
در HTML عنصر >””<input type= یک عنصر مهم فرم است. مقدار صفت “type” در عنصر ورودی انواع مختلفی که نوع فیلد اطلاعات را مشخص می کند؛ مانند کد <input type = “text” name = “name”> که یک کادر متنی را نشان می دهد.
در لیست زیر انواع عنصر <input> تعریف شده است.
| توضیحات | نوع =” “ |
| یک فیلد ورودی متنی تک خطی تعریف می کند. | text |
| یک فیلد ورودی رمز ورود تک خطی تعریف می کند. | password |
| یک دکمه ارسال برای ارسال داده های فرم به سرور تعریف می کند. | submit |
| یک دکمه شروع مجدد برای پاک کردن و بازنشانی مقادیر موجود در فیلدها تعریف می کند. | reset |
| یک دکمه رادیویی برای انتخاب یک گزینه تعریف می کند. | radio |
| کادرهای انتخاب را برای انتخاب چند گزینه های مختلف از فرم تعریف می کند. | checkbox |
| یک دکمه فشاری ساده تعریف می کند که می تواند برای انجام یک کار روی یک رویداد برنامه ریزی شود. | button |
| برای انتخاب فایل از حافظه دستگاه تعریف می شود | file |
| یک دکمه ارسال گرافیکی تعریف می کند. | image |
انواع جدیدی از ورودی در ۵HTML به عنصر <input> اضافه شده است. لیست زیر این انواع مختلف را تعریف می کند.
| توضیحات | نوع = ” “ |
| یک فیلد ورودی برای انتخاب یک رنگ خاص تعریف می کند. | Color |
| یک قسمت ورودی برای انتخاب تاریخ تعریف می کند. | Date |
| یک فیلد ورودی برای وارد کردن تاریخ بدون منطقه زمانی تعریف می کند. | datetime-local |
| یک فیلد ورودی را برای وارد کردن آدرس ایمیل تعریف می کند. | |
| یک کنترل با ماه و سال بدون منطقه زمانی تعریف می کند. | month |
| یک فیلد ورودی برای نوشتن یک عدد تعریف می کند. | number |
| یک فیلدی برای نوشتن URL تعریف می کند. | url |
| یک فیلد برای ورود تاریخ-هفته بدون منطقه زمانی تعریف می کند. | week |
| یک فیلد متنی تک خطی برای نوشتن عبارت جستجو تعریف می کند. | search |
| یک فیلد ورودی را برای وارد کردن شماره تلفن تعریف می کند. | tel |
در ادامه توضیحاتی درباره انواع <input> همراه با مثال آورده شده است.
۱- <“input type = “text>
نوع “text” یک قسمت ورودی متنی تک خطی تعریف می کند.
مثال
<form>
<label>Enter first name</label><br>
<input type=”text” name=”firstname”><br>
<label>Enter last name</label><br>
<input type=”text” name=”lastname”><br>
<p><strong>Note:</strong>The default maximum cahracter lenght is ۲۰٫</p>
</form>خروجی
نکته: به طور پسش فرض، حداکثر ۲۰ کاراکتر میتوان در فیلد متنی وارد کرد.
Bottom of Form
۲- <input type=”password”>
عنصر <input> از نوع “password” به کاربر اجازه می دهد تا رمز عبور خود را به طور ایمن در صفحه وب وارد کند. متن وارد شده در فیلد پسورد به علامت “*” یا “.” تبدیل می شود، به صورتی که توسط کاربران دیگر قابل خواندن نیست.
مثال
<form>
<label>Enter User name</label><br>
<input type=”text” name=”firstname”><br>
<label>Enter Password</label><br>
<input type=”Password” name=”password”><br>
<br><input type=”submit” value=”submit”>
</form>خروجی

۳- <input type=”submit”>
عنصر <input> از نوع “submit” یک دکمه ارسال تعریف می کند تا با “کلیک” روی آن داده های فرم به سرور ارسال شود.
مثال
<form action=”https://www.javatpoint.com/html-tutorial”>
<label>Enter User name</label><br>
<input type=”text” name=”firstname”><br>
<label>Enter Password</label><br>
<input type=”Password” name=”password”><br>
<br><input type=”submit” value=”submit”>
</form>خروجی

نکته: پس از کلیک روی دکمه submit، فرم به سرور ارسال و صفحه مرورگر به آدرسی که در مقدار صفت action نوشته شده، منتقل می شود.
۴- <input type=”reset”>
نوع “reset” در عنصر <input> یک دکمه تعریف می کندکه با کلیک روی آن، مقادیر فیلدها به مقادیر پیش فرض آن ها برمیگردند.
مثال
<form>
<label>User id: </label>
<input type=”text” name=”user-id” value=”user”>
<label>Password: </label>
<input type=”password” name=”pass” value=”pass”><br><br>
<input type=”submit” value=”login”>
<input type=”reset” value=”Reset”>
</form>خروجی

