
بگذارید برنامه نویسی واقعی را با Android Framework شروع کنیم. قبل از نوشتن اولین برنامه باSDK Android ، مطمئن شوید که محیط توسعه اندروید را به درستی نصب کرده اید. همچنین فرض می کنیم که کمی کار با Android studio را بلدید. بنابراین اجازه دهید یک برنامه ساده اندروید بنویسیم که “Hello World! ” را چاپ می کند.
ساخت برنامه اندروید
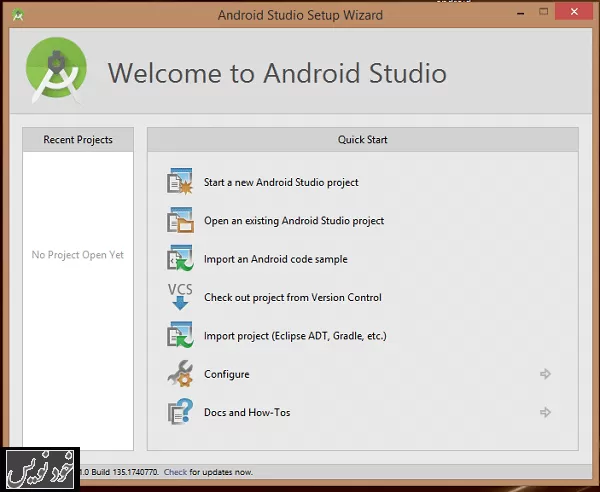
اولین قدم ایجاد یک برنامه ساده اندرویدی با استفاده از Android studio است. هنگامی که روی آیکون Android studio کلیک می کنید ، مطابق شکل زیر صفحه ای نمایش داده می شود.

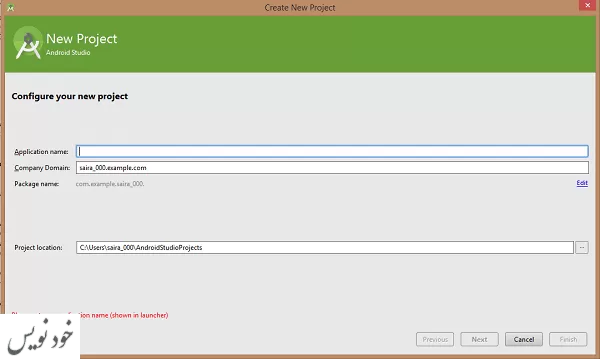
با ایجاد یک پروژه جدید در Android studio ، می توانید برنامه خود را شروع کنید. در صفحه بعد نام برنامه ، اطلاعات پکیج و موقعیت ایجاد پروژه را از شما می پرسد.

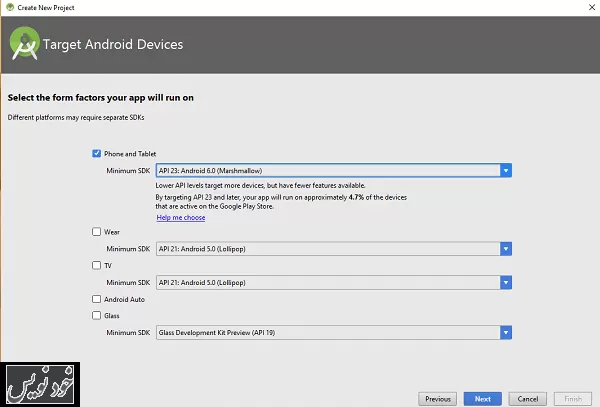
پس از وارد کردن نام برنامه ، باید مشخص کنید که برنامه روی چه دستگاهی اجرا می شود، در اینجا Minimum SDK را مشخص کنید. در این آموزش، از API23 یعنی Android 6.0 (Mashmallow) استفاده می کنیم –

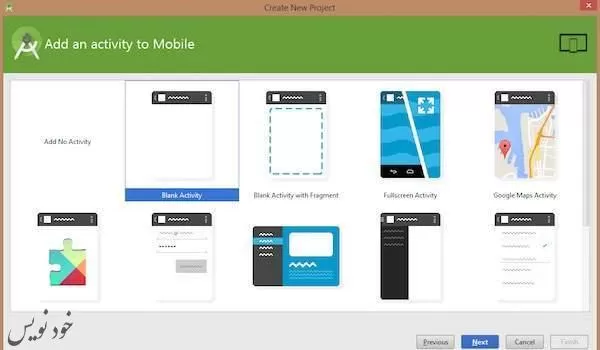
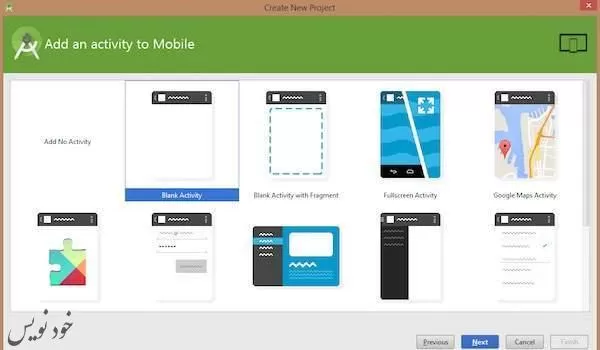
مرحله بعدی نصب باید Activity برای موبایل انتخاب کنید که طرح پیش فرض برنامه ها را مشخص می کند.

