
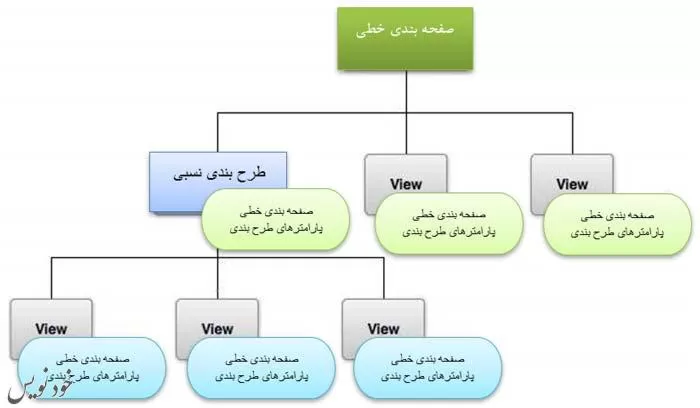
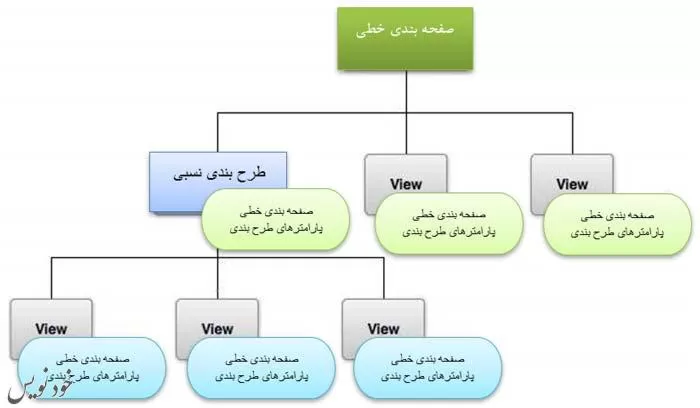
بلوک ساختمان اصلی برای ایجاد رابط کاربری، یک شیء View است که از کلاس View ایجاد می شود و یک منطقه مستطیل شکل را روی صفحه اشغال می کند و وظیفه رسیدگی به رویدادها را بر عهده دارد. View کلاس پایه برای ویدجت (ابزارک) ها است که برای ایجاد اجزای UI تعاملی مانند دکمه ها، فیلدهای متنی و غیره استفاده می شود.
همچنین ViewGroup یک کلاس فرعی از View است و یک ظرف نامرئی در اختیار شما قرار می دهد که سایر View ها یا ViewGroup های دیگر را می توانید در آن نگه داری کنید، همچنین ویژگی های صفحه بندی(صفحه آرایی) آنها را تعیین می کند.
در اندروید؛ ما صفحه بندی های مختلفی داریم که در آن کلاس های فرعی کلاس ViewGroup قرار دارند. یک صفحه بندی معمولی درواقع ساختار بصری را برای رابط کاربری اندروید تعریف می کند و می تواند یا در زمان اجرا با استفاده از اشیاء View / ViewGroup ایجاد شود یا این که می توانید صفحه بندی خود را با استفاده از فایل XML ساده ی main_layout تعریف کنید که در فولدر res/layout پروژه شما واقع شده است.

پارامترهای صفحه بندی
این آموزش؛ بیشتر درباره ی ایجاد UI خودتان بر اساس طرح بندی های تعریف شده در فایل XML می باشد. یک صفحه بندی ممکن است هرنوعی از ویدجت ها، مانند دکمه ها، لیبل ها؛ باکس های متنی و امثالهم را شامل شود. در ادامه مثال ساده ای از فایل XML آورده شده است که صفحه بندی خطی دارد:
<?xml version=”1.0″ encoding=”utf-8″?>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_width=”fill_parent”
android:layout_height=”fill_parent”
android:orientation=”vertical” >
<TextView android:id=”@+id/text”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”This is a TextView” />
<Button android:id=”@+id/button”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”This is a Button” />
<!– More GUI components go here –>
</LinearLayout>
زمانی که صفحه بندی شما ایجاد شد؛ همان طور که در زیر نشان داده شده است؛ می توانید منبع صفحه بندی را از کد اپلیکیشن تان؛ در پیاده سازی تماس برگشتی ()Activity.onCreat خودتان بارگذاری کنید.
