
ویژگیdisplay ، نوع جعبه تولید شده توسط یک عنصر را کنترل می کند.
ویژگیdisplay در CSS
ویژگی های CSS برای همه عناصر یک مقدار نمایش پیش فرض تعریف می کند، به عنوان مثال عنصر <div> به صورت بلوکی ارائه می شود، در حالی که عنصر <span> بصورت خطی در صفحه نمایش داده می شود.
تغییر مقدار پیش فرض نمایش
بازنویسی مقدار نمایش پیش فرض یک عنصر، یک اثر مهم از ویژگیdisplay است. به عنوان مثال، یک عنصر سطح خطی را به عنوان یک عنصر سطح بلوک تغییر می دهد و یا عنصر سطح بلوک را به صورت یک عنصر سطح خطی نمایش می دهد.
توجه: ویژگیdisplay در CSS یکی از قدرتمندترین و مفیدترین ویژگی ها در کل CSS است. می تواند برای ایجاد صفحات وب به شکل متفاوت، بسیار مفید باشد، اما هنوز هم از استانداردهای وب پیروی می کند.
در بخش زیر رایج ترین مقادیر ویژگیdisplay در CSS را شرح می دهد.
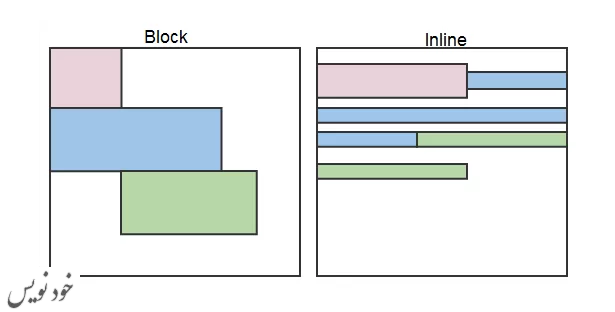
نمایش بلوکی
مقدار block برای ویژگی display، یک عنصر را مجبور می کند تا مانند یک عنصر سطح بلوک مانند عنصر <div> یا <p> رفتار کند. قوانین سبک در مثال زیر عناصر <span> و <a> را به عنوان عناصر سطح بلوک تعریف می کند:
مثال
span {
display: block;
}
a {
display: block;
}توجه: تغییر نوع نمایش یک عنصر، نوع عنصر را تغییر نمی دهد و فقط باعث تغییر در شیوه نمایش عنصر می شود. به عنوان مثال، با تغییر نمایش یک عنصر خطی به بلوکی، عنصر خطی مجاز به داشتن یک عنصر بلوک در داخل خود نیست.
نمایش خطی
مقدارinline برای ویژگی display باعث می شود عنصر به صورت یک عنصرخطی، مانند <span> یا <a> رفتار کند. قوانین سبک در مثال زیر عناصر <p> و <li> را به عنوان عناصر سطح خطی نشان می دهد:
مثال
p {
display: inline;
}
ul li {
display: inline;
}نمایش خطی-بلوکی
مقدار inline-block برای ویژگیdisplay باعث می شود تا عنصر یک جعبه بلوک ایجاد کند که دور محتوای آن کشیده می شود، یعنی در همان خط در کنار بقیه مطالب. قوانین سبک زیر عناصر <div> و <span> را به صورت خطی-بلوکی نمایش می دهد:
مثال
div {
display: inline-block;
}
span {
display: inline-block;
}نمایش none
مقدارnone به سادگی باعث می شود تا یک عنصر به هیچ وجه جعبه ایجاد نکند. عناصر فرزند هیچ جعبه ای را ایجاد نمی کنند، حتی اگر ویژگی نمایش آنها چیزی غیر ازnone باشد. این سند به گونه ای ارائه می شود که گویی این عنصر در درخت سند وجود ندارد.
مثال
h1 {
display: none;
}
p {
display: none;
}توجه: مقدار none برای ویژگی display جعبه نامرئی ایجاد نمی کند –این مقدار به هیچ وجه جعبه ای ایجاد نمی کند.