
تبدیل سه بعدی عناصر
با ویژگی تبدیل سه بعدی در CSS3 می توانید کاری های تبدیل پایه، مانند: انتقال، چرخش، تغییر اندازه و انحراف عناصر را در یک فضای سه بعدی انجام دهید.
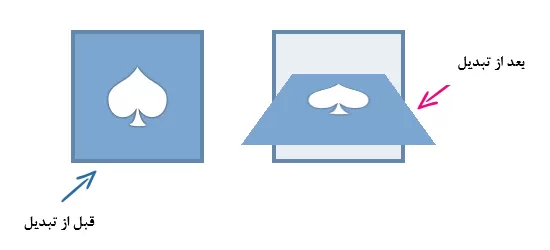
یک عنصر تبدیل شده بر عناصر اطراف تأثیر نمی گذارد، اما می تواند با آنها همپوشانی پیدا کند، دقیقاً مانند عناصر با موقعیت مطلق. با این حال، عنصر تبدیل شده همچنان فضای خود را در مکان پیش فرض خودش (مکان قبل از تبدیل) در طرح بندی صفحه می گیرد.
استفاده از تبدیل و توابع تبدیل در CSS
ویژگیtransform در CSS3 از توابع تبدیل برای تغییر سیستم مختصات مورد استفاده توسط یک عنصر استفاده می کند تا افکت تبدیل را روی عنصر اعمال کند.
در بخش زیر توابع تبدیل سه بعدی توضیح داده شده است:
تابع ()translate3d
عنصر را از موقعیت فعلی خود به موقعیت جدید در امتداد محورهای X ، Y و Z منتقل می کند. این تابع را می توان به صورت (translate(tx, ty, tz نوشت. مقدار درصد برای پارامتر سوم تابع (یعنی tz) مجاز نیست.
مثال
.container {
width: 125px;
height: 125px;
perspective: 500px;
border: 4px solid #e5a043;
background: #fff2dd;
}
.transformed {
-webkit-transform: translate3d(25px, 25px, 50px); /* کروم، سافاری، اپرا */
transform: translate3d(25px, 25px, 50px); /* ساختار استاندارد */
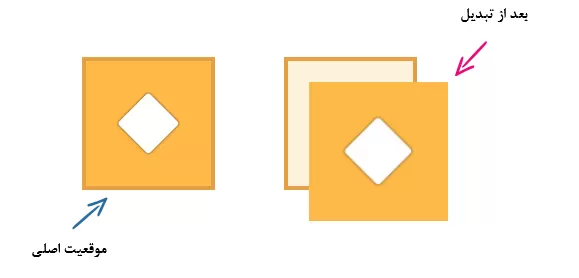
}تابع (translate3d(25px, 25px, 50px تصویر را ۲۵ پیکسل در امتداد محورهای X و Y مثبت و ۵۰ پیکسل در امتداد محور Z مثبت حرکت می دهد.

اگرچه تبدیل سه بعدی از سیستم مختصات سه بعدی استفاده می کند، اما حرکت در امتداد محور- Z همیشه قابل مشاهده نیست. زیرا عناصر در یک صفحه دو بعدی (یک سطح مسطح) قرار می گیرند و عمق یا ارتفاع ندارند.
از ویژگی های perspective و perspective-origin در CSS می توان برای ساخت عناصر بالاتر روی محور Z برای افزودن احساس عمق به صحنه استفاده کرد، یعنی هرچه به بیننده نزدیکتر، بزرگتر به نظر می رسد و موارد دورتر از بیننده کوچکتر به نظر می رسند.
توجه: اگر تبدیل سه بعدی را روی یک عنصر بدون تنظیم ویژگی perspective اعمال کنید، اثر حاصل به صورت سه بعدی ظاهر نمی شود.
تابع ()rotate3d
تابع ()rotate3d عنصر را در فضای سه بعدی با زاویه مشخص حول بردار جهت[x,y,z] می چرخاند. این تابع را می تواند به صورت (rotate(vx, vy, vz, angle نوشت.
.container{
width: 125px;
height: 125px;
perspective: 300px;
border: 4px solid #a2b058;
background: #f0f5d8;
}
.transformed {
-webkit-transform: rotate3d(0, 1, 0, 60deg); /* کروم، سافاری، اپرا */
transform: rotate3d(0, 1, 0, 60deg); /* ساختار استاندارد */
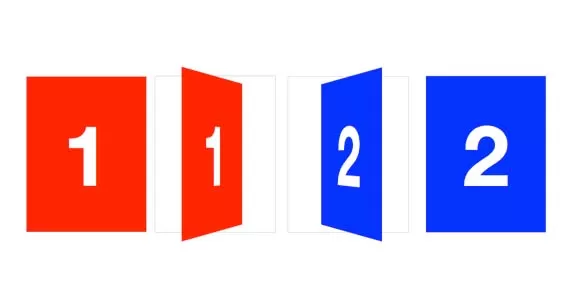
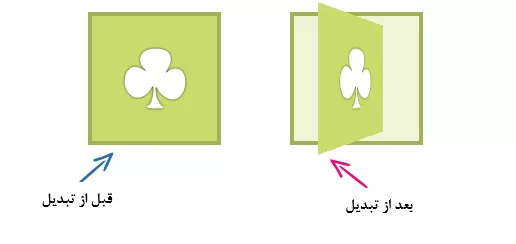
}تابع (rotate3d(0, 1, 0, 60deg تصویر را در امتداد محور Y با زاویه ۶۰ درجه می چرخد. برای چرخش عنصر در جهت مخالف می توانید از مقادیر منفی استفاده کنید.

