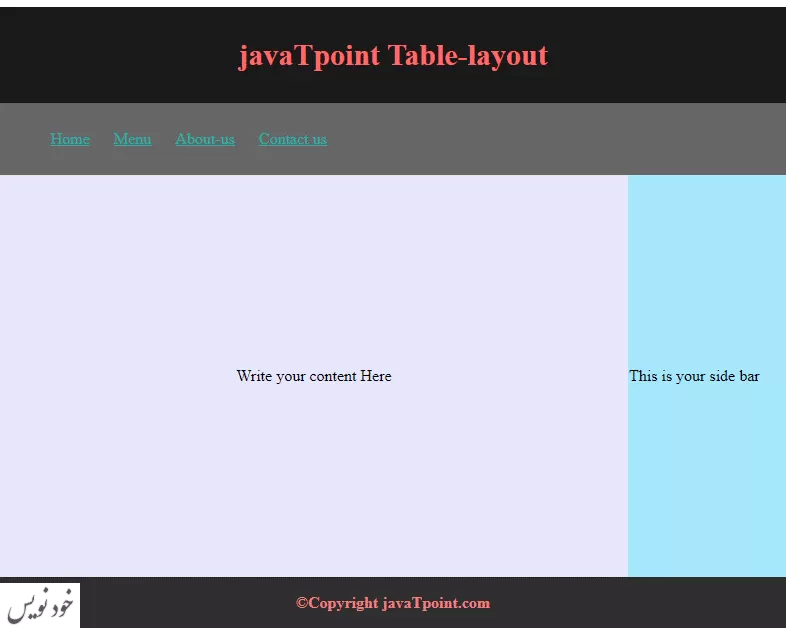
مثال زیر نحوه ایجاد یک طرح بندی ساده صفحه وب را با استفاده از جدول نشان می دهد.
مثال
<!DOCTYPE html>
<html>
<head>
<style>
li{
display: inline-block;
padding: ۱۰px;}
a{
color:#20b2aa;
}
</style>
</head>
<body>
<!– Header Section –>
<table width=”100%” style=”border-collapse:collapse;”>
<tr>
<td colspan=”2″ style=”background-color:#1a1a1a; text-align: center;”>
<h3 style=”font-size: ۳۰px; color: #ff6a6a;”>javaTpoint Table-layout</h3>
</td>
</tr>
<!– Nav Section –>
<tr>
<td colspan=”2″ style=”background-color:#666666;”>
<ul>
<li><a href=”#”>Home</a></li>
<li><a href=”#”>Menu</a></li>
<li><a href=”#”>About-us</a></li>
<li><a href=”#”>Contact us</a></li>
</ul>
</td>
</tr>
<!– Main Section –>
<tr>
<td style=”background-color:#e6e6fa; width:80%; height: ۴۰۰px; text-align: center;”>
<p>Write your content Here</p>
</td>
<td style=”background-color:#a7e6fb; height: ۴۰۰px;”>
<p>This is your side bar</p>
</td>
</tr>
<!– Footer Section –>
<tr>
<td colspan=”2″ style=”background-color:#2e2e2e; text-align: center;”>
<p style=”color:#f08080″>©<strong>Copyright javaTpoint.com</strong></p>
</td>
</tr>
</table>
</body>
</html>خروجی

نکته: این مثال فقط برای نشان دادن چگونگی ساخت طرح بندی صفحه با استفاده از جدول است اما استفاده از طرح بندی جدولی توصیه نمی شود.
چارچوب های CSS
CSS چارچوب های زیادی مانندW3.CSS ، بوت استرپ و بسیاری موارد دیگر برای ساخت سریع طرح بندی برای شما فراهم می کند. با استفاده از چارچوب های CSS می توانید به راحتی یک طرح واکنش گرا و جذاب ایجاد کنید. فقط باید یک لینک برای این چارچوب ها در صفحه اضافه کرده و سپس می توانید از تمامی ویژگی های موجود در چارچوب استفاده کنید.
شناوری در CSS
با استفاده از خاصیت شناور کردن (float) در CSS می توانید یک طرح بندی وب کامل ایجاد کنید.
مزیت: یادگیری و استفاده از آن بسیار آسان است. فقط باید یاد بگیرید که ویژگی های float و clear چگونه کار می کنند.
نقطه ی ضعف: عناصر شناور به جریان سند گره خورده اند که ممکن است به انعطاف پذیری آسیب برسانند.