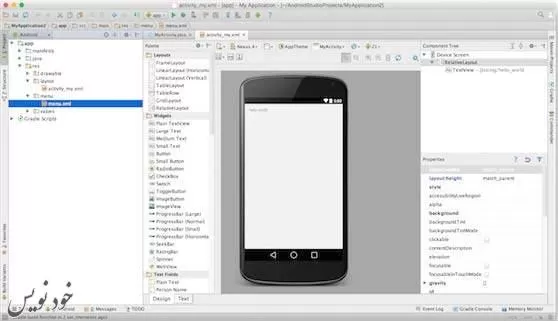
در مرحله آخر ابزار توسعه برای نوشتن کد برنامه باز خواهد شد.

ساختار برنامه اندروید
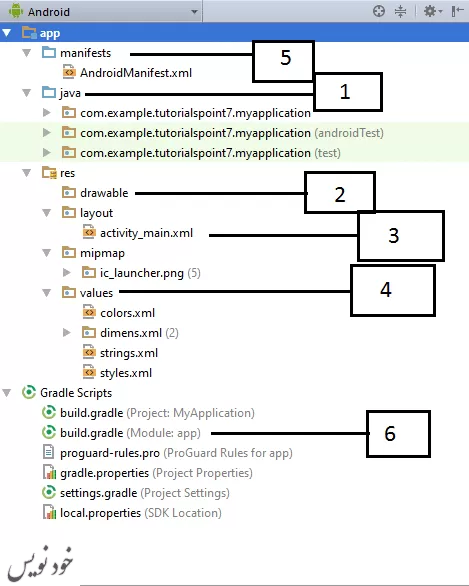
قبل از اجرای برنامه ، باید از چندین دایرکتوری و فایل در پروژه اندروید مطلع شوید –

