
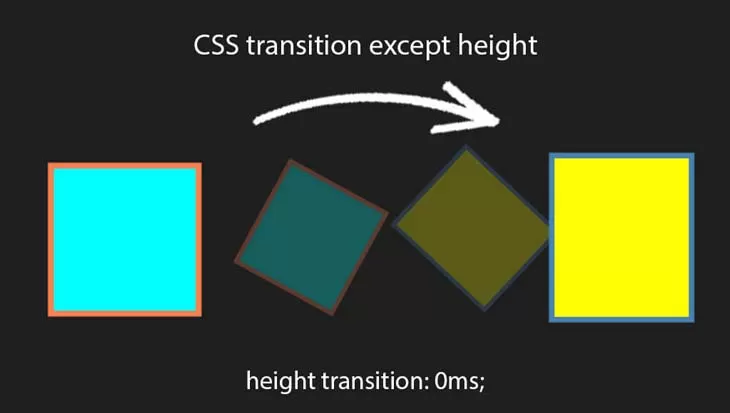
ویژگی transition در CSS3 اجازه می دهد تا تغییرات در مقادیر ویژگی CSS به آرامی و به تدریج در مدت زمان مشخصی رخ دهد.
مفهوم انتقال در CSS3
معمولاً وقتی مقدار یک ویژگی CSS تغییر می کند، نتیجه نمایش آن به سرعت به روز رسانی می شود. یک مثال رایج تغییر رنگ پس زمینه یک دکمه هنگام قرار گرفتن ماوس روی آن است. در حالت معمولی، هنگامی که مکان نما بر روی دکمه قرار می گیرد، رنگ پس زمینه دکمه بلافاصله از مقدار قبلی به مقدار جدید تبدیل می شود.
CSS3 یک ویژگی انتقال جدید برای تغییر آرام از مقدار قبلی ویژگی به مقدار جدید آن با گذشت زمان معرفی می کند. مثال زیر به شما نشان می دهد که چگونه می توانید رنگ پس زمینه یک دکمه HTML را با قرار گرفتن ماوس روی آن حرکت دهید.
مثال
button {
background: #fd7c2a;
/* +۳٫۰ برای سافاری*/
-webkit-transition-property: background;
-webkit-transition-duration: 2s;
/* ساختار استاندارد */
transition-property: background;
transition-duration: 2s;
}
button:hover {
background: #3cc16e;
}برای ایجاد یک گذر یا انتقال، باید حداقل دو مورد را مشخص کنید – نام ویژگی CSS که می خواهید اثر گذر را روی آن اعمال کنید که با استفاده از ویژگی transition-property تعیین می شود و همچنین مدت زمان افکت گذر (بزرگتر از ۰) را با استفاده از ویژگیtransition-duration مشخص می شود. با این وجود، همه ویژگی های دیگر انتقال اختیاری هستند، زیرا مقادیر پیش فرض آنها از رویداد انتقال جلوگیری نمی کنند.
توجه: همه ویژگی های CSS قابل حرکت دادن نیستند. به طور کلی، هر ویژگی CSS که مقادیر عددی، طول، درصد یا رنگ را می پذیرند، قابل حرکت و انتقال می باشند.
انجام چندین انتقال
هر یک از ویزگی های گذر می تواند بیش از یک مقدار داشته باشند، که با کاما از یکدیگر جدا می شوند. بنابراین، یک روش آسان را برای تعریف چندین انتقال به طور همزمان با تنظیمات مختلف فراهم می کند.
مثال
button {
background: #fd7c2a;
border: 3px solid #dc5801;
/* +۳٫۰ برای سافاری */
-webkit-transition-property: background, border;
-webkit-transition-duration: 1s, 2s;
/* ساختار استاندارد */
transition-property: background, border;
transition-duration: 1s, 2s;
}
button:hover {
background: #3cc16e;
border-color: #288049;
}ویژگی کوتاه شده انتقال
در هنگام استفاده از انتقال، ویژگی های زیادی در نظر گرفته می شود. با این وجود، می توان همه ویژگی های انتقال را در یک ویژگی واحد برای کوتاه کردن کد، تعریف کرد.
ویزگیtransition ، ویژگی کوتاه شده برای تنظیم همه ویژگی های انتقال تکی (مانند، transition-property، transition-duration، transition-timing-function و transition-delay) به ترتیب به صورت یکجا است.
مهم است که هنگام استفاده از این ویژگی، به ترتیب مقادیر پایبند باشید.
مثال
button {
background: #fd7c2a;
-webkit-transition: background 2s ease-in 0s; /* 3.0+ برای سافاری */
transition: background 2s ease-in 0s; /* ساختار استاندارد */
}
button:hover {
background: #3cc16e;
}توجه: اگر هر یک از مقادیر حذف یا مشخص نشده باشند، به جای آن از مقدار پیش فرض آن ویژگی استفاده می شود. این بدان معناست که اگر مقدار ویژگیtransition-duration تنظیم نشده باشد، هیچ تغییری رخ نخواهد داد، زیرا مقدار پیش فرض آن ۰ است.
ویژگی های انتقال در CSS3
در جدول زیر به طور خلاصه همه ویژگی های انتقال ارائه شده است:
| توضیحات | ویژگی |
|---|---|
| ویژگی کوتاه شده برای تنظیم هر چهار ویژگی انتقال تکی در یک تعریف واحد است. | transition |
| زمان شروع انتقال را مشخص می کند. | transition-delay |
| مقدار ثانیه یا میلی ثانیه را مشخص می کند که طی آن یک انیمیشن انتقال باید کامل شود. | transition-duration |
| ویژگی هایی از CSS را مشخص می کند که باید اثر انتقال روی آن ها اعمال شود. | transition-property |
| تعیین می کند که چگونه مقادیر میانی ویژگی های CSS تحت تأثیر یک انتقال، محاسبه خواهد شد. | transition-timing-function |