۵- <“input type = “radio>
نوع “radio” دکمه های رادیویی تعریف می کند، که امکان انتخاب یک گزینه بین چند گزینه مرتبط با هم را فراهم می کند. هر بار فقط یک دکمه رادیویی می تواند به صورت همزمان انتخاب شود.
مثال
<form>
<p>Kindly Select your favorite color</p>
<input type=”radio” name=”color” value=”red”> Red <br>
<input type=”radio” name=”color” value=”blue”> blue <br>
<input type=”radio” name=”color” value=”green”>green <br>
<input type=”radio” name=”color” value=”pink”>pink <br>
<input type=”submit” value=”submit”>
</form>خروجی

۶- <input type=”checkbox”>
ورودی از نوع “checkbox” در عنصر <input> به صورت کادرهای مربعی شکل نمایش داده می شود. می توان برای انتخاب گزینه ها از بین گزینه های تعریف شده، کادر آنها را علامت زد.
توجه: دکمه های “رادیویی” مشابه چک باکس ها هستند، اما تفاوت مهمی بین این دو نوع وجود دارد: دکمه های رادیویی به کاربر اجازه می دهد تا در هر بار فقط یک گزینه را انتخاب کند، در حالی که چک باکس به کاربر امکان می دهد یا گزینه ای انتخاب نکند و یا چندین گزینه را همزمان انتخاب کند. .
مثال
<form>
<label>Enter your Name:</label>
<input type=”text” name=”name”>
<p>Kindly Select your favourite sports</p>
<input type=”checkbox” name=”sport1″ value=”cricket”>Cricket<br>
<input type=”checkbox” name=”sport2″ value=”tennis”>Tennis<br>
<input type=”checkbox” name=”sport3″ value=”football”>Football<br>
<input type=”checkbox” name=”sport4″ value=”baseball”>Baseball<br>
<input type=”checkbox” name=”sport5″ value=”badminton”>Badminton<br><br>
<input type=”submit” value=”submit”>
</form>خروجی

۷- <input type=”button”>
نوع “button” یک دکمه فشاری ساده (قابل کلیک) تعریف می کند. می تواند برای کنترل یک عملکرد روی هر نوع رویدادی برنامه ریزی شده باشد، مانند؛ رویداد کلیک .
توجه: این ورودی اغلب با جاوا اسکریپت کار می کند.
مثال
<form>
<p> Click the button to see the result: </p>
<input type=”button” value=”Clcik me ” onclick=”alert(‘you are learning HTML’)”>
</form>خروجی

توجه: در مثال بالا از دستور “alert” در جاوا اسکریپت استفاده کرده ایم. این دستور برای نشان دادن یک پنجره پاپ (پنجره کوچک نمایش پیام) استفاده می شود.
۸- <input type=”file”>
عنصر <input> با نوع “file” امکان انتخاب یک یا چند فایل از حافظه دستگاه کاربر را فراهم می کند. پس از انتخاب فایل و ارسال آن، فایل را می توان با کمک کد JS و API در سرور بارگذاری کرد.
مثال
<form>
<label>Select file to upload:</label>
<input type=”file” name=”newfile”>
<input type=”submit” value=”submit”>
</form>خروجی

در مثال بالا، برای انتخاب فایل باید روی گزینه Choose File کلیک کنید.
۹- <“input type = “image>
نوع “تصویر” یک دکمه ارسال در قالب تصویر تعریف می کند.
مثال
<!DOCTYPE html>
<html>
<body>
<h2>Input “image” type.</h2>
<p>We can create an image as submit button</p>
<form>
<label>User id:</label><br>
<input type=”text” name=”name”><br><br>
<input type=”image” alt=”Submit” src=”login.png” width=”100px”>
</form>
</body>
</html>خروجی
انواع جدید اضافه شده به عنصر <input> در HTML5
۱- <“input type = “color>
نوع “color” یک فیلد ورودی حاوی رنگ تعریف می کند. به کاربر ای امکان را می دهد تا یک رنگ را به وسیله رابط رنگی تصویری روی مرورگر انتخاب کند.
توجه: نوع “color” مقدار رنگ را فقط در قالب هگزادسیمال پشتیبانی می کند. مقدار پیش فرض آن ۰۰۰۰۰۰# (رنگ سیاه) می باشد.
مثال
<form>
Pick your Favorite color: <br><br>
<input type=”color” name=”upclick” value=”#a52a2a”> Upclick<br><br>
<input type=”color” name=”downclick” value=”#f5f5dc”> Downclick
</form>خروجی

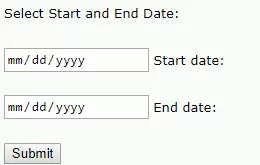
۲- <“input type = “date>
عنصر <input> از نوع “date” به کاربر اجازه می دهد تا یک تاریخ در قالب معین وارد کند. کاربر می تواند تاریخ را در یک قسمت متن و یا توسط رابط انتخاب تاریخ وارد کند.
مثال
<form>
Select Start and End Date: <br><br>
<input type=”date” name=”Startdate”> Start date:<br><br>
<input type=”date” name=”Enddate”> End date:<br><br>
<input type=”submit”>
</form>خروجی