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
انواع صفحه بندی اندروید
تعدادی صفحه بندی و صفحه آرایی وجود دارد که توسط اندروید فراهم شده است و شما می توانید از آنها در بیشتر برنامه های اندروید استفاده نمایید تا نمایش، چشم انداز و احساسات متفاوتی را ایجاد نمایید.
| شماره Sr | طرح بندی و توصیف |
| ۱ | صفحه بندی خطی صفحه بندی خطی نمایشی از یک گروه عناصر می باشدکه تمامی Viewهای فرزند را در یک جهت واحد به صورت افقی یا عمودی تراز می کند. |
| ۲ | صفحه بندی وابسته صفحه بندی وابسته نمایشی از گروهی عناصر می باشد که View های فرزند رادر موقعیت های وابسته نمایش می دهد. |
| ۳ | صفحه بندی جدولی صفحه بندی جدولی یک نمایش است که Viewها را به صورت ستونی و ردیفی گروه بندی می کند. |
| ۴ | صفحه بندی مطلق صفحه بندی مطلق شما را قادر می سازد که موقعیت واقعی فرزندان آن را مشخص نمایید. |
| ۵ | صفحه بندی چهارچوبی صفحه بندی چهارچوبی یک placeholder روی صفحه نمایش است که شما می توانید از آن برای نمایش یک View واحد استفاده کنید. |
| ۶ | نمایش فهرستی (ListView) صفحه بندی فهرستی یک گروه از View ها می باشد که فهرستی از آیتم های قابل پیمایش را نمایش می دهد. |
| ۷ | گریدویو (GridView) گرید ویو نوعی صفحه آرایی است که درآن آیتم ها در یک شبکه قابل پیمایش دو بعدی به نمایش در می آیند. |
ویژگی های صفحه بندی
هر صفحه بندی مجموعه ای از ویژگی های منحصر بفرد دارد که ویژگی های بصری آن صفحه بندی را تعریف می کند. در ادامه چند ویژگی مشترک بین تمام صفحه بندی ها و نیز ویژگی هایی که مخصوص و منحصر به خود آن صفحه بندی می شود؛ آورده شده است. جدول زیر ویژگی های مشترک صفحه بندی ها را پوشش می دهد و این ویژگی ها بین تمام صفحه بندی ها مشترک است.
| ردیف | ویژگی و توضیح آن |
| ۱ | android:id این ID منحصراً view را تعیین می کند. |
| ۲ | android:layout_width این ویژگی؛ عرض صفحه بندی را مشخص می کند. |
| ۳ | android:layout_height این ویژگی؛ طول صفحه بندی را مشخص می کند. |
| ۴ | android:layout_marginTop این ویژگی فاصله اضافی از سمت بالای صفحه بندی را نشان می دهد. |
| ۵ | android:layout_marginBottom این ویژگی فاصله اضافی از سمت پایین صفحه بندی را نشان می دهد. |
| ۶ | android:layout_marginleft این ویژگی فاصله اضافی از سمت چپ صفحه بندی را نشان می دهد. |
| ۷ | android:layout_marginleft این ویژگی فاصله اضافی از سمت راست صفحه بندی را نشان می دهد. |
| ۸ | android:layout_gravity این ویژگی مشخص می کند که چند View فرزند قرار داده شده اند. |
| ۹ | android:layout_weight این ویژگی مشخص می کند که چه مقدار فضای اضافی در صفحه بندی باید به View تخصیص داده شود. |
| ۱۰ | android:layout_x این ویژگی مشخص کننده مختصات x صفحه بندی است. |
| ۱۱ | android:layout_y این ویژگی مشخص کننده مختصات y صفحه بندی است. |
| ۱۲ | android:layout_width این ویژگی عرض صفحه بندی است. |
| ۱۳ | android:layout_width این ویژگی عرض صفحه بندی است. |
| ۱۴ | android:PaddingLeft این ویژگی فاصله پدینگ چپ برای صفحه بندی است. |
| ۱۵ | android:PaddingRight این ویژگی فاصله پدینگ راست برای صفحه بندی است. |
| ۱۶ | android:PaddingTop این ویژگی فاصله پدینگ بالا برای صفحه بندی است. |
| ۱۷ | android:PaddingBottom این ویژگی فاصله پدینگ پایین برای صفحه بندی است. |
در اینجا طول و عرض ابعاد صفحه بندی view/ هستند که می توان آنها را برحسب موارد زیر مشخص کرد: dp (پیکسل های مستقل از تراکم)؛ sp (پیکسل های مستقل از مقیاس)، pt (نقاطی که از هر اینچ است)، px(پیکسل ها)، mm (میلی متر) و در نهایت in (اینچ).
