عنصرcanvas (یا بوم) یک ناحیه نقشه بیتی برای کار با آن فراهم می کند. این تگ برای ترسیم گرافیکی در صفحه وب استفاده می شود.
تگ < canvas > در HTML 5 برای ترسیم گرافیکی با استفاده از زبان اسکریپتی مانند JavaScript استفاده می شود.
عنصر <canvas> فقط یک نگهدارنده برای گرافیک ها است، برای ترسیم گرافیکی به یک زبان برنامه نویسی نیاز دارید. عنصر <canvas> امکان ارائه پویا و اسکریپتی شکل های دوبعدی و تصاویر بیت مپ را فراهم می کند.
این تگ یک مدل رویه ای سطح پایین است که یک نقشه بیتی را به روز رسانی می کند و نمای داخلی ندارد. روش های مختلفی در canvas برای ترسیم مسیرها، جعبه ها، دایره ها، متن و افزودن تصاویر وجود دارد.
چگونه یک canvas ایجاد کنیم؟
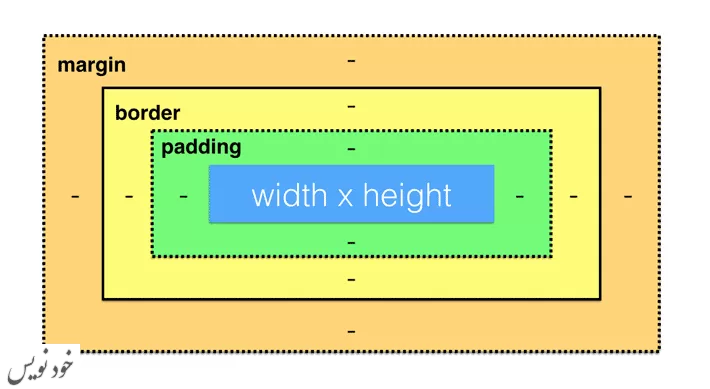
Canvas یا بوم یک ناحیه مستطیلی شکل در صفحه است. این ناحیه با عنصر canvas مشخص شده است. به طور پیش فرض، عنصر <canvas> هیچ حاشیه و محتوایی ندارد، این عنصر مانند یک نگهدارنده است.
<canvas id = “mycanvas” width =”۲۰۰” height =”۱۰۰”> </canvas>مثال برای تگ canvas
<canvas id=”myCanvas1″ width=”300″ height=”100″ style=”border:2px solid;”>
Your browser does not support the HTML5 canvas tag.
</canvas>خروجی

نکته: برای تعیین اندازه canvas، همیشه باید ویژگی های id و height و width را تنظیم کنید. می توانید چندین عنصر canvas را در یک صفحه داشته باشید.
مرورگرهای پشتیبان
| نام عنصر |
 Chrome Chrome |
 IE IE |
 Firefox Firefox |
 Opera Opera |
 Safari Safari |
| <canvas> | بله | بله | بله | بله | بله |
تگ canvas با JavaScript
canvas یک صفحه دو بعدی است.
مختصات (۰,۰) گوشه سمت چپ بالای canvas را تعیین می کند. پارامترهای(۰,۰,۲۰۰,۱۰۰) در تابع ()fillRect استفاده شده است. این پارامتر مستطیل را با شروع از گوشه سمت چپ بالا مختصات (۰,۰) پر می کند و یک مستطیل ۱۰۰ * ۲۰۰ را ترسیم می کند.
<canvas id=”myCanvas” width=”250″ height=”150″ style=”border:1px solid #c3c3c3;”>
Your browser does not support the HTML5 canvas tag.
</canvas>
<script>
var c = document.getElementById(“myCanvas”);
var ctx = c.getContext(“2d”);
ctx.fillStyle = “#FF0000”;
ctx.fillRect(0,0,200,100);
</script>خروجی

ترسیم خط روی canvas
اگر بخواهید یک خط مستقیم روی canvas بکشید، می توانید از دو تابع زیر استفاده کنید.
(moveTo(x,y: نقطه شروع خط را مشخص می کند.
(lineTo(x,y: نقطه پایان خط را مشخص می کند.
اگر خطی بکشید که نقطه شروع آن (۰,۰) و نقطه پایان آن (۲۰۰،۱۰۰) است ، از تابع stroke برای ترسیم خط استفاده کنید.
<canvas id=”myCanvasLine” width=”200″ height=”100″ style=”border:1px solid #d3d3d3;”>
Your browser does not support the HTML5 canvas tag.</canvas>
<script>
var c = document.getElementById(“myCanvasLine”);
var ctx = c.getContext(“2d”);
ctx.moveTo(0,0);
ctx.lineTo(200,100);
ctx.stroke();
</script>خروجی

ترسیم دایره رویcanvas
اگر بخواهید دایره ای روی بوم بکشید، می توانید از تابع ()arc استفاده کنید:
arc(x, y, r, start, stop)برای طرح ریزی دایره روی بوم، از یکی از تابع های ()ink مانند ()stroke یا ()fill استفاده کنید.
<canvas id=”myCanvasCircle” width=”200″ height=”100″ style=”border:1px solid #d3d3d3;”>
Your browser does not support the HTML5 canvas tag.</canvas>
<script>
var c = document.getElementById(“myCanvasCircle”);
var ctx = c.getContext(“2d”);
ctx.beginPath();
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke();
</script>خروجی

ترسیم متن بر روی canvas
توابع و ویژگی هایی برای ترسیم متن بر روی بوم وجود دارد.
ویژگی font: برای تعریف ویژگی نوع قلم برای متن استفاده می شود.
تابع(fillText(text,x,y : برای ترسیم متن پر شده روی بوم استفاده می شود. مانند قلم توپر به نظر می رسد.
تابع (strokeText(text,x,y: برای ترسیم متن روی بوم استفاده می شود اما متن پر نشده است.
مثال با تابع()fillText
<canvas id=”myCanvasText1″ width=”300″ height=”100″ style=”border:1px solid #d3d3d3;”>
Sorry! Your browser does not support the HTML5 canvas tag.</canvas>
<script>
var c = document.getElementById(“myCanvasText1”);
var cctx = c.getContext(“2d”);
ctx.font = “۳۰px Arial”;
ctx.fillText(“Hello JavaTpoint”,10,50);
</script>خروجی

مثال با تابع ()strokeText
<canvas id=”myCanvasText2″ width=”300″ height=”100″ style=”border:1px solid #d3d3d3;”>
Sorry!Upgrade your browser. It does not support the HTML5 canvas tag.</canvas>
<script>
var c = document.getElementById(“myCanvasText2”);
var cctx = c.getContext(“2d”);
ctx.font = “۳۰px Arial”;
ctx.strokeText(“Hello JavaTpoint”,10,50);
</script>خروجی