
ویژگیcursor در CSS برای تعریف نوع مکان نما (اشاره گر ماوس) هنگام حرکت ماوس روی یک منطقه خاص یا یک لینک در صفحه وب، استفاده می شود.
تغییر ظاهر مکان نما
به طور معمول مرورگرها در قسمت های خالی صفحه وب ماوس را به صورت اشاره گر، روی هر لینک یا قسمت قابل کلیک به صورت دست و روی هر متن یا فیلد متنی به صورت نشانگر ویرایشی نمایش می دهند. با استفاده از CSS می توانید این ویژگی ها را برای نمایش انواع مکان نماهای مختلف دوباره تعریف کنید.
مثال
h1 {
cursor: move;
}
p {
cursor: text;
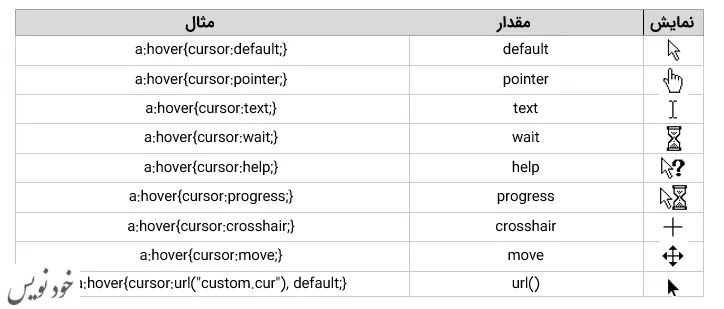
}جدول زیر مکان نماهای مختلف مورد پشتیبانی در بیشتر مرورگرها را نشان می دهد.
| نمایش | مقدار | مثال | |
 |
default |
a:hover{cursor:default;} |
|
 |
pointer |
a:hover{cursor:pointer;} |
|
 |
text |
a:hover{cursor:text;} |
|
 |
wait |
a:hover{cursor:wait;} |
|
 |
help |
a:hover{cursor:help;} |
|
 |
progress |
a:hover{cursor:progress;} |
|
 |
crosshair |
a:hover{cursor:crosshair;} |
|
 |
move |
a:hover{cursor:move;} |
|
 |
url() |
a:hover{cursor:url(“custom.cur”), default;} |
|
ایجاد مکان نمای سفارشی
می توانید مکان نماهای کاملاً سفارشی نیز داشته باشید.
ویژگیcursor لیستی از مقادیر مکان نماهای تعریف شده توسط کاربر (که با کاما از یکدیگر جدا شده اند) و در ادامه آن یک مکان نمای عمومی را کنترل می کند. اگر مکان نمای اول به صورت نادرست مشخص شده باشد یا اینکه پیدا نشود، مکان نمای بعدی در لیست که با کاما جدا شده، استفاده می شود و تا زمان پیدا کردن یک مکان نمای قابل استفاده، این روند ادامه پیدا می کند.
اگر هیچ یک از مکان نماهای تعریف شده توسط کاربر، توسط مرورگر معتبر یا پشتیبانی نشده باشند، به جای آن، مکان نمای عمومی انتهای لیست استفاده می شود.
نکته: قالب استانداردی که می توان برای مکان نماها استفاده شود، فرمت cur. است. با این حال، می توانید با استفاده از نرم افزارهای تبدیل تصویر آنلاین و در دسترس، تصاویری مانند jpg. و gif. را به فرمت cur. تبدیل کنید.
مثال
a {
cursor: url(“custom.gif”), url(“custom.cur”), default;
}در مثال بالا custom.gif و custom.cur فایل های مکان نمای سفارشی هستند که در حافظه سرور بارگذاری شده است و در صورت حذف مکان نمای سفارشی یا عدم پشتیبانی توسط مرورگر، مقدار پیش فرض (default) مکان نمای عمومی مورد استفاده قرار می گیرد.
هشدار: اگر می خواهید یک مکان نمای سفارشی تعریف کنید، باید یک مکان نمای عمومی در انتهای لیست تعیین کنید، در غیر این صورت مکان نمای سفارشی به درستی نمایش داده نمی شود.
توجه: IE9 و نسخه های قبلی فقط مقادیر URL از نوع .cur را برای نشانه گر ایستا و نوع ani. را برای مکان نمای متحرک پشتیبانی می کنند. اما مرورگرهایی مانند Firefox ، Chrome و Safari از .cur،.png ، .gif و .jpg نیز پشتیبانی می کنند اما از ani. پشتیبانی نمی کنند.