
تگ <meter> برای اندازه گیری داده ها در یک محدوده معین استفاده می شود. این تگ یک اندازه گیری عددی با محدوده را مشخص می کند. به عنوان یک مقیاس نیز شناخته می شود.
برای نمایش میزان استفاده از دیسک، میزان فعالیت و … استفاده شود.
تگ meter یک تگ جدید در HTML5 است، بنابراین باید از مرورگرهای به روز و جدید استفاده کنید.
ویژگی های تگ meter
تگ <meter> از ویژگی های عمومی و رویداد و همچنین برخی ویژگی های خاص پشتیبانی می کند.
| توضیحات | نام ویژگی |
| یک ویژگی اجباری است که برای تعیین مقدار عددی استفاده می شود. این عدد ممکن است عدد صحیح یا عدد اعشاری باشد. | Value |
| یک یا چند فرم را تعیین می کند که عنصر meter به آن تعلق دارد. | Form |
| بیشترین مقدار مورد انتظار را نشان می دهد. | High |
| کمترین مقدار مورد انتظار را نشان می دهد. | Low |
| حداکثر مقدار تعریف شده در محدوده را مشخص می کند. | Max |
| حداقل مقدار تعریف شده در محدوده را مشخص می کند. | Min |
| مقدار مطلوب برای مقیاس را مشخص می کند. یک ویژگی اختیاری است. | Optimum |
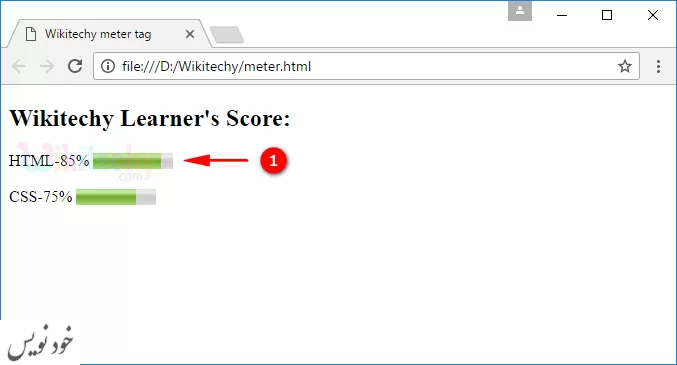
مثال برای تگ meter
در این مثال روند پیشرفت را همراه با ویژگی های min، max و value می بینیم.
<p>Display a gauge:</p>
<meter value=”30″ min=”1″ max=”100″>30 out of ۱۰۰</meter><br>
<meter value=”0.8″>80%</meter>خروجی

سبک دهی Meter
می توانید کد CSS را روی تگ meter اعمال کنید.
meter{
width: ۳۰۰px;
height: ۳۰px;
}خروجی

مرورگرهای پشتیبان
| نام عنصر |
 Chrome Chrome |
 IE IE |
 Firefox Firefox |
 Opera Opera |
 Safari Safari |
| <meter> | بله | بله | بله | بله | بله |