شما می توانید عرض و ارتفاع را با اندازه گیری های دقیق مشخص کنید، اما اغلب از موارد ثابت زیر برای تنظیم عرض و ارتفاع استفاده می کنید.
- android:;layout_width=wrap_content به view شما می گوید که خودش را به اندازه ابعادی دربیاورد که محتوای آن نیاز دارد.
- android:;layout_width=fill_parent به view شما می گوید که به اندازه ی Viewوالد خودش؛ بزرگ بشود.
ویژگی جاذبه (gravity) نقش مهمی در قرار گرفتن شیء view بازی می کند و می تواند یک یا چندتا از مقادیر ثابت زیر را اتخاذ کند (با ‘|’ از هم جدا شده اند).
| ثابت | مقدار | توضیح |
| بالا (top) | ۰۳۰ | شیء را در قسمت بالای بخش حاوی آن قرار می دهد؛ بدون آن که اندازه آن تغییر کند. |
| پایین (bottom) | شیء را در قسمت پایینی بخش حاوی آن قرار می دهد؛ بدون آن که اندازه آن تغییر کند. | |
| چپ (left) | شیء را در سمت چپ بخش حاوی آن قرار می دهد؛ بدون آن که اندازه آن تغییر کند. | |
| راست (right) | شیء را در سمت راست بخش حاوی آن قرار می دهد؛ بدون آن که اندازه آن تغییر کند. | |
| عمودی در مرکز (center_vertical) | شیء را در محور عمودی بخش حاوی آن قرار می دهد؛ بدون آن که اندازه آنن تغییر کند. | |
| Fill_vertical (پر کردن عمودی صفحه) | در صورت نیاز، اندازه شیء را به صورت عمودی افزایش می دهد؛ تا به صورت کامل بخشی که حاوی آن است را در بر بگیرد. | |
| fill_horizontally (پر کردن افقی صفحه) | در صورت نیاز، اندازه شیء را به صورت افقی افزایش می دهد؛ تا به صورت کامل بخشی که حاوی آن است را در بر بگیرد. | |
| مرکز (center) | شیء را در مرکز بخش حاوی آن قرار میدهد که در محل تقاطع محور عمودی و افقی صفحه میباشد؛ بدون آن که اندازه آن تغییر کند. | |
| clip_vertical (برش عمودی) | گزینه دیگری که می تواند تنظیم شود تا لبه های بالا و / یا پایین فرزند را به مرزهای بخشی که حاوی آن است؛ برساند. این برش بر اساس جاذبه عمودی ساخته خواهد شد: یک جاذبه بالا، لبه پایینی را برش می دهد، یک جاذبه پایین لبه بالایی را برش خواهد داد، یا این که هیچ یک از دو لبه را برش نخواهد داد. | |
| clip_horizontal (برش افقی) | گزینه دیگری که می تواند تنظیم شود تا لبه های چپ و / یا راست فرزند را به مرزهای بخشی که حاوی آن است؛ برساند. این برش بر اساس جاذبه افقی ساخته خواهد شد: یک جاذبه چپ، لبه سمت راستی را برش می دهد، یک جاذبه راست لبه سمت چپی را برش خواهد داد، یا این که هیچ یک از دو لبه را برش نخواهد داد. | |
| Start (ابتدا) | شیء را به قسمت ابتدایی بخش حاوی آن منتقل می کند؛ بدون آن که اندازه آن تغییر کند. | |
| End (انتها) | شیء را به قسمت انتهایی بخش حاوی آن منتقل می کند؛ بدون آن که اندازه آن تغییر کند. |
شناسایی View
یک شیء view ممکن است یک شناسه (ID) خاصی داشته باشد که به آن تخصیص داده شده است و آن View را منحصراً درون درخت تعیین می کند. سینتکس برای یکID درون یک تگ XML به صورت زیر است:
android:id=”@+id/my_button”
در ادامه توضیح مختصری از علامت های @ ، + و را مشاهده می کنید.
- نماد @ که در ابتدای رشته می آید؛ نشان می دهد که تجزیه کننده XML باید ادامه ی رشته ID را تجزیه کرده و بسط بدهد، سپس آن را به عنوان یک منبع ID مشخص نماید.
- نماد به علاوه (+) به معنی آن است که یک نام منبع جدید است که باید ایجاد شده و به منبع ما اضافه شود. برای ایجاد نمونه ای از شیء view و دریافت آن از صفحه بندی؛ کد نویسی زیر را به کار ببرید:
Button myButton = (Button) findViewById(R.id.my_button);