| شماره | فولدر، فایل و توصیف |
| ۱ |
Java شامل فایلهای منبع java برای پروژه است. به طور پیش فرض، شامل فایل منبع MainActivity.java است که دارای یک کلاس Activity است که هنگام راه اندازی برنامه با استفاده از آیکون برنامه اجرا می شود. |
| ۲ |
res/drawable-hdpi دایرکتوری برای اشیاء قابل ترسیم است که برای صفحه های با چگالی بالا طراحی شده است. |
| ۳ |
res/layout دایرکتوری برای فایلهایی است که رابط کاربری برنامه را تعریف می کنند. |
| ۴ |
res/values دایرکتوری برای سایر فایل های مختلف XML است که شامل مجموعه ای از منابع مانند تعریف رشته ها و رنگ ها است. |
| ۵ |
AndroidManifest.xml فایل Manifest است که ویژگی های اساسی برنامه را توصیف و هر یک از اجزای آن را تعریف می کند. |
| ۶ |
Build.gradle فایل تولید شده خودکار است که شامل compileSdkVersion ، buildToolsVersion ، ApplicationId ، minSdkVersion ، targetSdkVersion ، versionCode و versionName است. |
در بخش زیر خلاصه ای از فایل های مهم برنامه ارائه شده است.
فایل Main Activity
کد Main Activity یک فایل جاوا MainActivity.java است. این فایل برنامه است که در نهایت به یک Dalvik قابل اجرا تبدیل می شود و برنامه را اجرا می کند. در زیر کد پیش فرض تولید شده برنامه Hello World! را مشاهده می کنید –
package com.example.helloworld;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
در اینجا ، R.layout.activity_main به فایل activ_main.xml در پوشه res / layout اشاره دارد. متد onCreate() یکی از متد هایی است که هنگام بارگذاری یک Activity مشخص می شود.
فایل Manifest
هر بخشی که به عنوان بخشی از برنامه ایجاد کنید ، باید کلیه مؤلفه های آن را در manifest.xml اعلام کنید که در دایرکتوری ریشه برنامه واقع شده است. این فایل به عنوان واسط بین سیستم عامل اندروید و برنامه کار می کند ، بنابراین اگر مولفه خود را در این فایل اعلام نکنید ، سیستم عامل آن را در نظر نمی گیرد. به عنوان مثال ، محتوای پیش فرض فایل manifest را در زیر مشاهده می کنید –
<?xml version=”1.0″ encoding=”utf-8″?>
<manifest xmlns:android=”http://schemas.android.com/apk/res/android”
package=”com.example.tutorialspoint7.myapplication”>
<application
android:allowBackup=”true”
android:icon=”@mipmap/ic_launcher”
android:label=”@string/app_name”
android:supportsRtl=”true”
android:theme=”@style/AppTheme”>
<activity android:name=”.MainActivity”>
<intent-filter>
<action android:name=”android.intent.action.MAIN” />
<category android:name=”android.intent.category.LAUNCHER” />
</intent-filter>
</activity>
</application>
</manifest>
در اینجا تگ … اجزای مربوط به برنامه را محصور کرده است. ویژگی android:icon به آیکون موجود در res/drawable-hdpi اشاره می کند. برنامه از تصویری به نام ic_launcher.png که در پوشه drawable قرار دارد استفاده می کند.
تگ برای مشخص کردن activity استفاده می شود. android:name نام کامل زیرکلاس Activity را مشخص می کند. ویژگی android:label یک رشته را برای استفاده به عنوان برچسب Activity مشخص می کند. می توانید چندین فعالیت را با استفاده از برچسب های مشخص کنید.
android.intent.action.MAIN در intent-filter نشان دهنده این است که فعالیت نقطه ورود برنامه کاربردی است. android.intent.categ.LAUNCHER نشان می دهد که برنامه را می توان از قسمت آیکون ها راه اندازی کرد.
@string به فایل strings.xml اشاره دارد که در زیر توضیح داده شده است. از این رو ، string / app_name @ به app_name تعریف شده در فایل strings.xml اشاره دارد ، که “HelloWorld” است. به روش مشابه ، رشته های دیگر در برنامه ذخیره می شوند.
در زیر لیستی از برچسب هایی که در پرونده Manifest برای مشخص کردن مؤلفه های مختلف برنامه اندروید استفاده خواهید کرد، آورده شده است –
- تگ مربوط به Activity ها
- تگ مربوط به service ها
- تگ مربوط به broadcast receiver ها
- تگ مربوط به content provider ها
فایل Strings
فایل strings.xml در پوشه res / Values قرار دارد و شامل تمام متنی هایی است که برنامه از آن استفاده می کند. به عنوان مثال ، نام دکمه ها ، برچسب ها ، متن پیش فرض و انواع مشابه رشته ها در این فایل قرار می گیرند. این فایل مسئول محتوای متنی شماست. به عنوان مثال ، یک فایل string پیش فرض مانند زیر خواهد بود –
<resources>
<string name=”app_name”>HelloWorld</string>
<string name=”hello_world”>Hello world!</string>
<string name=”menu_settings”>Settings</string>
<string name=”title_activity_main”>MainActivity</string>
</resources>
فایل Layout
activity_main.xml یک فایل طرح بندی در دایرکتوری res / layout است ، که در هنگام ساخت رابط کاربری توسط برنامه ارجاع داده می شود. می توانید برای تغییر طرح برنامه خود این فایل را هر چند بار که بخواهید تغییر دهید. این فایل برای برنامه “Hello World!” ، دارای محتوای زیر است که مربوط به طرح پیش فرض است –
<RelativeLayout xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:layout_height=”match_parent” >
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_centerHorizontal=”true”
android:layout_centerVertical=”true”
android:padding=”@dimen/padding_medium”
android:text=”@string/hello_world”
tools:context=”.MainActivity” />
</RelativeLayout>
این نمونه ای ساده از RelativeLayout است. TextView یک کنترل اندرویدی است که برای ساخت GUI مورد استفاده قرار می گیرد و دارای ویژگی های مختلفی از قبیل است: android:layout_width, android:layout_height و غیره که برای تنظیم عرض و ارتفاع استفاده می شوند. @string به فایل strings.xml واقع در پوشه res / Values اشاره می کند. از این رو ، string / hello_world@ به رشته hello تعریف شده در فایل strings.xml اشاره دارد ، که ” Hello World!” است.
اجرای برنامه
بیایید برنامه Hello World! را اجرا کنیم. فرض می کنیم هنگام انجام تنظیمات محیطی اندروید ، AVD خود را ایجاد کرده اید. برای اجرای برنامه از Android studio ، یکی از فایل های activity پروژه را باز کرده و از نوار ابزار ، روی نماد Run Eclipse Run Icon کلیک کنید. Android studio برنامه را در AVD نصب کرده و آن را راه اندازی می کند و اگر همه چیز به درستی تنظیم شده باشد، پنجره Emulator نمایش داده می شود –

تبریک می گویم! شما اولین برنامه اندروید خود را توسعه داده اید و اکنون بقیه آموزش های مرحله به مرحله را دنبال کنید تا به یک توسعه دهنده عالی اندروید تبدیل شوید.