
چگونگی نمایش نتیجه در یک باکس متنی در php
چگونگی دریافت ورودی از HTML؛ انجام محاسبات و نمایش خروجی در باکس های متنی موضوعی ست که در این مطلب آن را یاد خواهید گرفت.
می خواهیم یک برنامه بنویسیم که دو عدد را با هم جمع بزند و نتایج را در یک باکس متنی سوم چاپ کند.
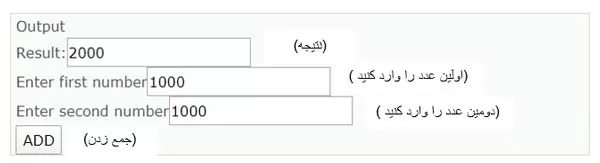
برای نمایش خروجی در باکس متنی سوم؛ روش های زیادی وجود دارد. روش اول: دریافت ورودی از HTML، انجام محاسبات و نمایش خروجی در باکس متنی. برای این منظور در اسکریپت PHP در کد نویسی باید نوع ورودی را به صورت “text” با مقدار “output”= استفاده کنیم. به مثال زیر توجه کنید:
<?php
if(isset($_POST[‘add’]))
{
$x=$_POST[‘fnum’];
$y=$_POST[‘snum’];
$sum=$x+$y;
echo “Result:<input type=’text’ value=’$sum’/>”;
}
?>
<body>
<form method=”post”>
Enter first number <input type=”text” name=”fnum”/><hr/>
Enter second number <input type=”text” name=”snum”/><hr/>
<input type=”submit” name=”add” value=”ADD”/>
</form>
</body>

در مثال بالا؛ ابتدا با استفاده از اسکریپت HTML با مقدار “Fnum” برای اولین باکس متنی و مقدار “Snum” برای دومین باکس متنی؛ دو باکس متنی را طراحی کرده ایم. یک دکمه ارسال نیز با نام Add= طراحی نموده ایم.
زمانی که برنامه را اجرا می کنیم؛ منطقی که درون پی اچ پی تعریف شده است؛ از
$_POST[ ]
برای جمع آوری مقادیر یک فرم استفاده شده است. به این ترتیب؛ مقدار را در متغیرهای ($x,$y) ذخیره می کند.
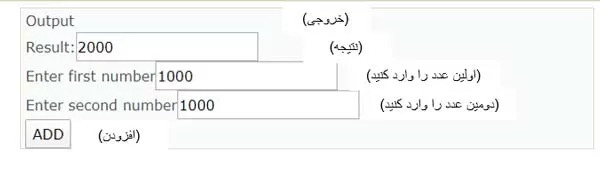
جمع WAP دو عدد و نمایش نتایج در باکس متنی
<?php
$x=$_POST[‘fnum’];
$y=$_POST[‘snum’];
$sum=$x+$y;
?>
<body>
<form method=”post”>
Result <input type=”text” value=”<?php echo @$sum;?>”/><hr/>
Enter first number <input type=”text” name=”fnum”/><hr/>
Enter second number <input type=”text” name=”snum”/><hr/>
<input type=”submit” value=”ADD”/>
</form>
</body>