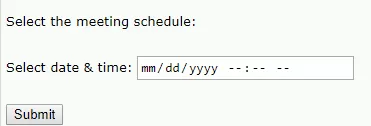
۳- <“input type = “datetime-local>
عنصر <input> از نوع “datetime-local” به کاربر امکان می دهد تا تاریخ و زمان را روی ساعت و دقیقه و بدون اطلاعات منطقه زمانی انتخاب کند.
مثال
<form>
<label>
Select the meeting schedule: <br><br>
Select date & time: <input type=”datetime-local” name=”meetingdate”> <br><br>
</label>
<input type=”submit”>
</form>خروجی

Bottom of Form
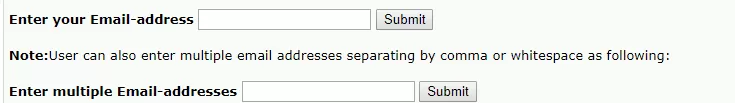
۴- <“input type = “email>
نوع “email” ورودی است که به کاربر اجازه می دهد تا یک آدرس ایمیل را با اعتبار سنجی الگوی میل وارد کند. چندین صفت به کاربر امکان می دهد تا بیش از یک آدرس ایمیل وارد کند.
مثال
<form>
<label><b>Enter your Email-address</b></label>
<input type=”email” name=”email” required>
<input type=”submit”>
<p><strong>Note:</strong>User can also enter multiple email addresses separating by comma or whitespace as following: </p>
<label><b>Enter multiple Email-addresses</b></label>
<input type=”email” name=”email” multiple>
<input type=”submit”>
</form>خروجی

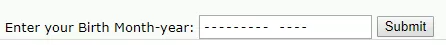
۵- <input type=”month”>
نوع”month” ورودی است که به کاربر امکان می دهد تا به راحتی ماه و سال را در قالب ” MM, YYYY” وارد کند. MM اسم ماه و YYYY شماره سال را مشخص می کند.
مثال
<form>
<label>Enter your Birth Month-year: </label>
<input type=”month” name=”newMonth”>
<input type=”submit”>
</form>خروجی

۶- <“input type = “number>
نوع “number”یک فیلد ورودی برای وارد کردن مقادیر عددی توسط کاربر ایجاد می کند. همچنین با استفاده از صفت های min و max می توان حداقل و حداکثر مقدار را تعیین کنید.
مثال
<form>
<label>Enter your age: </label>
<input type=”number” name=”num” min=”50″ max=”80″>
<input type=”submit”>
</form>خروجی

توجه: در مثال بالا عدد ورودی باید بین ۵۰ تا ۸۰ باشد و اگر عددی خارج از محدوده وارد کنید، یک خطا نمایش داده می شود.
۷- <input type=”url”>
عنصر <input> از نوع “url” یک فیلد ورودی ایجاد می کند که کاربر می تواند یک URL در آن وارد کند.
مثال
<form>
<label>Enter your website URL: </label>
<input type=”url” name=”website” placeholder=”http://example.com”><br>
<input type=”submit” value=”send data”>
</form>خروجی

۸- <input type=”week”>
نوع “week” یک فیلد ورودی است که کاربر می تواند هفته و سال را از لیست کشویی تقویم بدون منطقه زمانی انتخاب کند.
مثال
<form>
<label><b>Select your best week of year:</b></label><br><br>
<input type=”week” name=”bestweek”>
<input type=”submit” value=”Send data”>
</form>خروجی

۹- <input type=”search”>
نوع “seach” یک فیلد ورودی ایجاد می کند که کاربر می تواند در آن یک عبارت جستجو را وارد کند. از نظر عملکرد با نوع ورودی متن یکی هستند اما ممکن است به شکل متفاوتی طراحی شده باشند.
مثال
<form>
<label>Search here:</label>
<input type=”search” name=”q”>
<input type=”submit” value=”search”>
</form>خروجی

Bottom of Form
۱۰- <“input type = “tel>
نوع “tel”یک ورودی برای نوشتن شماره تلفن تعریف می کند. نوع “tel”اعتبارسنجی پیش فرض مانند ایمیل ندارد، زیرا الگوی شماره تلفن در سراسر دنیا متفاوت است.
مثال
<form>
<label><b>Enter your Telephone Number(in format of xxx-xxx-xxxx):</b></label>
<input type=”tel” name=”telephone” pattern=”[0-9]{3}-[0-9]{3}-[0-9]{4}” required>
<input type=”submit”><br><br>
</form>خروجی

نکته: در این مثال صفت”pattern” استفاده شده تا کاربر شماره تلفن را در قالب داده شده، وارد کند و صفت “required” به این معنی است که پر کردن فیلد الزامی است.