
شبه عناصر در CSS روشی برای سبک دهی عناصر سند است که به طور صریح با یک موقعیت در درخت سند تعریف نشده اند.
شبه عنصر چیست؟
شبه عناصر امکان می دهد تا عناصر یا بخش هایی از عناصر را بدون اضافه کردن شناسه یا کلاسی به آنها سبک دهی کنید. زمانیکه فقط می خواهید حرف اول پاراگراف را سبک دهی کنید تا با حرف بزرگ نوشته شود )افکت درآپ کپ یاdrop cap (یا می خواهید بخشی از مطالب قبل یا بعد یک عنصر را فقط از طریق شیوه نامه وارد کنید، واقعاً مفید خواهد بود.
CSS3 یک ساختار جدید دابل-کالون (: 🙂 را برای شبه عناصر معرفی می کند تا بین آنها و شبه کلاس ها تفاوت قایل شود. ساختار جدید شبه عنصر به صورت زیر نمایش داده می شود:
selector::pseudo-element { property: value; }در اینجا شبه عناصر رایج آمده اند:
شبه عنصر ::first-line
شبه عنصر ::first-line سبک خاصی را روی خط اول متن اعمال می کند.
در مثال زیر، خط اول متن را در یک پاراگراف فرم دهی می کند. طول خط اول به اندازه پنجره مرورگر یا عنصر حاوی آن بستگی دارد.
مثال
p::first-line {
color: #ff0000;
font-variant: small-caps;
}نکته: ویژگی های CSS که می توانند در شبه عنصر ::first-line اعمال شوند، عبارتند از: ویژگی های قلم، ویژگی های پس زمینه، رنگ، فاصله بین کلمات، فاصله بین حرف، تزئین متن، تراز-عمودی، تبدیل کاراکترهای متن، طول خط.
شبه عنصر ::first-letter
از شبه عنصر ::first-letter برای اضافه کردن یک سبک خاص به حرف اول خط اول یک متن استفاده می شود. در مثال زیر حرف اول پاراگراف فرم دهی می شود و افکتی مانند drop cap ایجاد می کند.
مثال
p::first-letter {
color: #ff0000;
font-size: xx-large;
}توجه: ویژگی های CSS که می توانند برای شبه عنصر ::first-letter استفاده شود، عبارتند از: ویژگی های قلم، تزئین متن، تبدیل کاراکترهای متن، فاصله بین حروف، فاصله بین کلمات، طول خط، شناوری، تراز-عمودی ( فقط در صورتی که مقدار ویژگی “float” روی “none” تنظیم شده باشد)، رنگ، ویژگی های margin و padding، ویژگی های حاشیه، ویژگی های پس زمینه.
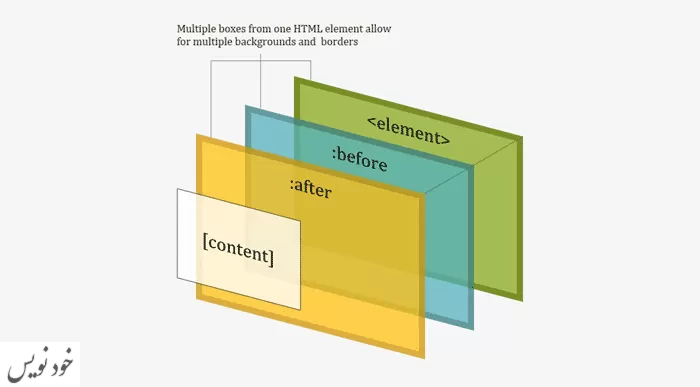
شبه عناصر ::before و ::after
شبه عناصر ::before و ::after می توانند برای وارد کردن محتوای تولید شده، قبل یا بعد از محتوای یک عنصر استفاده شوند. از ویژگی content در CSS همراه با این شبه عناصر برای درج محتوای تولید شده استفاده می شود.
این شبه عناصر برای تزئین بیشتر یک عنصر با محتوای خوبی که نباید جزئی از نشانه گذاری موجود در صفحه باشد، بسیار مفید است. با استفاده از این شبه عناصر می توانید رشته های متنی یا اشیایی مانند تصویر و منابع دیگر را جایگذاری کنید.
مثال
h1::before {
content: url(“images/marker-left.gif”);
}
h1::after {
content: url(“images/marker-right.gif”);
}شبه عناصر و کلاس های CSS
به طور کلی، فقط یک پاراگراف خاص از متن یا سایر عناصر بلوکی دیگر را با این شبه عناصر سبک دهی می کنیم. اینجاست که از کلاس همراه به شبه عنصر استفاده می شود. شبه عناصر را می توان با کلاس های CSS ترکیب کرد تا به طور خاص، برای عناصر کلاس افکت ایجاد شود.
در مثال زیر، حرف اول همه پاراگراف ها با کلاس class=”article” به رنگ سبز و با اندازه xx-large نمایش داده می شوند.
مثال
p.article::first-letter {
color: #00ff00;
font-size: xx-large;
}