
تگ <body> تعیین کننده محتوای اصلی سند است که در مرورگر نمایش داده می شود. این تگ می تواند حاوی محتوای متن، پاراگراف ها، عناوین، تصاویر، جدول ها، لینک ها، ویدئوها و … باشد.
تگ <body> باید عنصر دوم پس از تگ <head> باشد و یا باید بین تگ های </head> و </html> قرار بگیرد. این تگ برای هر سند HTMLای الزامی است و باید فقط یک بار در کل سند استفاده شود.
ساختار
<body> Place your Content here……..</body>
در جدول زیر برخی از مشخصات مربوط به عنصر<body> آورده شده است:
| بلوکی | نمایش |
| هر دو تگ شروع و تگ پایان را دارد. | تگ شروع / تگ پایان |
| ساختاری | کاربرد |
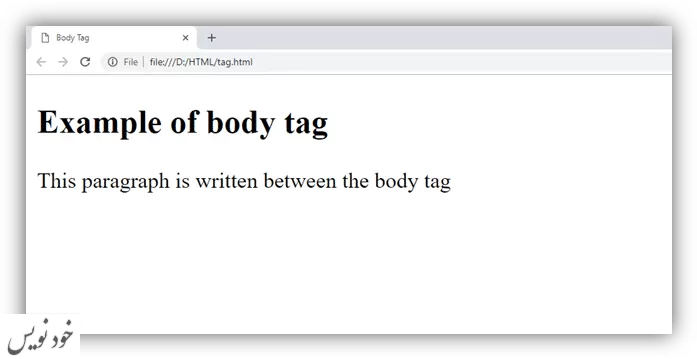
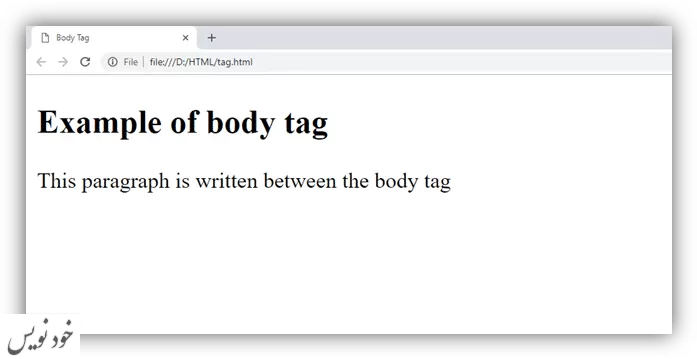
مثال
<!DOCTYPE html>
<html>
<head>
<title>Body Tag</title>
</head>
<body>
<h2>Example of body tag</h2>
<p>This paragraph is written between the body tag</p>
</body>
</html>خروجی

ویژگی ها
ویژگی های خاص تگ
| توضیحات | مقدار | نام ویژگی |
| رنگ لینک فعال در سند را تعیین می کند. (در HTML5 پشتیبانی نمی شود) | رنگ | Alink |
| تصویر پس زمینه سند را تعیین می کند. (در HTML5 پشتیبانی نمی شود) | URL | Background |
| رنگ پس زمینه محتوا را تعیین می کند. (در HTML5 پشتیبانی نمی شود) | رنگ | Bgcolor |
| رنگ لینک بازدید نشده را تعیین می کند. (در HTML5 پشتیبانی نمی شود) | رنگ | Link |
| رنگ متن موجود در سند را تعیین می کند. (در HTML5 پشتیبانی نمی شود) | رنگ | Text |
| رنگ لینک بازدید شده را تعیین می کند. (در HTML5 پشتیبانی نمی شود) | رنگ | Vlink |
| تابع را هنگام بارگیری صفحه فراخوانی می کند. | Onload |
|
| هنگامی که کاربر صفحه را ترک می کند، تابع را فراخوانی می کند. | Onunload |
|
| هنگامی که سند توسط کاربر فوکوس را دریافت می کند، تابع را فراخوانی می کند. | Onfocus |
|
| هنگامی که سند فوکوس کاربر را از دست می دهد، تابع را فراخوانی می کند. | Onblur |
ویژگی های عمومی
تگ <body> از ویژگی های عمومی در HTML پشتیبانی می کند.
ویژگی های رویداد
تگ <body> از ویژگی های رویداد در HTML پشتیبانی می کند.
مرورگرهای پشتیبان
| نام عنصر |
 Chrome Chrome |
 IE IE |
 Firefox Firefox |
 Opera Opera |
 Safari Safari |
| <body> | بله | بله | بله | بله | بله |