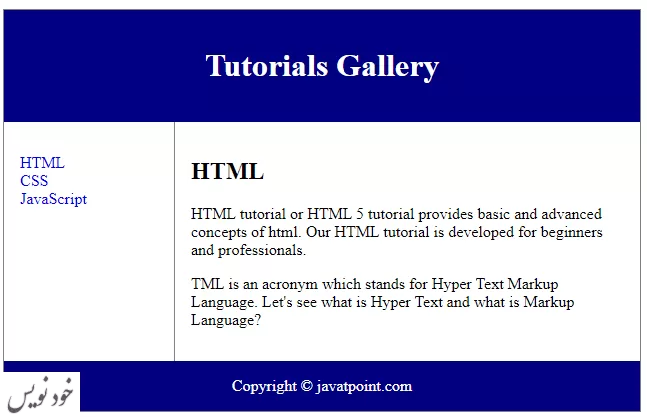
مثال
<!DOCTYPE html>
<html>
<head>
<style>
div.container {
width: ۱۰۰%;
border: ۱px solid gray;
}
header, footer {
padding: ۱em;
color: white;
background-color: #۰۰۰۰۸۰;
clear: left;
text-align: center;
}
nav {
float: left;
max-width: ۱۶۰px;
margin: ۰;
padding: ۱em;
}
nav ul {
list-style-type: none;
padding: ۰;
}
nav ul a {
text-decoration: none;
}
article {
margin-left: ۱۷۰px;
border-left: ۱px solid gray;
padding: ۱em;
overflow: hidden;
}
</style>
</head>
<body>
<div class=”container”>
<header>
<h1>Tutorials Gallery</h1>
</header>
<nav>
<ul>
<li><a href=”#”>HTML</a></li>
<li><a href=”#”>CSS</a></li>
<li><a href=”#”>JavaScript</a></li>
</ul>
</nav>
<article>
<h1>HTML</h1>
<p>HTML tutorial or HTML ۵ tutorial provides basic and advanced concepts of html. Our HTML tutorial is
developed for beginners and professionals.</p>
<p>TML is an acronym which stands for Hyper Text Markup Language. Let’s see what is Hyper Text and what is Markup Language?</p>
</article>
<footer>Copyright © javatpoint.com</footer>
</div>
</body>
</html>خروجی

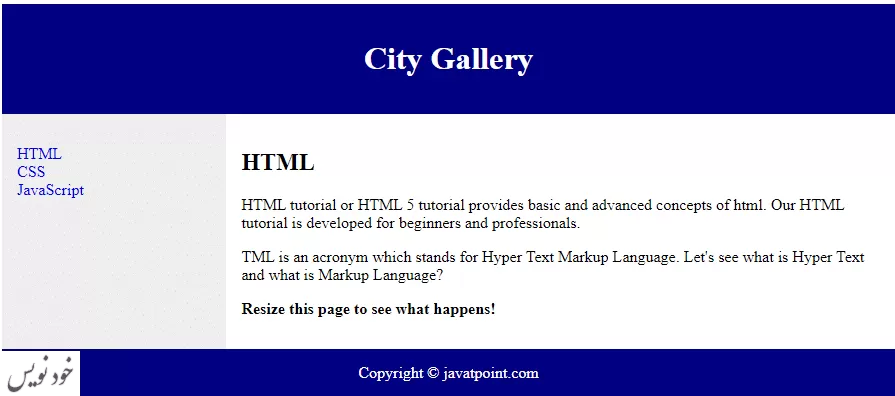
Flexbox درCSS
Flexbox یک حالت چیدمان جدید در ۳CSS است.
مزیت: تضمین می کند که طراحی صفحه با اندازه دستگاه ها و صفحه نمایش های مختلف سازگاری دارد.
نقطعه ضعف: در مرورگر ۱۰IE و قبل از آن کار نمی کند.
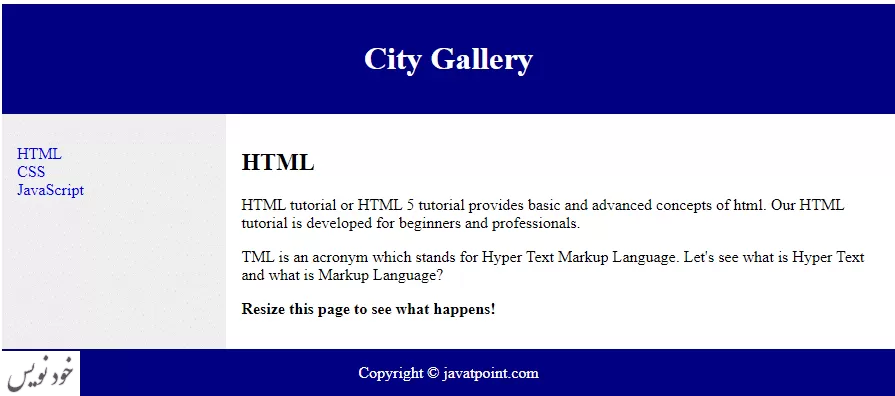
مثال
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-flow: row wrap;
flex-flow: row wrap;
text-align: center;
}
.flex-container > * {
padding: ۱۵px;
-webkit-flex: ۱ ۱۰۰%;
flex: ۱ ۱۰۰%;
}
.article {
text-align: left;
}
header {background: #۰۰۰۰۸۰;color:white;}
footer {background: #۰۰۰۰۸۰;color:white;}
.nav {background:#eee;}
.nav ul {
list-style-type: none;
padding: ۰;
}
.nav ul a {
text-decoration: none;
}
@media all and (min-width: ۷۶۸px) {
.nav {text-align:left;-webkit-flex: ۱ auto;flex:1 auto;-webkit-order:1;order:1;}
.article {-webkit-flex:5 ۰px;flex:5 ۰px;-webkit-order:2;order:2;}
footer {-webkit-order:3;order:3;}
}
</style>
</head>
<body>
<div class=”flex-container”>
<header>
<h1>City Gallery</h1>