در مثال بالا؛ باکس متنی درون اسکریپت PHP تعریف شده است. بر خلاف مثال قبلی؛ ما سومین باکس متنی را خارج از اسکریپت پی اچ پی تعریف می کنیم.
ویژگی مقدار تگ <Input> برای نمایش خروجی باکس متنی ما یک اسکریپت پی اچ پی درون ویژگی مقدار باکس متنی تعریف کرده ایم.
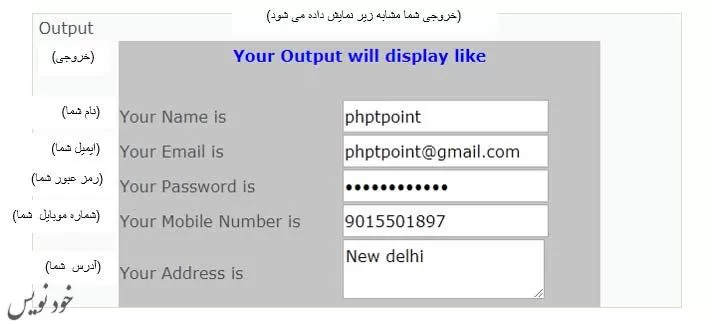
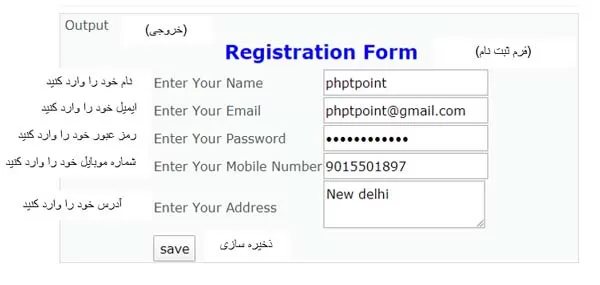
پر کردن فرم ثبت نام، نمایش خروجی در باکس متنی
ایجاد یک فرم ثبت نام؛ پر کردن همه اطلاعات و نمایش نتایج در باکس متنی در صفحه ی بعدی.
برنامه به عنوان یک form.html ثبت نام ذخیره می شود.
html>
<body>
<form method=”post” action=”output.php”>
<table bgcolor=”#C4C4C4″ align=”center” width=”380″ border=”0″>
<tr>
<td align=”center”colspan=”2″><font color=”#0000FF” size=”5″>Registration Form</font></td>
</tr>
<tr>
<td width=”312″></td>
<td width=”172″> </td>
</tr>
<tr>
<td><Enter Your Name </td>
<td><input type=”text” name=”name” /></td>
</tr>
<tr>
<td>Enter Your Email </td>
<td><input type=”email” name=”email” /></td>
</tr>
<tr>
<td>Enter Your Password </td>
<td><input type=”password” name=”password” /></td>
</tr>
<tr>
<td>Enter Your Mobile Number </td>
<td><input type=”number” name=”num” /></td>
</tr>
<tr>
<td>Enter Your Address </td>
<td><textarea name=”address”></textarea></td>
</tr>
<td align=”center” colspan=”2″><input type=”submit” value=”save” name=”submit” /></td>
</table>
</form>
</body>
</html>

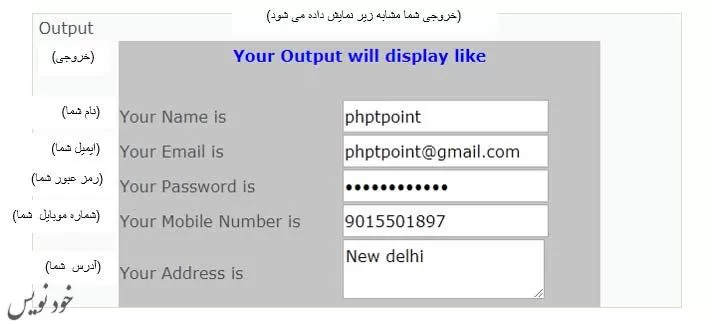
ذخیره سازی برنامه به عنوان output.php
<table bgcolor=”#C4C4C4″ align=”center” width=”380″ border=”0″>
<tr>
<td align=”center”colspan=”2″><font color=”#0000FF”>Your Output</font></td>
</tr>
<tr>
<td>Your Name is</td>
<td><input type=”text” value=”<?php echo $_POST[‘name’]; ?>” readonly=”” /></td>
</tr>
<tr>
<td>Your Email is</td>
<td><input type=”email” value=”<?php echo $_POST[’email’]; ?>” readonly=”” /></td>
</tr>
<tr>
<td>Your Password is</td>
<td><input type=”password” value=”<?php echo $_POST[‘password’]; ?>” readonly=”” /></td>
</tr>
<tr>
<td>Your Mobile Number is</td>
<td><input type=”number” value=”<?php echo $_POST[‘num’]; ?>” readonly=”” /></td>
</tr>
<tr>
<td>Your Address is</td>
<td><textarea readonly=”readonly”><?php echo $_POST[‘address’];?></textarea></td>
</tr>
</table>

ما فرم را با استفاده از اسکریپت HTML با (متد = “post”) و action =”output.php” تعریف کرده ایم. ما ۵ بخش نیز درون فرم HTML تعریف نموده ایم.
اولین بخش برای وارد کردن نام؛ دومین بخش برای وارد کردن شناسه ایمیل؛ سومین قسمت برای وارد کردن رمز عبور، چهارمین بخش برای وارد کردن شماره موبایل و پنجمین بخش برای وارد کردن آدرس است. یک دکمه نیز برای نمایش داده ها در صفحه بعدی، طراحی شده است که با کلیک روی آن؛ نتایجی که کاربر وارد کرده است، نشان داده می شود.
درون صفحه (output.php) یک فرم با فرمت مشابه ایجاد کرده ایم. اما ویژگی مقدار هر تگ نوع <وروی> برای بیان اسکریپت درون مقدار با
$_POST [ ]
استفاده شده است.
$_POST [ ]
با نام یک بخش به صورت
$_POST[“name”] ، $_POST[“email”]
تعریف شده است. همان طور که این برنامه را تعریف می کنیم؛ داده هایی که در صفحه اول وارد می شود؛ به شکل داده هایی روی صفحه دوم (output.php) نشان داده می شود.