تابع ()scale3d
تابع ()scale3d اندازه یک عنصر را تغییر می دهد. می توان آن را به صورت (scale(sx, sy, sz نوشت. تأثیر این تابع روی محور z قابل مشاهده نیست، مگر اینکه آن را در ترکیب با دیگر توابع تبدیل، مانند چرخش و دورنما استفاده کنید، همانطور که در مثال زیر نشان داده شده است.
مثال
.container{
width: 125px;
height: 125px;
perspective: 300px;
border: 4px solid #6486ab;
background: #e9eef3;
}
.transformed {
-webkit-transform: scale3d(1, 1, 2) rotate3d(1, 0, 0, 60deg); /* کروم، سافاری، اپرا */
transform: scale3d(1, 1, 2) rotate3d(1, 0, 0, 60deg); /* ساختار استاندارد*/
}تابع (scale3d(1, 1, 2 عناصر را در امتداد محور Z تغییر مقیاس می دهد و تابع (rotate3d(1, 0, 0, 60deg تصویر را در امتداد محور X با زاویه ۶۰ درجه می چرخاند.

تابع () matrix3d
تابع () matrix3d می تواند همه تبدیلات سه بعدی مانند انتقال، چرخش و تفییر مقیاس را به طور همزمان انجام دهد. ۱۶ پارامتر را در قالب یک ماتریس تبدیل ۴ * ۴ به عنوان ورودی می گیرد.
در اینجا نمونه ای از انجام تبدیل سه بعدی با استفاده از تابع () matrix3d آورده شده است.
مثال
.container{
width: 125px;
height: 125px;
perspective: 300px;
border: 4px solid #d14e46;
background: #fddddb;
}
.transformed {
-webkit-transform: matrix3d(0.359127, -0.469472, 0.806613, 0, 0.190951, 0.882948, 0.428884, 0, -0.913545, 0, 0.406737, 0, 0, 0, 0, 1); /* کروم، سافاری، اپرا */
transform: matrix3d(0.359127, -0.469472, 0.806613, 0, 0.190951, 0.882948, 0.428884, 0, -0.913545, 0, 0.406737, 0, 0, 0, 0, 1); /* ساختار استاندارد */
}در این صورت، هنگام انجام بیش از یک تبدیل به طور همزمان، راحت تر می توانید از تابع تبدیل یگانه استفاده کرده و آنها را به ترتیب لیست کنید:
مثال
.container{
width: 125px;
height: 125px;
perspective: 300px;
border: 4px solid #a2b058;
background: #f0f5d8;
}
.transformed {
-webkit-transform: translate3d(0, 0, 60px) rotate3d(0, 1, 0, -60deg) scale3d(1, 1, 2); /* کروم، سافاری، اپرا */
transform: translate3d(0, 0, 60px) rotate3d(0, 1, 0, -60deg) scale3d(1, 1, 2); /* ساختار استاندارد */
}توابع تبدیل سه بعدی
در جدول زیر، مرور کوتاهی از توابع تبدیل سه بعدی ارائه شده است.
| توضیحات | تابع |
|---|---|
| عنصر را با یک مقدار مشخص در راستای محورهای X ، Y و Z حرکت می دهد. | translate3d(tx,ty,tz) |
| عنصر را با یک مقدار مشخص در راستای محور X حرکت می دهد. | translateX(tx) |
| عنصر را با یک مقدار مشخص در راستای محور Y حرکت می دهد. | translateY(ty) |
| عنصر را با یک مقدار مشخص در راستای محور Z حرکت می دهد. | translateZ(tz) |
| عنصر را در فضای سه بعدی با زاویه مشخص شده در آخرین پارامتر ورودی، حول بردار جهت[x,y,z] می چرخاند. | rotate3d(x,y,z, a) |
| عنصر را با یک زاویه مشخص حول محور X می چرخاند. | rotateX(a) |
| عنصر را با یک زاویه مشخص حول محور Y می چرخاند. | rotateY(a) |
| عنصر را با یک زاویه مشخص حول محور Z می چرخاند. | rotateZ(a) |
| عنصر را با مقدار داده شده در راستای محورهای X ، Y و Z تغییر اندازه می دهد. تابع (scale3d(1,1,1 هیچ اثری ندارد. | scale3d(sx,sy,sz) |
| عنصر را در راستای محور X تغییر اندازه می دهد. | scaleX(sx) |
| عنصر را در راستای محور Y تغییر اندازه می دهد. | scaleY(sy) |
| عنصر را در راستای محور Z تغییر اندازه می دهد. | scaleZ(sz) |
| یک تبدیل سه بعدی را در قالب یک ماتریس تبدیل ۴ × ۴ با ۱۶ مقدار تعریف می کند. | matrix(n,n,n,n,n,n, n,n,n,n,n,n,n,n,n,n) |
| یک نمای دید برای عنصر تبدیل شده در فضای سه بعدی تعریف می کند. به طور کلی، با افزایش مقدار این تابع، عنصر با فاصله دورتری از بیننده ظاهر می شود.. | perspective(length) |