</header>
<nav class=”nav”>
<ul>
<li><a href=”#”>HTML</a></li>
<li><a href=”#”>CSS</a></li>
<li><a href=”#”>JavaScript</a></li>
</ul>
</nav>
<article class=”article”>
<h1>HTML</h1>
<p>HTML tutorial or HTML ۵ tutorial provides basic and advanced concepts of html. Our HTML tutorial is
developed for beginners and professionals.</p>
<p>TML is an acronym which stands for Hyper Text Markup Language. Let’s see what is Hyper Text and what is Markup Language?</p>
<p><strong>Resize this page to see what happens!</strong></p>
</article>
<footer>Copyright © javatpoint.com</footer>
</div>
</body>
</html>خروجی

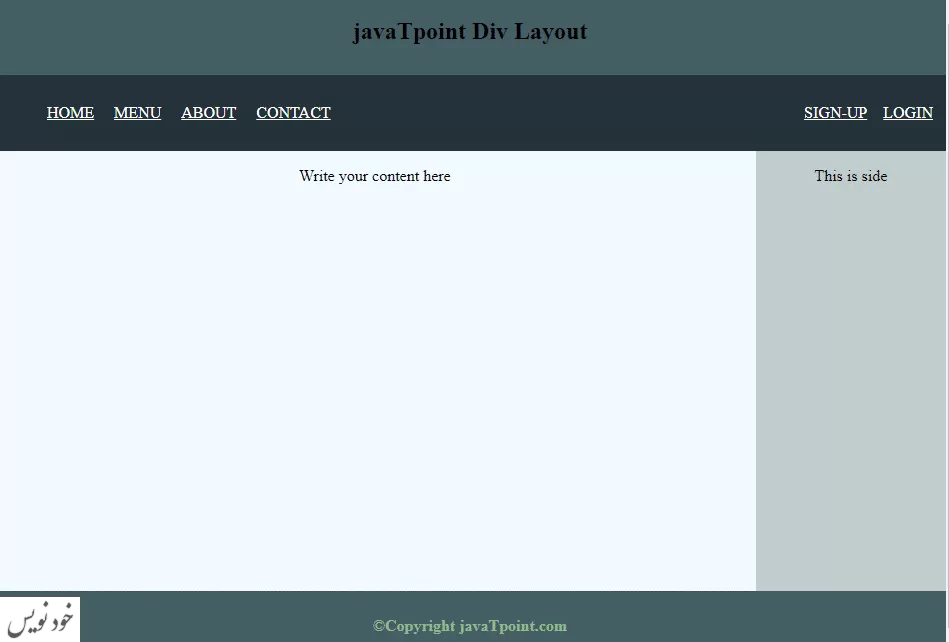
طرح بندی با استفاده از عنصر div
<!DOCTYPE html>
<html>
<head>
<title>Webpage using div</title>
<style>
body{
margin:0px;
}
.header{
padding: ۱۰px;
background-color:#455e64;
text-align: center;
}
.header h2{
color: black; }
/*===============[Nav CSS]==========*/
.nav{
background-color:#243238;
padding: ۵px;
}
.nav li{
list-style: none;
display: inline-block;
padding: ۸px;
}
.nav a{
color: #fff;
}
.nav ul li a:hover{
text-decoration: none;
color: #۷fffd4;
}
.lside{
float: left;
width: ۸۰%;
min-height: ۴۴۰px;
background-color: #f0f8ff;
text-align: center;
}
.rside
{
text-align: center;
float: right;
width: ۲۰%;
min-height: ۴۴۰px;
background-color: #c1cdcd;
}
.footer{
height: ۴۴px;
background-color:#455e64;
text-align: center;
padding-top: ۱۰px;}
.footer p{
color: #۸fbc8f;
}
</style>
</head>
<body>
<div>
<div class=”header”>
<h2>javaTpoint Div Layout</h2>
</div>
<!– Nav –>
<div class=”nav”>
<ul>
<li><a href=”#”>HOME</a></li>
<li><a href=”#”>MENU</a></li>
<li><a href=”#”>ABOUT</a></li>
<li><a href=”#”>CONTACT</a></li>
<li style=”float: right;”><a href=”#”>LOGIN</a></li>
<li style=”float: right;”><a href=”#”>SIGN-UP</a></li>
</ul>
</div>
<!– main –>
<div style=”height:440px”>
<div class=”lside”>
<p>Write your content here</p>
</div>
<!– side –>
<div class=”rside”>
<p>This is side</p>
</div>
</div>
<!– footer –>
<div class=”footer”>
<p>©<strong>Copyright javaTpoint.com</strong></p>
</div>
</div>
</body>
</html>خروجی