یک فایل HTML از عناصر ساخته شده است. وظیفه این عناصر ایجاد صفحات وب و تعریف محتوای آن ها است. یک عنصر در HTML معمولاً از تگ شروع <نام تگ>، تگ بسته <نام تگ/> و محتوای مندرج در بین آنها تشکیل شده است. از نظر فنی یک عنصر مجموعه ای از تگ شروع، صفات، تگ پایان و محتوای بین تگ ها است.
توجه: برخی عناصر تگ پایان و محتوا ندارند. این عناصر، عناصر خالی یا عناصر منفرد یا عناصر تهی نامیده می شوند.
به عنوان مثال:
<p> Hello world!!! </p>مثال
<!DOCTYPE html>
<html>
<head>
<title>WebPage</title>
</head>
<body>
<h1>This is my first web page</h1>
<h2> How it looks?</h2>
<p>It looks Nice!!!!!</p>
</body>
</html>خروجی

- تمام محتوای نوشته شده بین عناصر تگ body در صفحه وب قابل مشاهده هستند.
Void element: تمام عناصر موجود در HTML نیاز به تگ شروع و پایان ندارند. برخی از عناصر دارای محتوا و تگ پایان نیستند، این عناصر با نام elements Void (عناصر تهی) یا عناصر خالی شناخته می شوند. همچنین به عنوان unpaired tag ( تگ غیر جفت) نیز خوانده می شوند.
بعضی از عناصر تهی عبارتند از: <br> (شکستن خط)، <hr> (کشیدن یک خط افقی) و … .
عناصر Nested (تودرتو): HTML: می تواند تودرتو باشد، به این معنی که یک عنصر می تواند عنصر دیگری را در خود جای دهد.
عناصر بلوکی و خطی
عناصر براساس نمایش پیش فرض به دو دسته تقسیم می شوند:
- عنصر بلوکی (Block-level element)
- عنصر خطی (Inline element)
عناصر بلوکی
- این عناصر بخش اصلی صفحه وب را با تقسیم بندی صفحه به بلوک های منطقی می سازند.
- یک عنصر بلوکی همیشه در یک خط جدید شروع می شود و تمام عرض صفحه را از چپ به راست در اختیار می گیرد.
- این عناصر می توانند عناصر بلوکی و همچنین خطی را در خود جای دهند.
عناصر بلوکی HTML در زیر آورده شده است:
<address>, <article>, <aside>, <blockquote>, <canvas>, <dd>, <div>, <dl>, <dt>, <fieldset>, <figcaption>, <figure>, <footer>, <form>, <h1>-<h6>, <header>, <hr>, <li>, <main>, <nav>, <noscript>, <ol>, <output>, <p>, <pre>, <section>, <table>, <tfoot>, <ul> and <video>.
توجه: تمام این عناصر در فصل های بعدی توضیح داده می شوند.
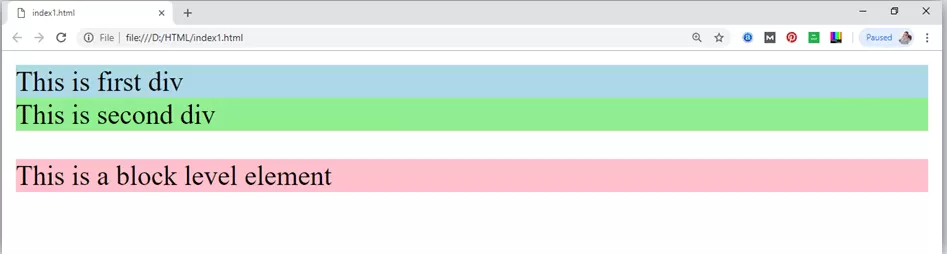
مثال
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div style=”background-color: lightblue”>This is first div</div>
<div style=”background-color: lightgreen”>This is second div</div>
<p style=”background-color: pink”>This is a block level element</p>
</body>
</html>خروجی
در مثال بالا تگ های <p> و <div> استفاده شده است که هر کدام یک بخش در صفحه ایجاد می کنند و همچنین عرض صفحه را به کامل در اختیار می گیرند.
از صفت استایل برای طراحی ظاهر محتوا استفاده شده است، عناصر بلوکی متفاوت با رنگ پس زمینه از یکدیگر متمایز شده اند.
عناصر خطی
- عناصر خطی بخشی از متن را جدا کرده و عملیات خاصی به آن اعمال می کنند.
- این عناصر، خط جدیدی ایجاد نمی کنند و براساس نیاز و اندازه عرض خود از عرض صفحه استفاده می کنند.
- عناصر خطی اغلب همراه با سایر عناصر استفاده می شوند.
<a>, <abbr>, <acronym>, <b>, <bdo>, <big>, <br>, <button>, <cite>, <code>, <dfn>, <em>, <i>, <img>, <input>, <kbd>, <label>, <map>, <object>, <q>, <samp>, <script>, <select>, <small>, <span>, <strong>, <sub>, <sup>, <textarea>, <time>, <tt>, <var>.
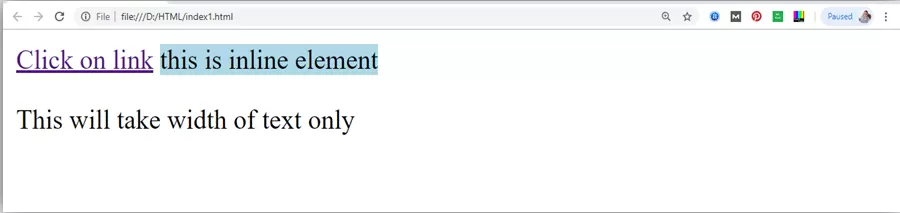
مثال
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<a href=”https://www.javatpoint.com/html-tutorial”>Click on link</a>
<span style=”background-color: lightblue”>this is inline element</span>
<p>This will take width of text only</p>
</body>
</html>خروجی
لیست زیر تعدادی از عناصر اصلی مورد استفاده در HTML را نشان می دهد:
| توصیف | تگ پایان | محتوا | تگ شروع |
| برای ساخت عناوین و سرتیترهای صفحه استفاده می شود. | </h1> ….. </h6> |
تگ های عنوانن (یا سرتیتر) هستند. | <h1> ….. <h6> |
| محتوا را به صورت پاراگراف نمایش می دهد. | </p> | این یک پاراگراف است. | <p> |
| بخش یا قسمت جدیدی در صفحه ایجاد می کند. | </div> | ای یک بخش است. | <div> |
| برای شکست خط فعلی استفاده می شود. (عنصر خالی) | <br> | ||
| یک خط افقی ترسیم می کند. (عنصر خالی) | <hr> |