
در ۵ HTML، عناصر جدید زیادی اضافه شده است که قابلیت های بیشتری برای ایجاد یک وب سایت جذاب و پویا فراهم می کنند. با کمک این عناصر می توانید کدتان را آسان و سریع کنید.
تگ های جدید ۵ HTML
در جدول زیر لیست کاملی از عناصر تازه اضافه شده با توضیحات آنها آورده شده است.
| توضیحات | نام تگ | |
تگ های ساختاری یا معنایی | ||
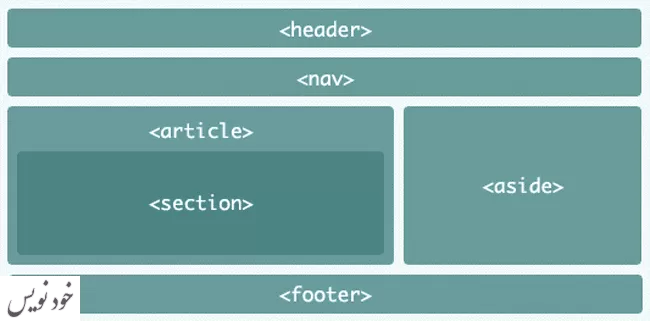
| محتوای مستقل یا جامع در صفحه وب تعریف می کند. | <article> | |
| محتوایی را تعریف می کند که اطلاعاتی مرتبط با محتوای اصلی ارائه می دهد. | <aside> |
|
| بخشی از متن که ممکن است در جهت دیگری فرمت شده باشد را جداسازی می کند. | <bdi> |
|
| اطلاعات بیشتری را که فقط با تقاضای کاربر قابل مشاهده اند، تعریف می کند. | <details> | |
| یک کادر گفتگوی یا سایر مؤلفه های تعاملی را نشان می دهد. | <dialog> | |
| برای عنصر <figure> عنوان تعریف می کند. | <figcaption> | |
| محتوای مستقلی است که به عنوان یک واحد یکتا به آن اشاره می شود. | <figure> | |
| قسمت پاورقی صفحه را نشان می دهد | <footer> | |
| محتوای اولیه یا پیمایشی صفحه وب را تعریف می کند. | <header> | |
| محتوای اصلی سند HTML را مشخص می کند. | <main> | |
| متنی را نشان می دهد که برای اهداف مرجع یا نشان دار کردن، برجسته یا علامت گذاری شده است. | <mark> | |
| یک مقدار عددی را در یک محدوده معلوم نشان می دهد. | <meter> | |
| بخشی را نشان می دهد که شامل لینک های پیمایش است. | <nav> | |
| یک نوار پیشرفت را تعریف می کند تا میزان پیشرفت تکمیل یک کار را نشان می دهد. | <progress> | |
| محتوای جایگزین را برای مرورگری تعریف می کند که حاشیه نویسی روبی را پشتیبانی نمی کند. | <rp> | |
| توضیحات و تلفظ کاراکترها را در حاشیه نویسی روبی تعریف می کند. | <rt> | |
| حاشیه نویسی روبی را تعیین می کند (مخصوص زبان آسیایی). | <ruby> | |
| یک بخش عمومی در سند HTML تعریف می کند. | <section> | |
| یک خلاصه یا عنوان برای عنصر <details> تعریف می کند که می توان با کلیک حالت عنصر <details> را تغییر داد. | <summary> | |
| تاریخ و زمان را درون سند HTML تعریف می کند. | <time> | |
| یک فرصت شکست خط را مشخص می کند. (از چه جایی امکان شکستن خط وجود دارد) | <wbr> | |
تگ های فرم ۵ HTML | ||
| یک لیست از پیش تعریف شده برای عنصر ورودی با استفاده از تگ <option> می سازد. | <datalist> | |
| یک عنصر نگهدارنده برای نمایش خروجی محاسبات یا نتیجه عملکرد کاربر را می باشد. | <output> | |
تگ های گرافیکی | ||
| امکان ترسیم گرافیک ها و انیمیشن ها را از طریق اسکریپت ها فراهم می کند. | <canvas> | |
| برای ترسیم گرافیک های برداری مقیاس پذیر استفاده می شود. | <svg> | |
تگ های رسانه ۵ HTML | ||
| محتوای صوتی را تعریف می کند. | <audio> | |
| یک نگهدارنده برای فایل های خارجی، برنامه و رسانه تعریف می کند. | <embed> | |
| منابع چند رسانه ای را برای عناصر رسانه تعریف می کند. | <source> | |
| آهنگ های متن را برای فایل های <audio> و <video> تعریف می کند. | <track> | |
| محتوای ویدیویی را درون سند HTML تعریف می کند. | <video> | |
انواع <input> جدید در ۵ HTML
| توضیحات | نوع ورودی |
| فیلد ورودی است که یک انتخاب کننده رنگ را تعیین می کند. | color |
| یک فیلد ورودی برای تعریف انتخاب کننده تاریخ است. | date |
| تاریخ و زمان کامل را با اطلاعات منطقه زمانی تعریف می کند. | datetime |
| تاریخ و زمان را بدون اطلاعات مربوط به منطقه زمانی تعیین می کند. | datetime-local |
| یک فیلد ورودی با اعتبار سنجی الگوی ایمیل تعریف می کند. | |
| یک فیلد ورودی برای انتخاب ماه در یک سال خاص را تعریف می کند. | month |
| یک فیلد فقط با مقدار عددی تعریف می کند. | number |
| یک انتخاب کننده مقدار عددی با دامنه معلوم تعریف می کند. | range |
| برای تعریف فیلد جستجو استفاده می شود. | search |
| یک کنترل برای ورود شماره تلفن است. | tel |
| یک کنترل برای ورود داده زمان بدون منطقه زمانی است. | time |
| یک فیلد ورودی برای وارد کردن URL تعریف می کند. | url |
| یک انتخاب کننده هفته برای یک سال خاص تعیین می کند. | week |