
تگ<blockquote> برای تعریف یک بلوک متنی که از منبع دیگری نقل شده استفاده می شود. معمولاً مرورگر محتوای درون تگ <blockquote> را به صورت تورفته نمایش می دهد. اگر می خواهید یک نقل قول طولانی در متن قرار دهید، از تگ <blockquote> و برای نقل قول کوتاه یا درون خطی از تگ <q> استفاده کنید.
ساختار
<blockquote> quoted text……</blockquote>در جدول زیر برخی از مشخصات تگ <blockquote > آورده شده است:
| بلوکی | نمایش |
| هر دو تگ شروع و پایان را دارد. | تگ شروع / تگ پایان |
| متنی / معنایی | کاربرد |
مثال
<!DOCTYPE html>
<html>
<head>
<title>Blockquote tag</title>
</head>
<body>
<h2>Example of blockquote tag</h2>
<p>A Great Motivational Quote :</p>
<blockquote cite=”https://www.brainyquote.com/authors/erin_cummings”>
<p>
At the end of the day, you are solely responsible for your success and your failure. And the sooner you realize that, you accept that, and integrate that into your work ethic, you will start being successful. As long as you blame others for the reason you aren’t where you want to be, you will always be a failure.
</p>
</blockquote>
<cite>Erin Cummings</cite>
</body>
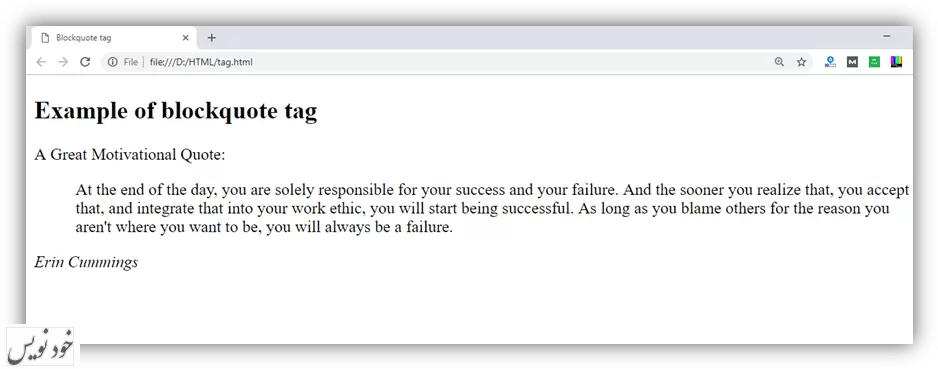
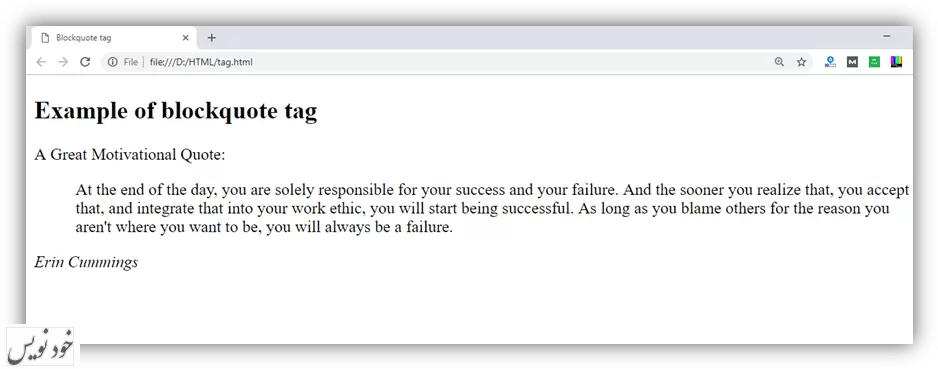
</html>خروجی

سبک دهی تگ <Blockquote>
<!DOCTYPE html>
<html>
<head>
<title>Blockquote tag</title>
<style>
blockquote{
text-align: justify;
background-color: #F7EAE9;
border-radius: ۴px;
margin-right: ۲۵px;}
cite{
margin-left: ۱۵px;}
</style>
</head>
<body>
<h2>Example of blockquote tag</h2>
<p>A Great Motivational Quote:</p>
<blockquote cite=”https://www.brainyquote.com/authors/erin_cummings”>
<p>
At the end of the day, you are solely responsible for your success and your failure. And the sooner you realize that, you accept that, and integrate that into your work ethic, you will start being successful. As long as you blame others for the reason you aren’t where you want to be, you will always be a failure.
</p>
</blockquote>
<cite>-Erin Cummings</cite>
</body>
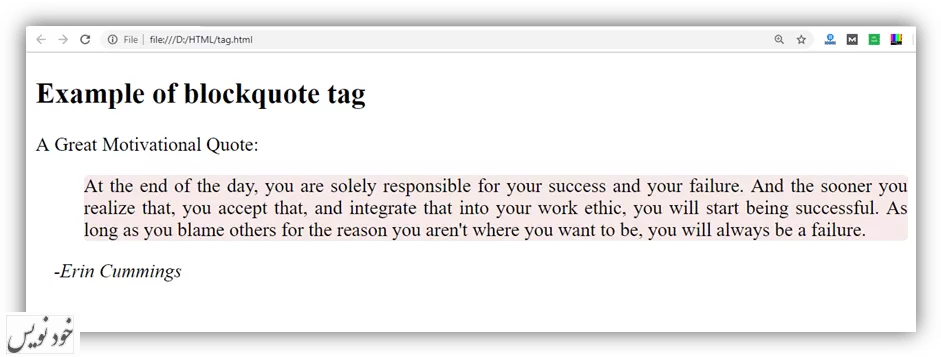
</html>نکته: در مثال بالا، ما از ویژگیmargin-right: 25px در CSS برای تغییر اندازه تورفتگی اعمال شده روی متن استفاده کرده ایم. می توانید از ویژگی هایmargin-left یا margin نیز استفاده کنید.
خروجی

ویژگی ها
ویژگی های خاص تگ
| توضیحات | مقدار | نام ویژگی |
| برای مشخص کردن URL منبع نقل قول استفاده می شود. | URL | cite 
|
ویژگی های عمومی
تگ <blockquote> از همه ویژگی های عمومی پشتیبانی می کند.
ویژگی های رویداد
تگ <blockquote> از همه ویژگی های رویداد پشتیبانی می کند.
مرورگرهای پشتیبان
| نام عنصر |
 Chrome Chrome |
 IE IE |
 Firefox Firefox |
 Opera Opera |
 Safari Safari |
| <blockquote> | بله | بله | بله | بله | بله |